使用 FeedRika API 建立趨勢分析工具 - 第一部分 - 設定
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2024-07-20 09:16:39831瀏覽
使用 FeedRika API 建立趨勢分析工具
我最近發現了這個名為 FeedRika 的很酷的新聞 API 服務,它為您提供最新的世界新聞以及情緒評分和相關類別。它有一個免費使用層,所以我想嘗試一下,看看我可以用它建造什麼。
我的想法之一是建立一個工具來查看公司或主題在新聞中的表現。

您可以看到 Google 趨勢中的圖表,該圖表顯示了某個術語在公共空間中的受歡迎程度,但僅反映了搜尋量。它無法讓您了解周圍的情緒是積極的還是消極的。因此,讓我們建立一個工具來搜尋新聞,看看該主題的描述是否有利,並顯示類似的圖表。
以下是我們建立此工具將採取的主要步驟:
- 從使用者收集要搜尋的主題
- 從 Feedrika 取得與主題相符的新聞文章
- 循環回傳的文章並提取每篇文章的情緒分數
- 將這些分數繪製到圖表中以直觀地顯示
- 做一些數學運算來產生該主題的其他統計數據,例如平均情緒、總正面/負面等......
- 向使用者顯示來源新聞文章,以便他們可以更詳細地探索該主題。
在我們開始之前
讓我們從 Feedrika 網站取得 API 金鑰,以便我們可以取得要使用的新聞文章。
前往 feedrika.com 並註冊一個帳戶。
註冊後,您將在您的個人資料頁面 feedrika.com/profile 上找到您的 API 金鑰,以及您的信用餘額和顯示您提出的請求的請求日誌。

選擇平台
我們可以只用HTML、CSS 和Javascript 建立此工具,但它涉及使用私有API 金鑰,並且透過網路公開傳輸該金鑰並不是一個好主意,因此讓我們使用Node 和Express 在伺服器上隱藏API 金鑰side 作為環境變數並保持其私有。
我將為絕對初學者量身定製本教程,因此如果您已經熟悉 Node 和 Express,請隨意跳到更有趣的部分。
設定:
1. Node 和 Express
確保您已安裝 Node 運行環境。如果沒有,您可以在這裡獲取。
在本機上為此專案建立目錄並在其中導航。
在終端機中運行: npm init -y 以使用預設值初始化節點項目。
運行:npm iexpress 安裝express框架。
Express 是一個簡單的網頁伺服器,它允許我們在應用程式中提供頁面和 api 路由服務。它易於設定且廣泛使用,因此在線尋求幫助和故障排除很容易。
在 VSCode 或您最喜歡的 IDE 中開啟資料夾並查看內部。

您應該有一個node_modules資料夾、一個package.json檔案和一個package-lock.json檔案。
2. 創建我們的第一條路線
讓我們製作一個歡迎用戶使用我們的應用程式的索引頁面
在專案的根目錄中建立一個新檔案「welcome.html」。只需填寫基本資料即可開始
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Welcome</title>
<h1>This is my news trends app!</h1>
讓我們設定第一個路線,並在有人打開應用程式時返回這個welcome.html頁面
在應用程式的根目錄中建立一個「index.js」檔案並導入express框架。
// Import the express framework
express = require("express");
// tell node that we are creating an express app
const app = express();
// define the port that the server will run on
const port = 3000;
// define the route for the index page
app.get("/", (req, res) => {
res.sendFile(__dirname + "/welcome.html");
});
// Start the server and tell the app to listen for incoming connections on the port
app.listen(port, () => {
console.log(`Server running at http://localhost:${port}`);
});
讓我們來測試一下我們的進度。
從終端運行節點index.js。您應該會看到一條確認訊息,表示伺服器正在執行

點擊終端機中的連結或將其貼到瀏覽器中以確認您可以看到歡迎頁面

3.環境變數
讓我們設定一個環境變數來保存我們的 API 金鑰。
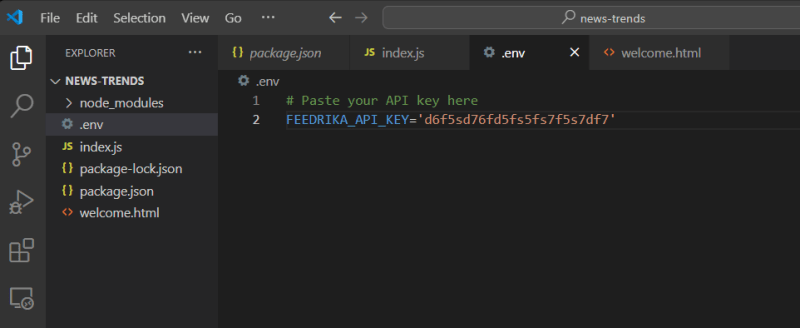
在專案的根目錄中建立一個新檔案“.env”。
從 Feedrika 個人資料頁面複製並貼上您的 API 金鑰

Let's also add a '.gitignore' file so we don't accidently upload this private key to the web

Now for some housekeeping
We don't want to start and stop the server from the terminal every time we make an edit to the app so let's setup auto reloading.
Open your package.json file and add these lines to the script object
"start": "node index.js", "dev": "nodemon index.js -w"

We are using nodemon with the '-w' flag to watch for changes in our root folder and restart the server.
Now we can start our server with the npm run dev command and it will automatically watch for changes and restart the server for us.
If you get an error about not recognizing nodemon run this to install it globally and try again:
npm i nodemon -g
Okay that completes the setup, lets move on to building out our App!
Let's update the welcome page and add a search box to ask for topics
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Welcome</title>
<link rel="stylesheet" href="styles.css">
<div id="container">
<h1>News trends</h1>
<h3>Search for a topic to get started</h3>
<form class="search-form" action="/search" method="get">
<input type="text" name="topic" placeholder="Search for a topic">
<button type="submit">Search</button>
</form>
</div>
Setup Stylesheets
Create a 'public' folder in the root of your project that will host our client side javascript, css and image files.
Add a 'styles.css' file to the public folder and add some basic styles for the welcome page

styles.css:
/* Import the Inter font */
@import url('https://fonts.googleapis.com/css2?family=Inter:wght@400;700&display=swap');
body {
margin: 0;
padding: 0;
font-family: 'Inter', sans-serif;
}
#container {
width: 100%;
height: 100vh;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
/* SEARCH FORM */
.search-form input {
padding: 1em;
border: 1px solid #ccc;
border-radius: 8px;
}
.search-form button {
padding: 1em;
border: 1px solid #ccc;
border-radius: 8px;
background-color: #313131;
cursor: pointer;
color: #fff;
}
Now we need to tell express how to serve these static files so open 'index.js' and add this line:
app.use(express.static("public"));

You should be able to see the changes reflected right away, refresh the page in your browser and confirm

Great! Let's now tell express how to handle this form submission
If you notice the form it submits to a '/search' endpoint so let's setup this route and handle the form submission
Open up your 'index.js' file and add these lines
// define the route for the /search endpoint
app.get("/search", (req, res) => {
// get the query string from the request
let query = req.query.topic;
// send the query string back as the response
res.send(query);
});

Let's test it out, go to your browser and enter a search term in the box and click submit
You should see a response from the server which shows your search term, like this

Good Job!
Now that we have a search route working let's plug-in the FeedRika API and fetch news for the topic.
Coming soon Part II - Fetching Data
以上是使用 FeedRika API 建立趨勢分析工具 - 第一部分 - 設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!

