深入研究 React Hooks
- 王林原創
- 2024-08-13 06:34:11779瀏覽
React Hooks 是 React 16.8 中引入的一項強大功能,它允許您在不編寫類別的情況下使用狀態和其他 React 功能。它們使您能夠組織元件內的邏輯,使您的程式碼更乾淨且更可重複使用。讓我們更深入地了解一些最常用的 React Hook:
1. 使用狀態
- React 中的 useState 鉤子可讓您向功能元件新增狀態。它傳回一個包含兩個元素的陣列:當前狀態值和更新該狀態的函數。
基本用法:

state:狀態的目前值。
setState:更新狀態的函數。
重點:
初始狀態:initialState 可以是任何資料類型,例如數字、字串、物件或陣列。
更新狀態:您可以透過向 setState 傳遞新值或使用將先前狀態作為參數的函數來更新狀態。
重新渲染:更新狀態會觸發元件的重新渲染。
延遲初始化:對於複雜的初始狀態,您可以將函數傳遞給 useState 以僅在第一次渲染時計算初始值。
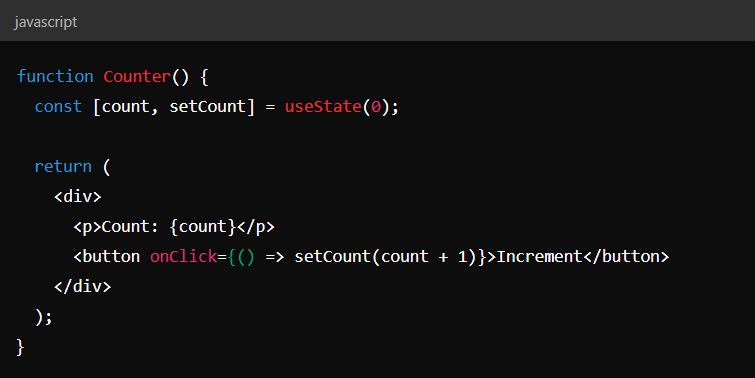
範例:

在此範例中,useState 用於管理計數狀態,按一下按鈕時更新該狀態。
2.使用效果
- React 中的 useEffect 鉤子可讓您在功能元件中執行副作用。副作用可能包括資料獲取、手動 DOM 操作或訂閱服務。
基本文法:

工作原理:
第一個參數是一個包含副作用程式碼的函數。
可選的返回函數用於清理,例如取消訂閱服務以避免記憶體洩漏。
第二個參數是依賴項數組。只有當其中一個依賴項發生變更時,該效果才會運作。
依賴陣列:
如果依賴陣列為空 ([]),則效果僅在初始渲染後執行一次。
如果省略,效果將在每次渲染後運行。
常見用例:
元件掛載時從 API 取得資料。
訂閱事件(例如,WebSocket、視窗調整大小)並在元件卸載時進行清理。
更新文件標題或與 DOM 互動。
範例:

了解 useEffect 對於管理副作用和確保元件在渲染中按預期運行至關重要。
3.使用上下文
- React 中的 useContext 鉤子可讓您存取和使用功能元件中的上下文值。 Context 提供了一種在元件之間共用值(如全域狀態)的方法,而無需在每個層級手動傳遞 props。
基本文法:

工作原理:
先使用 React.createContext() 建立一個上下文,它會傳回一個上下文物件。
這個上下文物件有兩個元件:Provider 和 Consumer。
Provider 元件提供上下文值,任何使用 useContext 鉤子的巢狀元件都可以存取該上下文值。
範例:

何時使用:
當您需要透過元件樹深入傳遞資料而無需進行 prop 鑽取時,請使用 useContext。
它對於主題、使用者驗證、語言設定或任何全域狀態管理特別有用。
重要提示:
- 只要上下文值發生變化,useContext 就會觸發重新渲染,因此請謹慎使用它,以避免元件樹中不必要的渲染。
useContext 簡化了上下文值的使用,使管理整個應用程式的全域狀態變得更加容易。
4.使用Reducer
- React 中的 useReducer 鉤子用於管理功能元件中更複雜的狀態邏輯。它提供了 useState 的替代方案,當狀態變更依賴先前的狀態值或涉及多個子值時特別有用。
基本文法:

工作原理:
reducer:根據收到的操作決定狀態應如何變更的函數。它接受當前狀態和操作,並返回新狀態。
initialState:狀態的初始值。
範例:

何時使用:
當您有涉及多個子值的複雜狀態邏輯或當狀態更新依賴先前的狀態值時,請使用 useReducer。
當您需要處理可能以不同方式影響狀態的多個操作時,它也很有用。
useReducer 有助於以更可預測和可維護的方式管理狀態,特別是在狀態交互複雜的場景或需要將狀態邏輯封裝在單一函數中時。
5. 使用備忘錄
- React 中的 useMemo 鉤子用於透過記住昂貴的計算結果來優化效能,確保它們僅在依賴項發生變化時才重新計算。它有助於避免每次渲染時不必要的重新計算。
基本文法:

