角度路由器
- WBOY原創
- 2024-08-16 06:04:13869瀏覽
警告:發布的所有內容都是為了提醒或維護我的知識,我希望它也能在您的學習之旅中有所幫助。這個想法是,當您有時間時,在同一篇文章中添加與該主題相關的信息,使其完整且始終最新。
如果您發現帖子中存在任何缺陷或發現缺少某些內容,請幫助我改進:)
當我與開發人員互動並為其提供支援時,我注意到技術債並嘗試支持知識的發展。根據我的拙見,我選擇專注於那些每天給開發人員帶來最大痛苦和困難的點。
這些困難之一是 Angular 的路由功能。
因此,除了一些現有的功能之外,我們還來談談 Angular 的導航模組是如何運作的。
Angular 用於路由應用程式的逐步過程的簡要總結:
- 路由配置:首先,在路由模組中使用 RouterModule.forRoot(routes); 定義路由
- Router Service:然後使用Router服務進行導航;
- URL更新:然後Angular更新History API,同時也更新瀏覽器網址列中的url,或不更新(稍後我們會討論skipLocation);
- 路由匹配:Angular 將 URL 與定義的路由進行比較,並載入對應的元件;
- 渲染和更改偵測:渲染元件並更新 DOM。
歷史API
在底層,Angular、React 或 Vue 使用 History API。
歷史記錄是一個瀏覽器介面,允許您操縱使用者的瀏覽記錄而無需重新載入頁面。它是隨 HTML5 規範引入的,並提供了一組用於在瀏覽器歷史記錄中新增、修改或刪除條目以及回應瀏覽狀態變更的方法。
參見:



請注意,每次更改路線時,都會填入「歷史記錄」物件並標識新路線。
使用位置和路由器時都會發生這種情況:
_import { Location } from "@angular/common"_
_import { Router } from "@angular/router"_
發生這種情況是因為每次我們導航到任何路線時,都會呼叫 history.pushState 方法。同樣,每次我們使用 replaceUrl.
時,history.replaceState 方法都會被調用一個重要的觀察是,雖然History API可以滿足最基本的需求,但從我們進入SPA監控主題的那一刻起,我們發現它存在一些問題。為了解決這些問題,一個替代這個 API 的新提案正在進行中,這就是 Navigation API。它仍處於實驗階段,我們將在有關 SPA 監控和效能的貼文中詳細討論它。
策略類型
SPA 前端有 2 種最常見的路由策略:
HashLocationStrategy(雜湊模式)和 PathLocationStrategy(歷史模式)。
對於那些已經每天使用 SPA 的人來說,您知道這兩種策略之間最基本的區別:
路徑位置策略(歷史模式)
「乾淨」URL:URL 遵循傳統的 Web 導航模式,沒有任何 #。例如,/home、/about。
範例 URL:https://example.com/home。
HashLocationStrategy(雜湊模式):
雜湊 URL:URL 包含 # 和後跟路徑。 # 後面的內容不會傳送到伺服器,完全由瀏覽器處理。
範例 URL:https://example.com/#/home.
關於每種方法的最佳用途存在一些爭論。有些人評論了僅在 SSR 架構中使用 HashLocation 的策略,而有些人則理解它帶來了更多簡單性,因此在所有場景中都使用它,但我不會詳細討論。如果您有興趣了解有關討論的更多信息,這裡有一個提示。
Features disponíveis no roteamento do angular
SkipLocationChange
Lembra do que comentamos lá em cima sobre a History API?
O que essa opção faz é garantir que o conteúdo seja renderizado na tela, mas sem acionar o método history.pushstate que é responsável por definir a URL do navegador. Só o status interno do Router que será atualizado.
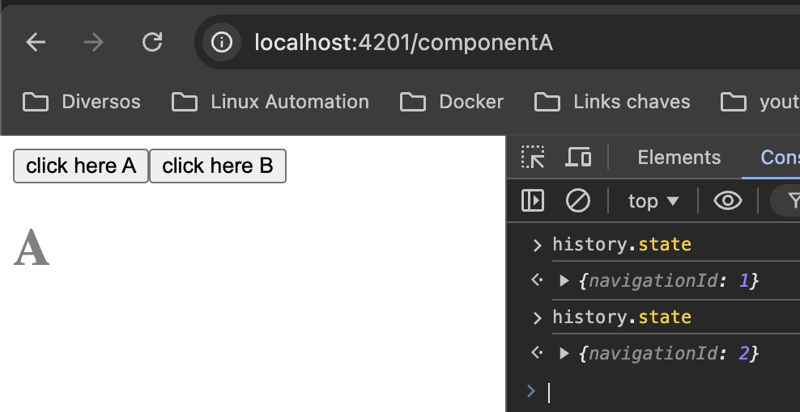
Repare que,
o history.state possui tamanho == 1

