TS 函數重載 - 真實範例
- 王林原創
- 2024-08-09 20:32:501238瀏覽
讓我們透過一個實際的例子深入探討不太常見的 Typescript 功能 - 函數重載。
簡介
有一個自訂鉤子
export function useUrlState<T extends JSONCompatible>( defaultState: T, searchParams?: object, )
有時我需要增加更多參數,將來可能會增加更多參數。很難記住第 N 個參數是什麼,並且呼叫像 useUrlState(firstArg, null, null, FourthArg) 這樣的函數是荒謬的。在物件內部傳遞參數會更容易,如下:
export function useUrlState<T extends JSONCompatible>({
defaultState,
searchParams,
replace
}: { defaultState: T, searchParams?: object, replace?: boolean })
我會將函數轉換為新的格式,並使其向後相容於現有的實作。
執行
首先,需要在函數實作上方加上重載簽章。重載簽名是呼叫函數的所有可能方式,具有不同的參數類型和數量。
/**
* @deprecated Pass arguments in a object `useUrlState({ defaultState: form, searchParams })`
*
* * Github {@link https://github.com/asmyshlyaev177/state-in-url/tree/main/packages/urlstate/next/useUrlState#api}
*/
export function useUrlState<T extends JSONCompatible>(defaultState: T, searchParams?: object): {
state: DeepReadonly<T>,
updateState: (value: Partial<DeepReadonly<T>>,
updateUrl: (value?: Partial<DeepReadonly<T>>) => void,
getState: () => DeepReadonly<T>
}
/**
* NextJS hook. Returns `state`, `updateState`, and `updateUrl` functions
*
* @param {JSONCompatible<T>} [defaultState] Fallback (default) values for state
* @param {?SearchParams<T>} [searchParams] searchParams from Next server component
*/
export function useUrlState<T extends JSONCompatible>({ defaultState, searchParams }: {