工作原理:
useMemo 接受一個計算值和依賴數組的函數。
僅當其中一個依賴項發生變更時才會重新評估該函數。
它會傳回計算的記憶結果。
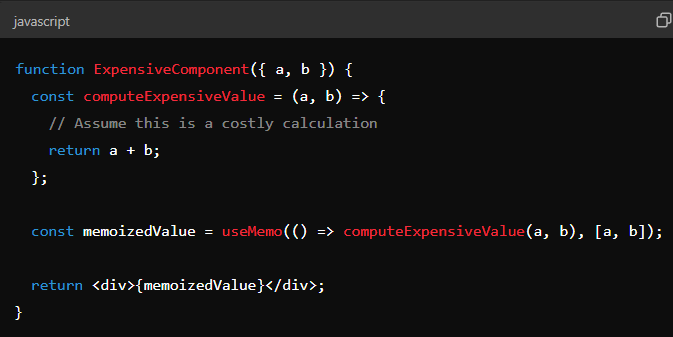
範例:

何時使用:
當您進行昂貴的計算且不需要在每次渲染時重新計算時,請使用 useMemo。
它對於優化具有繁重計算或大型資料轉換的元件的效能特別有用。
重要提示:
useMemo 不保證該值不會被重新計算;它只是確保僅當依賴項發生變化時才重新計算。
過度使用 useMemo 或將其用於瑣碎的計算可能會增加不必要的複雜性,而不會顯著提高效能。
useMemo 是效能最佳化的強大工具,但應謹慎使用它以在效能和複雜性之間取得平衡。
6. 使用回調
- React 中的 useCallback 鉤子用於記憶回調函數,防止它們在每次渲染時重新創建,除非它們的依賴項發生變化。這可以透過避免依賴這些回調的子元件不必要的重新渲染來幫助優化效能。
基本文法:

工作原理:
useCallback 接受一個函數和一個依賴數組。
該函數已被記憶,並且只有在其中一個依賴項發生變更時才會重新建立。
它傳回回調函數的記憶版本。
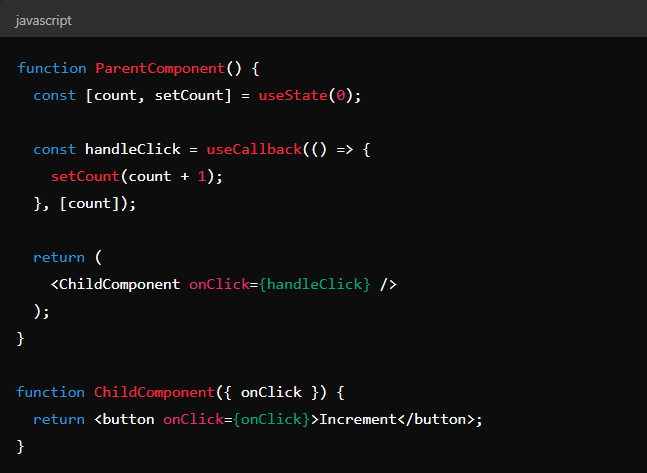
範例:

何時使用:
使用 useCallback 來記憶作為 props 傳遞給子組件的回調函數,以防止不必要的重新渲染。
當子元件依賴引用相等來防止不必要的渲染或避免在元件內重新建立觸發昂貴操作的函數時,它非常有用。
重要提示:
- useCallback 有助於在渲染之間維護穩定的函數引用,這可以提高依賴這些函數的元件的效能。
7.useRef
- React 中的 useRef 鉤子用於在渲染之間保留可變值,而不會導致重新渲染。它可用於直接存取 DOM 元素並與之交互,或在儲存更新時不會觸發重新渲染的可變值。
基本文法:

工作原理:
useRef 傳回具有目前屬性的可變物件。
initialValue 在第一次渲染時分配給 current。
您可以更新目前內容而不會導致重新渲染。
範例:

常見用例:
存取 DOM 元素:直接與 DOM 節點交互,例如聚焦輸入或測量元素的大小。
持久值:保留需要在渲染之間保留的值而不觸發重新渲染,例如追蹤先前的狀態值或計時器。
重要提示:
更新目前內容不會觸發元件的重新渲染。
useRef 對於需要管理值或 DOM 元素或與值或 DOM 元素互動而不影響元件的渲染邏輯的情況非常有用。
useRef 提供了一種維護跨渲染持續存在的可變引用的方法,使其成為管理 DOM 互動和非渲染相關值的多功能工具。
結論
React Hooks 簡化了功能元件中的狀態管理、副作用處理和其他邏輯。它們使您能夠將邏輯提取到可重複使用的掛鉤中,從而促進程式碼重複使用和更好的組織。了解這些鉤子及其正確用法可以顯著提高您的 React 開發技能。
請分享您對此的看法。快樂編碼!
以上是深入研究 React Hooks的詳細內容。更多資訊請關注PHP中文網其他相關文章!