E quando navego para uma próxima rota com o skipLocation ativo(
this.router.navigate(['componentA'], {skipLocationChange: true});
), ele não altera a url e nem o estado da api de histórico

no entanto, quando acessamos os eventos que o router emite, é possível ver que o estado interno do Router está atualizado

Resolvers
Método disponibilizado para permitir executar uma determinada ação antes do componentes ser carregado. Na imagem abaixo, eu mostro que o resolver é carregado primeiro, depois o componente é carregado e a informação é lida:

Exemplo de código
Crie o resolver:
@Injectable({ providedIn: 'root' })
export class TestResolver implements Resolve<string> {
resolve(): Observable<string> {
return of('string retornada pelo resolver');
}
}
Declare-o no arquivo de rotas:
{path: 'componentB', component: ComponentB,
resolve: { testResolve: TestResolver}
}
Receba os parâmetros no componente:
export class ComponentB {
constructor(private router: Router, private activatedRoute: ActivatedRoute) {
this.activatedRoute.data.subscribe(res => {
console.log(res);
})
}
Há outras formas de lidar com o problema que os "resolvers" se propõem a sanar. Lembre-se que resolver atua de forma síncrona. Ou seja, para que o componente seja carregado, primeiro o resolver terá que finalizar seu processamento. Isso pode levar a segundos de espera por parte do cliente e a usabilidade da aplicação não ficar tão interessante. Há um tópico bem interessa sobre o uso de resolvers e que você pode conferir aqui.
runGuardsAndResolvers
define quando executar guards e resolvers. Você que utilizou algum guard ou resolver, já deve ter se perguntando se daria pra poder acioná-los só após uma mudança de parâmetros na rota ou de queryParams ou algum outro customizado. Saiba que é possível, utilizando o runGuardsAndResolvers.
Pode declarar direto no arquivo de rotas:
{
path: 'example',
component: ExampleComponent,
resolve: { data: ExampleResolver },
canActivate: [AuthGuard],
runGuardsAndResolvers: 'paramsOrQueryParamsChange' // Define quando executar guards e resolvers
}
Você possui essas opções:
'pathParamsChange' | 'pathParamsOrQueryParamsChange' | 'paramsChange' | 'paramsOrQueryParamsChange' | 'always' | ((from: ActivatedRouteSnapshot, to: ActivatedRouteSnapshot) => boolean);
forRoot
O método forRoot() configura o roteador no nível raiz da aplicação e disponibiliza todas as funcionalidades de roteamento. Com essa configuração, o angula saberá como gerenciar as rotas definidas e as diretivas de roteamento. É com base na declaração do forRoot que routerOutlet, routerLink e outros ficam disponíveis dentro da aplicação.
routerLink
routerLink é uma diretiva usada para definir links de navegação.
e permite a navegação programática entre as diferentes rotas da aplicação. Quando clicado, o link navega para a rota especificada sem recarregar a página inteira.
Sintaxe: [routerLink]="['/path']"
routerLinkActive
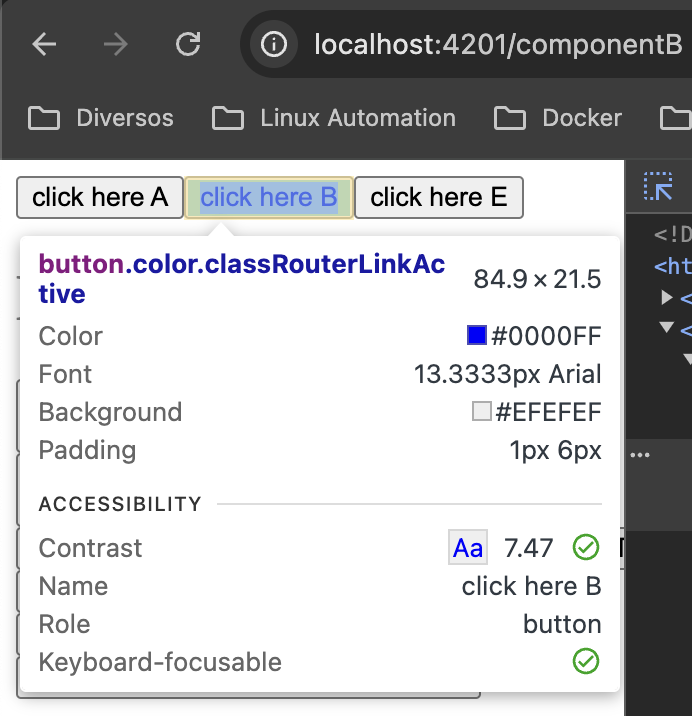
routerLinkActive é uma diretiva usada para adicionar uma classe CSS ao elemento quando a rota associada está ativa, facilitando a aplicação de estilos ou classes diferentes aos links de navegação que correspondem à rota atualmente ativa, permitindo destacar visualmente o link ativo.
Exemplo:
<style>
.classRouterLinkActive {
color: blue;
}
</style>
<button class="color" routerLinkActive="classRouterLinkActive" [routerLink]="['/componentA']">click here A</button>
<button class="color" routerLinkActive="classRouterLinkActive" routerLink='/componentB'>click here B</button>
<button class="color" routerLinkActive="classRouterLinkActive" routerLink='/componentE'>click here E</button>
Veja que quando a rota está ativa, a classe é imediatamente aplicada:


