如何在 GitHub Pages 上部署 ReactJS 應用程式(使用 Vite 建置)?
- 王林原創
- 2024-08-08 21:15:00589瀏覽
[技術]:ReactJS – 文章 #2
建置工具的差異會導致障礙,尤其是在部署方面。今天我們將重點關注其中一個並為您解決它。
您收集需求、設計、開發和測試。偉大的!現在您幾乎不需要部署。
開個玩笑。我知道,部署使用後端和資料庫的動態、功能豐富、健壯(以及 50 個其他形容詞)應用程式是相當棘手的。因此,作為初學者,我們將學習如何部署一個簡單(太簡單)的 ReactJS 應用程式。
我們將其部署在哪裡? GitHub 頁面!是的,GitHub 不僅限於託管專案的原始程式碼或 GitHub Pages 來託管純 HTML5 + CSS3 + JS 的靜態網站。
您還可以在哪裡部署前端應用程式?
平台列表如下:
- Netlify(最適合初學者入門)
- Vercel(最適合高階專案)
- 激增
創建一個 ReactJS 應用程式!混亂螺旋。
如果你生活在 2024 年,我希望你不要使用 npx create-react-app
如果你查看 ReactJS 的官方文檔,你會發現沒有創建純 ReactJS 應用程式的選項,但他們會堅持你使用 Next.js、Remix、Gatsby 等創建專案。
為什麼突然放棄 npx create-react-app?
儘管對於許多 React 開發人員來說這是一個極好的起點,但由於它在以下方面的局限性,前端開發的格局已經發生了顯著的變化:
- 自以為是的結構
- 客製困難
- 性能開銷
因此,開發人員求助於其他更好的替代方案,如下:
Vite:這個建置工具因其閃電般快速的開發伺服器、高效的捆綁和靈活性而獲得了巨大的受歡迎。
Next.js:雖然主要是一個 React 框架,但它提供了一組用於建立 Web 應用程式的強大功能,包括伺服器端渲染、靜態網站產生和路由。
Gatsby:另一個基於 React 建立的流行靜態網站產生器,提供效能和 SEO 優勢。
我現在知道 NextJS 應用程式最終是 ReactJS 應用程序,因為 NextJS 是一個構建在 ReactJS 庫之上的框架。
但無論哪種方式,如果你不想創建一個框架應用程式(NextJS App)而是一個庫應用程式(ReactJS App)(這是我所做的),你可以使用Vite 構建工具來做到這一點。
使用 Vite 建立 ReactJS 應用程式
您可以在終端機中使用以下命令一次建立一個使用 JavaScript(預設)的 React App。
如果你不知道,React 官方支援 TypeScript。
npm create vite@latest deploy-reactjs-app-with-vite -- --template react
或您可以使用以下命令逐步建立ReactJS應用程式:
npm create vite@latest
設定 GitHub!
讓我們建立一個遠端 GitHub 儲存庫。進入您的 GitHub 設定檔並建立一個遠端 GitHub 儲存庫,您應該可以看到以下空白儲存庫介面:

如果您進入「設定=>」在 GitHub 儲存庫的 Pages 標籤中,您將看到以下介面:

它顯示主分支或無。現在,您不必擔心它,但請注意,我們將再次訪問此頁面。
一旦您開始該項目,我希望您在工作目錄中執行以下命令(當然是按順序執行):
- 在本機系統上初始化一個空的 git 儲存庫。
git init
- 透過暫存來追蹤所有文件。
git add .
- 建立一個檢查點,拍攝上面階段檔案當下進度的快照:
git commit -m "Added Project Files"
- 將本機儲存庫(在我們的系統上)與遠端儲存庫(在 GitHub 上建立的儲存庫)連接。
git remote add origin url_of_the_remote_git_repo_ending_with_.git
- 將檢查點之前的進度從本機儲存庫上傳到遠端儲存庫。
git push -u origin main
成功將變更推送到遠端儲存庫後,您將在終端機中看到以下輸出:

現在,如果您刷新 GitHub 儲存庫,介面將如下所示:

Installing Dependencies and Crying over Errors:
Step 1: Installing gh-pages package
Right now we have just made 1 checkpoint and pushed it to our remote repo. We have NOT started to work on the deployment! YET!
Head to your working directory in your integrated terminal and fire up the following command:
npm install gh-pages --save-dev
This command will install and save gh-pages (github-pages) as a dev dependency or our project.
Dependencies are packages required for the application to run in production. Dev dependencies are packages needed only for development and testing.
Once completed, the terminal will look as follows (provides some positive acknowledgement):

Step 2: Update package.json
You have to add the following code to your package.json file.
{
"homepage": "https://<username>.github.io/<repository>",
"scripts": {
"predeploy": "npm run build",
"deploy": "gh-pages -d build",
// ... other scripts
}
// other scripts
}
The above scripts are not specified during the project installation via Vite as they are gh-pages specific scripts.
The explanation for each is as follows:
- homepage: The "homepage" field in the package.json file of a React project specifies the URL at which your app will be hosted. This field is particularly important when deploying a React application to GitHub Pages or any other static site hosting service that serves the site from a subdirectory.
Do update the values of
and of the homepage property. In my case the values are ShrinivasV73 and Deploy-ReactJS-App-With-Vite respectively. It is good to consider that the value are case-sensitive and should be placed accordingly.
-
"scripts" field in package.json allows you to define custom scripts that can be run using npm run .
- "predeploy": "npm run build": This script runs automatically before the deploy script and it triggers the build process of your project.
- "deploy": "gh-pages -d build": This script is used to deploy your built application to GitHub Pages. It uses the gh-pages package to publish the contents of the specified directory (build in this case) to the gh-pages branch of your GitHub repository.
Step 3: Deploy The App
Now that we've updated scripts as well, it is time to deploy the project. Head to the terminal and fire-up the following command to process:
npm run deploy

