使用 LIFO 原理的 JavaScript 堆疊
- PHPz原創
- 2024-08-14 10:38:04712瀏覽
此 JavaScript 程式使用陣列實作一個簡單的堆疊,根據後進先出 (LIFO) 原則演示新增、刪除和顯示元素等關鍵操作。
初始數組(資料):
let Data = [10, 20, 30, 40, 50, 60, 70, 80, 90];
- 陣列 Data 從 9 個元素開始,範圍從 10 到 90。
顯示原始陣列:
console.log("Varignal Array ", Data);
- 此行將原始陣列列印到控制台。
AddEle 函數:
function AddEle(val) {
if (isFull()) {
console.log("Array is Full ,Element Can't add ..!");
} else {
console.log(`Add New >> ${val} Element..!`);
Data.push(val);
}
}
- 此函數會為陣列新增一個新元素 (val)。
- 它首先使用 isFull() 函數檢查數組是否已滿。
- 如果陣列已滿(10 個元素),則會列印一則訊息,指示無法新增更多元素。
- 否則,它使用 push(val) 將新元素新增到陣列末尾並列印一條確認訊息。
功能齊全:
function isFull() {
if (Data.length >= 10) {
return true;
} else {
return false;
}
}
- 此函數檢查陣列是否已達到其容量(10 個元素)。
- 如果陣列長度為 10 或以上,則傳回 true,表示已滿,否則傳回 false。
刪除功能:
function Remove(item) {
if (isEmpty()) {
console.log("Array is empty..!");
} else {
console.log("Removed Arry's Last Element..!");
Data.pop(item);
}
}
- 此函數從陣列中刪除最後一個元素。
- 它首先使用 isEmpty() 函數檢查陣列是否為空。
- 如果陣列為空,則會列印一則訊息,指示無法刪除任何元素。
- 否則,它將使用 pop() 刪除最後一個元素並列印一條指示刪除的訊息。
isEmpty 函數:
function isEmpty() {
if (Data.length === 0) {
return true;
} else {
return false;
}
}
- 此函數檢查陣列是否為空。
- 若陣列長度為0則回傳true,表示為空,否則回傳false。
顯示功能:
function Display() {
console.log("Upadted Array ..!", Data);
}
- 此函數將陣列的目前狀態列印到控制台。
執行功能:
AddEle(200); // Attempts to add 200 to the array. Remove(); // Removes the last element from the array. Display(); // Displays the updated array.
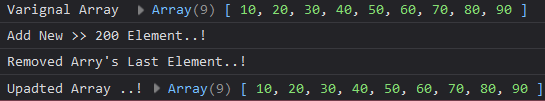
輸出:

以上是使用 LIFO 原理的 JavaScript 堆疊的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

