大家是否也在使用功能強大的 Vscode 軟體?或許你們正在苦惱如何使用 Vscode 編輯 Markdown。別急,php小編小新已經為您準備了詳細的教程,將在以下內容中為您一一解答。
Vscode怎麼編輯Markdown? Vscode編輯Markdown的方法
先開啟Vscode編輯器。

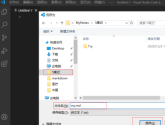
按Ctrl+S儲存,選擇儲存目錄,檔案名稱設定為md文件,點選儲存。

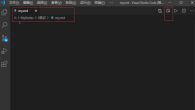
這樣就建立了Markdown文件,點選右邊的「開啟側邊預覽」。

這樣當我們再Vscode編輯,就可以同時在右側查看Markdown效果

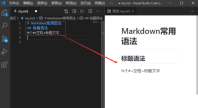
設定標題:輸入#號+空格或tab+文字,一共六級標題分別對應六個#號。

清單:使用* 、-、+後面加上空格或Tab可以輸入無序列表;使用數字並加上. 然後按空格或Tab鍵就可以建立有序列表。

單行程式碼:程式碼之間分別用一個反引號包起來
程式碼區塊:程式碼之間分別用三個反引號包起來,且兩邊的反引號單獨佔一行

以上是Vscode怎麼編輯Markdown Vscode編輯Markdown的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 Microsoft Powertoys的價格是多少?Apr 09, 2025 am 12:03 AM
Microsoft Powertoys的價格是多少?Apr 09, 2025 am 12:03 AMMicrosoftPowerToys是免費的。這套由微軟開發的工具集合旨在增強Windows系統功能,提升用戶工作效率。通過安裝和使用FancyZones等功能,用戶可以自定義窗口佈局,優化工作流程。
 Powertoys的最佳選擇是什麼?Apr 08, 2025 am 12:17 AM
Powertoys的最佳選擇是什麼?Apr 08, 2025 am 12:17 AMthebestalternativestopowertoysforwindowsersareautohotkey,windowgrid,andwinaerotweaker.1)autohohotkeyoffersextensextensExtensExtensIvesCriptingForautomation.2)WindowGridProvidesIntergrid witchGridProvidesIntergrid
 Microsoft Powertoys是否需要許可證?Apr 07, 2025 am 12:04 AM
Microsoft Powertoys是否需要許可證?Apr 07, 2025 am 12:04 AMMicrosoftPowerToys不需要許可證,是免費的開源軟件。 1.PowerToys提供多種工具,如FancyZones用於窗口管理,PowerRename用於批量重命名,ColorPicker用於顏色選擇。 2.用戶可以根據需求啟用或禁用這些工具,提升工作效率。
 Microsoft Powertoys是免費的還是付費的?Apr 06, 2025 am 12:14 AM
Microsoft Powertoys是免費的還是付費的?Apr 06, 2025 am 12:14 AMMicrosoftPowerToys是完全免費的。這個工具集提供了增強Windows操作系統的開源實用程序,包括FancyZones、PowerRename和KeyboardManager等功能,幫助用戶提高工作效率和自定義操作體驗。
 Powertoys是Windows 11的一部分嗎?Apr 05, 2025 am 12:03 AM
Powertoys是Windows 11的一部分嗎?Apr 05, 2025 am 12:03 AMPowerToys不是Windows11的默認組件,而是微軟開發的需單獨下載的工具集。 1)它提供如FancyZones和Awake等功能,提升用戶生產力。 2)使用時需注意可能的軟件衝突和性能影響。 3)建議選擇性啟用工具並定期更新以優化性能。
 如何下載Microsoft Powertoys?Apr 04, 2025 am 12:03 AM
如何下載Microsoft Powertoys?Apr 04, 2025 am 12:03 AM下載MicrosoftPowerToys的方法是:1.打開PowerShell並運行wingetinstallMicrosoft.PowerToys,2.或訪問GitHub頁面下載安裝包。 PowerToys是一套提升Windows用戶生產力的工具,包含FancyZones和PowerRename等功能,可通過winget或圖形界面安裝。
 Powertoys的目的是什麼?Apr 03, 2025 am 12:10 AM
Powertoys的目的是什麼?Apr 03, 2025 am 12:10 AMPowerToys是微軟推出的免費工具集合,旨在提升Windows用戶的生產力和系統控制。它通過獨立模塊提供功能,如FancyZones管理窗口佈局和PowerRename批量重命名文件,使用戶工作流程更順暢。
 Powertoys需要運行嗎?Apr 02, 2025 pm 04:41 PM
Powertoys需要運行嗎?Apr 02, 2025 pm 04:41 PMPowerToys需要在後台運行才能發揮其全部功能。 1)它依賴系統級別的鉤子和事件監聽,如FancyZones監控窗口移動。 2)資源佔用合理,通常為50-100MB內存,CPU使用率空閒時幾乎為零。 3)可以通過任務計劃程序設置開機自啟,使用PowerShell腳本實現。 4)遇到問題時,檢查日誌文件、禁用特定工具、確保更新到最新版本。 5)優化建議包括禁用不常用工具、調整設置、監控資源使用。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

SublimeText3漢化版
中文版,非常好用





