使用 PrimeNG 在 Angular 獨立應用程式中輕鬆切換主題
- 王林原創
- 2024-07-17 11:26:481124瀏覽

當我為最近的 SSR 的 Angular 17 獨立應用程式深入研究 PrimeNG 和 PrimeFlex 時,有一個方面真正脫穎而出:內建主題。與 Material UI 不同,PrimeNG 提供了一系列令人愉悅的預建主題,您可以在應用程式中輕鬆配置它們。
但是真正的櫻桃呢?只需幾行程式碼即可輕鬆設定主題切換器以使用戶能夠個性化他們的體驗。讓我們開始吧!
為您的應用程式準備主題:
安裝:開始使用 npm 或 YARN 安裝 PrimeNG。
npm install primeng --save
在 angular.json 中包含樣式:
確保您的 angular.json 檔案包含必要的樣式。下面是我的資料夾結構及其包含在 angular.json 中的內容。

在每個樣式表中,我從資源匯入了內建 PrimeNG 主題。
//angular.json
"styles": [
"src/styles.css",
{
"input": "src/app/styles/lara-dark-teal.scss",
"bundleName": "lara-dark-teal",
"inject": false
},
{
"input": "src/app/styles/lara-light-teal.scss",
"bundleName": "lara-light-teal",
"inject": false
}
],
此配置可確保在建置時將樣式表捆綁到最終的 dist 資料夾中。
- 設定預設主題(index.html):
包含樣式表:在您的index.html檔案中,合併您選擇的預設主題的樣式表,並為其指派一個用於服務存取的ID:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Theme Switcher</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> <link id="app-theme" rel="stylesheet" type="text/css" href="lara-light-teal.css"> <link rel="stylesheet" href="https://unpkg.com/primeflex@latest/primeflex.css"> </head> <body class=""> <app-root></app-root> </body> </html>
- 使用服務進行動態主題切換:
建立主題服務:建立一個服務來管理主題變更。將其註入到您的根組件中以實現應用程式範圍內的可訪問性:
//themes.service.ts
import { Inject, Injectable } from '@angular/core';
import { DOCUMENT } from '@angular/common';
@Injectable({
providedIn: 'root',
})
export class ThemeService {
constructor(@Inject(DOCUMENT) private document: Document) {}
switchTheme(theme: string) {
let themeLink = this.document.getElementById('app-theme') as HTMLLinkElement;
if (themeLink) {
themeLink.href = theme + '.css';
}
}
}
- 使用組件內的服務:
注入服務和文件:在您的元件中,注入 ThemeService 和 Document 物件:
constructor(private themeService: ThemeService) {
}
checked: boolean = false;
changeTheme() {
let theme = (this.checked) ? "lara-dark-teal" : "lara-light-teal"
this.themeService.switchTheme(theme);
}
}
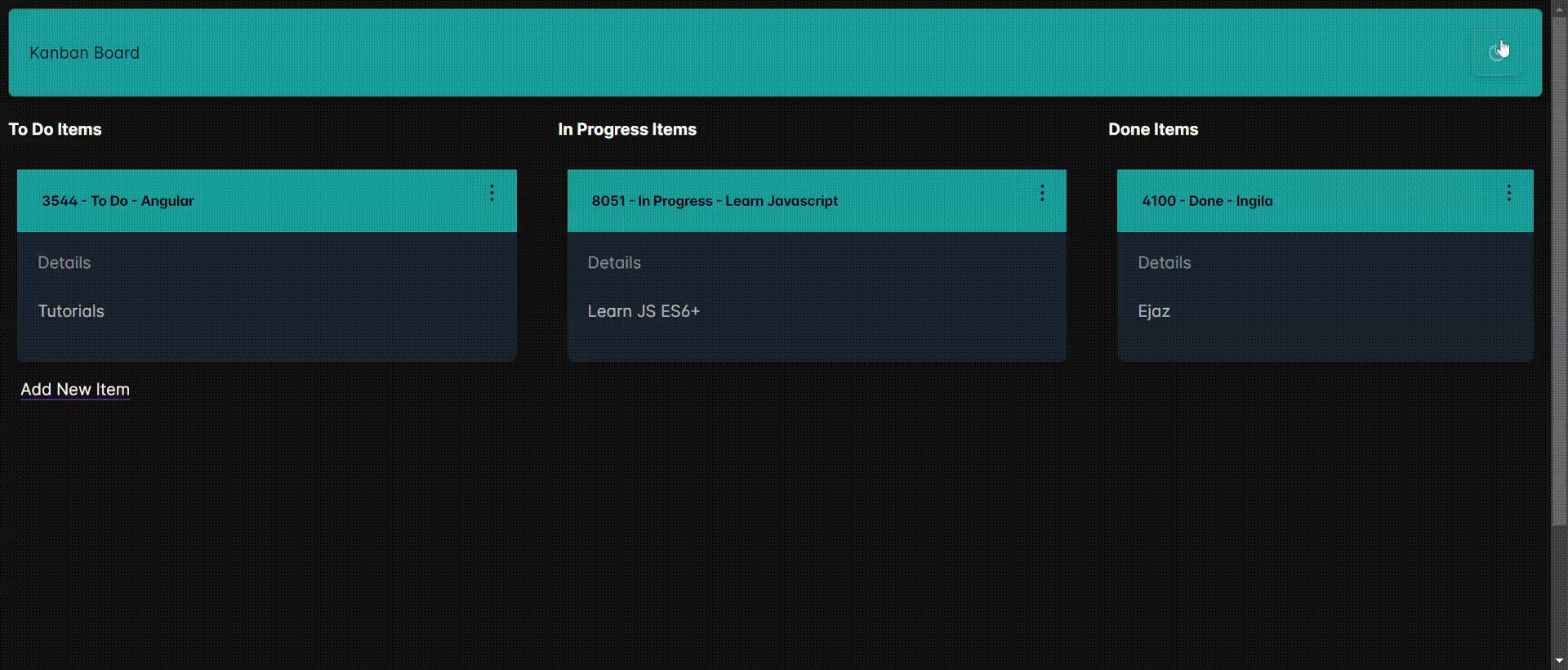
有 p-toggle 的範本:利用 PrimeNG 中的 p-toggle 元件來渲染切換按鈕。將其狀態綁定到布林變數(選取)並在按一下時觸發 changeTheme() 方法。使用 pi 圖示(PrimeNG 圖示)來增強視覺吸引力。
<p-toolbar styleClass="bg-primary shadow-2 opacity-80">
<div class="flex-grow">
My Theme Switcher
</div>
<p-toggleButton styleClass="bg-primary shadow-2 text-white" [(ngModel)]="checked" onIcon="pi pi-sun"
offIcon="pi pi-moon" (click)="changeTheme()" />
</p-toolbar>
關注點分離: 本服務專注於主題管理,保持組件乾淨且專注。
增強可讀性:程式碼結構良好,易於各個層級的開發人員理解。
開發者喜悅: PrimeNG 簡化了流程,使您能夠在 Angular 17 應用程式中打造無縫的主題切換體驗。
以上是使用 PrimeNG 在 Angular 獨立應用程式中輕鬆切換主題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