activatedRoute
serviço disponibilizado que sempre retorna os dados da rota ativa no momento.
Ao declarar dentro do componente, você vai sempre obter os dados atuais relativos a rota do componente em que está sendo importado:
constructor(private router: Router, private activatedRoute: ActivatedRoute) {
console.log(activatedRoute);
}
redirectTo
O redirectTo, possui duas formas de realizar o roteamento: relativa e absoluta.
De acordo com a forma que você chama a rota:
- relativa: 'rota'
- absoluta: '/rota'
a diferença é que ao usar um caminho absoluto, a busca pelo próximo objeto de configuração começará da raiz, ou seja, o primeiro array de rotas mais externo.
Enquanto que ao usar um caminho relativo, a pesquisa começará na primeira rota na matriz de onde a operação de redirecionamento começou.
relativo:
const routes: Routes = [
{path: 'componentA', component: ComponentA},
{path: 'componentB', component: ComponentB,
children: [
{
path: 'componentC',
redirectTo: 'componentA'
},
{
path: 'componentA',
component: ComponentA
},
]
}
];
Ao usar dessa forma, quando eu estou no componentB, ele direcionará pro componentA, filho de B, formando assim a rota: "componentB/componentA"

Absoluto:
const routes: Routes = [
{path: 'componentA', component: ComponentA},
{path: 'componentB', component: ComponentB,
children: [
{
path: 'componentC',
redirectTo: '/componentA'
},
{
path: 'componentA',
component: ComponentA
},
]
}
];
Já quando colocamos a barra("/"), ele começar a busca pelo raíz do arquivo de rotas e direcionará pro componentA da raíz:

Eu espero que tenha gostado e te ajudado a melhor a compreensão de algo ou até mesmo aberto caminhos para novos conhecimentos. Conto com você nas críticas e sugestões para irmos melhorando o conteúdo e mantendo sempre atualizado para a comunidade.
以上是角度路由器的詳細內容。更多資訊請關注PHP中文網其他相關文章!