defaultState: T, searchParams?: object, replace?: boolean
}): {
state: DeepReadonly<T>,
updateState: (value: Partial<DeepReadonly<T>>) => void,
updateUrl: (value?: Partial<DeepReadonly<T>>) => void,
getState: () => DeepReadonly<T>
} // <- notice that should implicitly define returned value
// implementation
export function useUrlState<T extends JSONCompatible>(
defaultState: T | { defaultState: T, searchParams?: object, replace?: boolean },
searchParams?: object,
) {
棘手的部分是簽名應該與實作相容,所以有這個defaultState:T | { defaultState: T, searchParams?: 物件, 替換?: 布林值 }
我假設如果第一個參數有特定的鍵,那麼它就是一個新的物件格式。
const _defaultState = ('defaultState' in defaultState ? defaultState.defaultState : defaultState) as T
const _searchParams = ('defaultState' in defaultState ? defaultState.searchParams : searchParams) as object | undefined
const _replace = ('defaultState' in defaultState ? defaultState.replace ?? true : false) as boolean
此外,可以注意到,對於新格式,替換參數的預設值為 true,但對於舊格式,則預設值為 false。
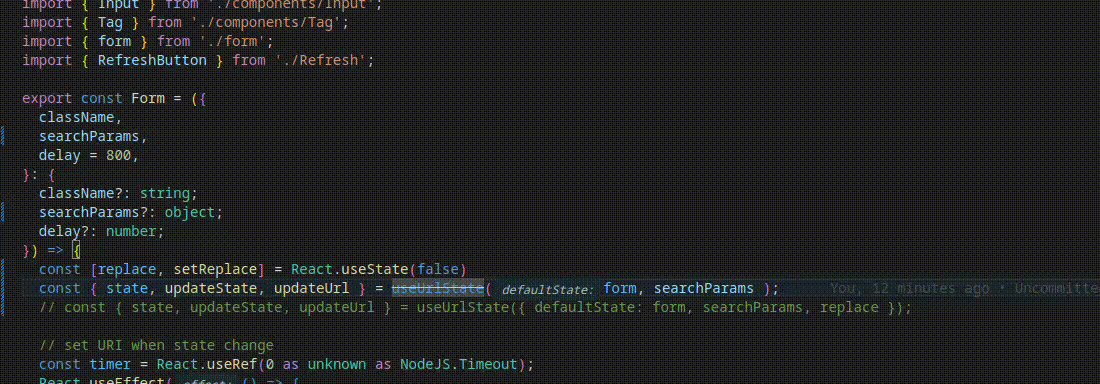
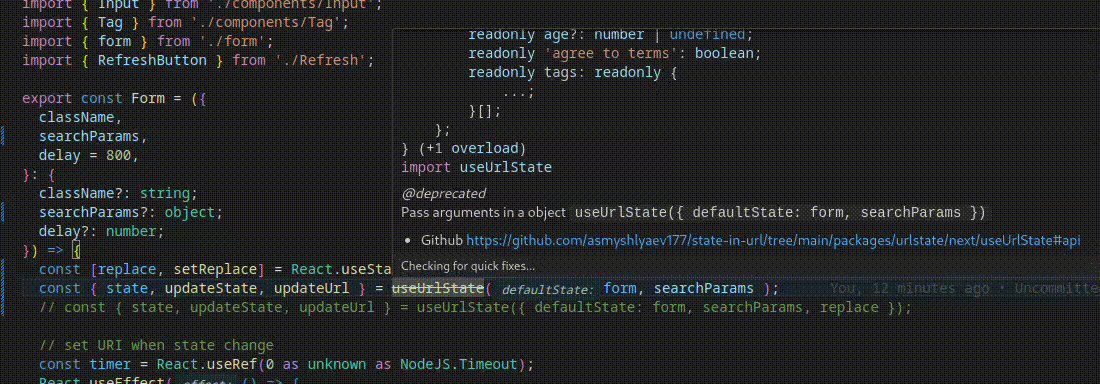
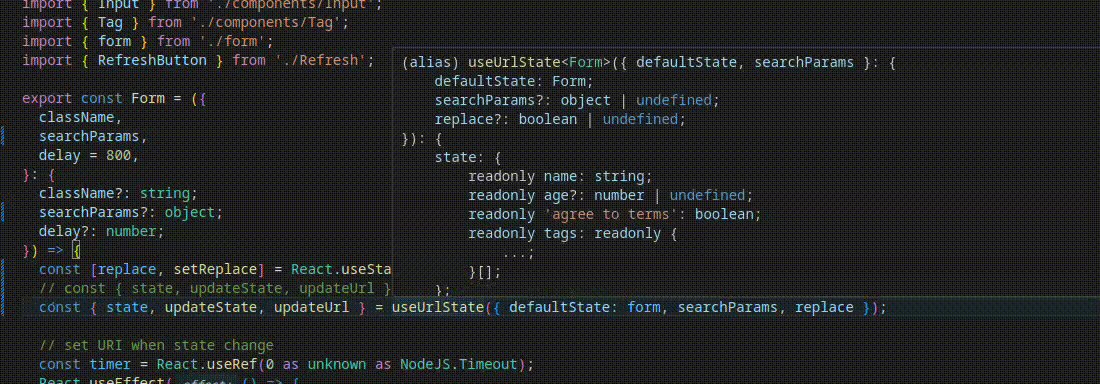
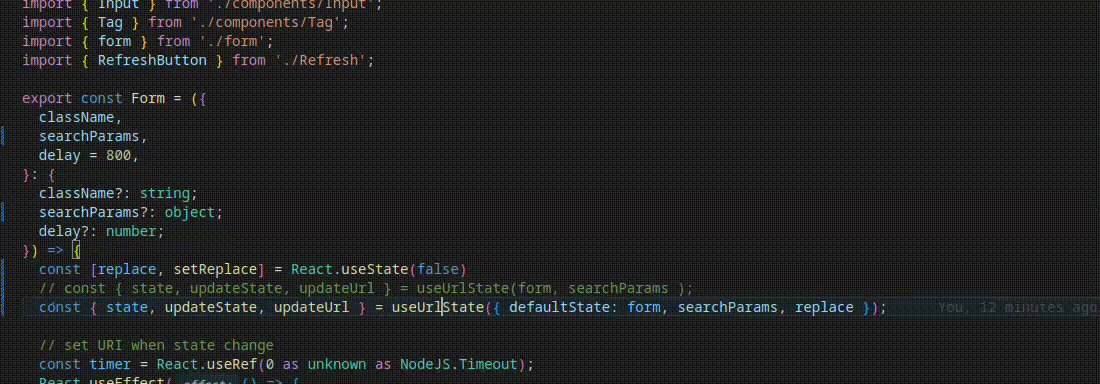
讓我們看看它是如何運作的。

請注意,我們對每個簽名都有不同的 JSDoc 註釋,舊的簽名帶有 @deprecated 標籤。
官方文件 https://www.typescriptlang.org/docs/handbook/2/functions.html#function-overloads
感謝閱讀:)
請留下關於您的體驗的評論,或者如果您有想法如何更優雅地做到這一點。
以上是TS 函數重載 - 真實範例的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

