我一直在努力優化頁面速度,直到我發現這些概念
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2024-07-22 07:42:59817瀏覽
我在頁面優化方面的掙扎:我是如何克服的
我的任務是對幾個頁面進行頁面最佳化。如果您希望客戶留在您的網站上,頁面優化非常重要,而且它還可以提高 SEO 排名,Google 的研究表明,如果加載時間超過 3 秒,53% 的行動網站就會被完全放棄。
為了利用所有這些好處,我將我的頁面處理到 Google PageSpeed Insights 中。分數很差,頁面上擠滿了許多未知術語。
所有這些新術語對我來說都很陌生,我不知道該怎麼辦。
很多人常常面臨這種情況,人們不知道這些新詞組是什麼意思。然而,我意識到解鎖這些字詞為我的頁面速度診斷帶來了許多新的意義。
因此,在本文中,我將向您展示您需要了解的術語,以便在 Pagespeed 優化之旅中重新站起來。
我用來幫助理解的 5 個必須學習的術語
當我們透過 Pagespeed 分析工具執行頁面時,我們會看到以下分析。
- 第一次內容豐富的繪畫
- 最大的內容繪畫
- 總阻塞時間
- 累積版面變化
- 速度指數
了解這些術語很重要,因為它們將幫助您了解頁面效能。
這是一個簡單的記住方法:FLTCS,發音為「Flat-Tics」。
讓我們一一過一次FLTCS。
1. 等待初始內容出現的時間過長 (FCP)
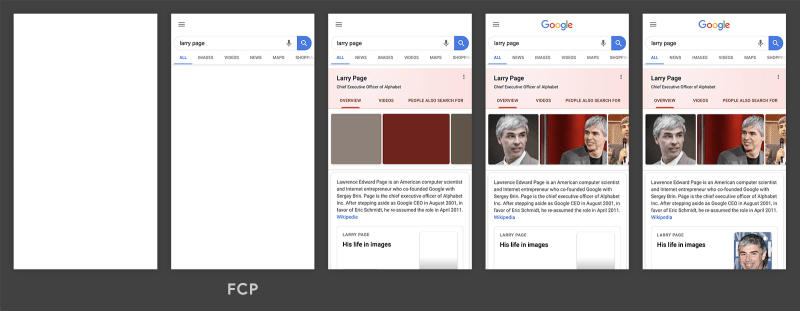
想像一下您在劇院看戲。第一次內容繪製(FCP)就像舞檯燈光亮起,你可以看到第一個演員或道具的那一刻。
這是節目開始的第一個跡象,而一些有意義的東西正在出現給你看。如果燈光快速亮起,您就知道表演正在進行,並且您已準備好欣賞表演。
同樣,在網頁上,FCP 是指您到達後看到第一條內容的速度。如果這種情況發生得很快,則表示您的頁面立即吸引了使用者。

在上圖中,您可以看到 FCP 發生在內容載入時的第二個畫面。
我們可以將這個術語分解成不同的部分,以便更好地理解。
第一次: FCP 標記您導覽至網頁後可見內容在網頁上的首次出現。
內容豐富:它表示當有意義的內容(例如文字、圖像或圖形)對使用者可見時。
繪畫:與藝術家開始在畫布上作畫類似,FCP 是瀏覽器開始渲染和顯示網頁初始元素的時刻。
如何找到 FCP
- 前往您想查看 FCP 的網站
- 右鍵並按下「檢查元素」
- 前往表演標籤並點擊“重新載入”

- 這裡第一個 Contentful 繪製是 259.07ms,這很好。
改善FCP
- 對於 FCP 特別重要的問題是字體載入時間(如果是自訂字體)。
- 自訂字體通常是大文件,加載時間很慢,某些瀏覽器會隱藏文本,直到字體加載,導致不可見文本閃爍。
FCP:概覽
- 定義: FCP 是指第一個文字或圖像出現在網頁上。
- 指標: 它衡量使用者造訪後內容出現的速度。
- 包括:文字、圖像、SVG 和非白色畫布元素。
- 不包括: iframe 內的內容。
- 用途: 指示訪客看到實際內容的速度。
- 最佳時間: 爭取 1.8 秒或更短的 FCP,以獲得良好的使用者體驗。
2. 對最重要的內容等待太多 (LCP)
將 LCP 視為當您走過新商店時,最大、最重要的標誌完全可見的時刻。
想像一下您經過一家商店,並且急切地等待看到最大的標誌,告訴您這家商店的全部內容。如果那個大標誌花了太長時間才出現,您可能會感到沮喪並失去興趣。
為了保持購物者的參與度,商店應確保大招牌豎立起來並快速可見。
與網頁類似,最大的內容繪製是為了確保內容中最大和最重要的部分盡快完全加載並可供用戶查看。
如何找到LCP?
- 前往所需頁面,右鍵點擊並點擊“檢查元素”

- 點選錄製按鈕
- 重新載入頁面

- 在計時部分下有一個名為 LCP 的按鈕

- 點擊 LCP 按鈕,螢幕上將突出顯示最大的內容油漆

LCP 分數低的原因是什麼?
- 伺服器回應時間慢
-
渲染阻塞 Javascript 和 CSS
- 這些文件控制網頁的外觀和行為。如果它們沒有經過優化或在主要內容之前加載,它們可能會延遲瀏覽器渲染用戶想要首先看到的重要內容。
- 例如:想像一個有待辦事項清單的網頁,但新增項目的按鈕是由 JavaScript 檔案控制的。
- 如果 JavaScript 是渲染阻塞的,瀏覽器會在顯示清單或按鈕之前等待下載並理解腳本。
-
資源載入時間慢
- 大圖像或影片等內容可能需要很長時間才能載入。如果 LCP 是頁面上最大的內容,這可能會減慢 LCP 的速度。
-
客戶端渲染
- 這是瀏覽器在開始渲染任何內容之前下載並處理一些頁面程式碼的情況。
LCP:概覽
- 定義: LCP 測量螢幕上可見的最大內容元素何時完全渲染。
- 指標:它指的是對使用者體驗至關重要的重要內容元素,例如圖像、影片或文字區塊。
- 包括: img 元素、SVG 內的圖像、影片元素、使用 url() 載入背景圖像的元素、大文字區塊、區塊級元素。
- 排除:視口以外的內容或尚未載入的圖片。
- 用途: 指示瀏覽器何時完成渲染視窗中最大的內容元素,使其對使用者完全可見。
- 最佳時間: LCP 的目標是 2.5 秒或更短,以獲得良好的使用者體驗。 LCP 在 2.5 到 4 秒之間意味著網站需要改進,而 LCP 超過 4 秒則表示效能較差,需要顯著改進。
閱讀我們完整文章的剩餘部分
以上是我一直在努力優化頁面速度,直到我發現這些概念的詳細內容。更多資訊請關注PHP中文網其他相關文章!