And boom ?, WE GET AN ERROR!
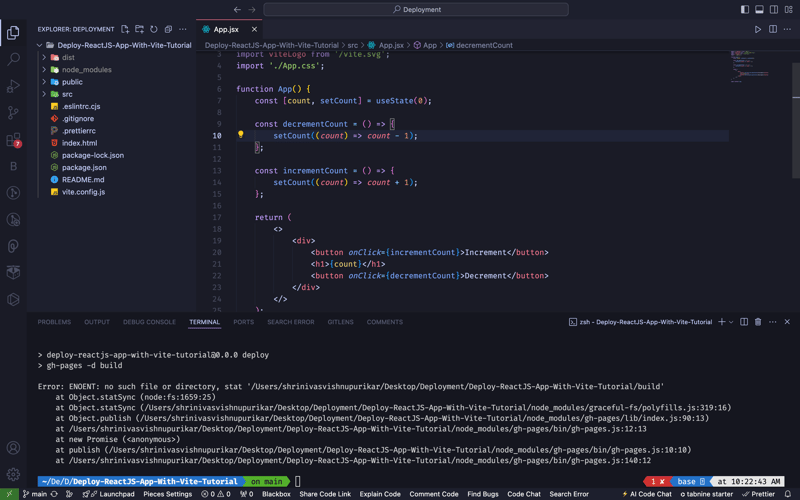
Error: ENOENT: no such file or directory, stat '<working-drectory>/build'
npm (node package manager) is trying to access the folder named build via the command npm run deploy which is actually npm run gh-pages -d build executed behind the scenes.
But it can't find any.
Bug Fix: #1 Updating the package.json file
Remember we didn't create a build directory by ourselves throughout this journey.
Vite outputs the build files to a dist directory by default and not the built directory, whereas tools like CRA (create-react-apps) use a build directory.
( This is exactly where the underlying functions and processes of different build tools manifests. )
We simply have to replace the build with dist in the deploy script inside the package.json file.
{
"homepage": "https://<username>.github.io/<repository>",
"scripts": {
"predeploy": "npm run build",
"deploy": "gh-pages -d dist",
// ... other scripts }
// other scripts
}
Bug Fix #2: Updating the vite.config.js
By default your vite.config.js file looks as follows:
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
export default defineConfig({
plugins: [react()],
});
To make our app functions as expected without any bugs after successful deployment, we need to add base: '/Deploy-ReactJS-App-With-Vite/' to the object, which is passed to the defineConfig() method.
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
export default defineConfig({
plugins: [react()],
base: '/Deploy-ReactJS-App-With-Vite/',
});
Setting the base property in vite.config.js is crucial for deploying a Vite-built app to a subdirectory, such as on GitHub Pages. It ensures that all asset paths are correctly prefixed with the subdirectory path, preventing broken links and missing resources.
Example:
Our repository is named Deploy-ReactJS-App-With-Vite and you are deploying it to GitHub Pages. The URL for your site will be https://username.github.io/Deploy-ReactJS-App-With-Vite/
If you don’t set the base property, the browser will try to load assets from https://username.github.io/ instead of https://username.github.io/Deploy-ReactJS-App-With-Vite/, resulting in missing resources.
Retry Deploying The App
Once you make the necessary changes to package.json file and vite.config.js file it's time to git add, commit, push. AGAIN!
Head to the working directory in the terminal and try deploying the app again:
npm run deploy
And this time when the app actually gets deployed to the Github pages, you'll see again, the positive acknowledgment to the terminal itself as follows:

If you refresh your GitHub repo go to the Settings => Pages tab of it, you'll see a new gh-pages branch added to the branches.

How do you access the app on web? Remember the value of homepage property in the package.json file? Yup! That's it.
In our case, it is https://ShrinivasV73.github.io/Deploy-ReactJS-App-With-Vite/
Conclusions
Congratulations! You've successfully learned how to deploy ReactJS App with Vite on GitHub Pages.
My recommendation for you folks would be to experiment as follows in different ways:
Create different font-end / full-stack apps like Angular or Vue.js and see how the configurations needs to be updated according to them.
Create different React Apps like Next.js or Remix or Gatsby
Use different platforms to deploy your front-end applications like vercel or netlify to see which option suits best for which use case.
In a nutshell, I started with experimentation and summarised my learning in this article. May be its your time to do so. Cheers!
If you think that my content is valuable or have any feedback,
do let me by reaching out to my following social media handles that you'll discover in my profile and the follows:
LinkedIn: https://www.linkedin.com/in/shrinivasv73/
Twitter (X): https://twitter.com/shrinivasv73
Instagram: https://www.instagram.com/shrinivasv73/
Email: shrinivasv73@gmail.com
以上是如何在 GitHub Pages 上部署 ReactJS 應用程式(使用 Vite 建置)?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

