如何使用 Tailwind CSS 刪除輸入類型 Number 上的箭頭
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2024-07-17 07:15:591521瀏覽
使用 Tailwind CSS 設計表單時,您可能想要從數位輸入欄位中刪除預設箭頭(也稱為旋轉器)。這些箭頭可能會幹擾自訂設計,並且很難在不同瀏覽器中保持一致的樣式。
在本教程中,我們將探索如何使用 Tailwind CSS 實現這一目標,包括內聯樣式和全域 CSS 方法。
問題
預設情況下,瀏覽器會為 新增遞增和遞減箭頭元素。雖然功能齊全,但這些箭頭經常與自訂設計發生衝突,並且很難在各種瀏覽器中統一樣式。

解決方案
我們將使用 Tailwind CSS 實用程式類別來刪除這些箭頭並建立乾淨的、自訂的數位輸入。我們還將研究如何在全球較大的專案中應用此樣式。
內聯方法
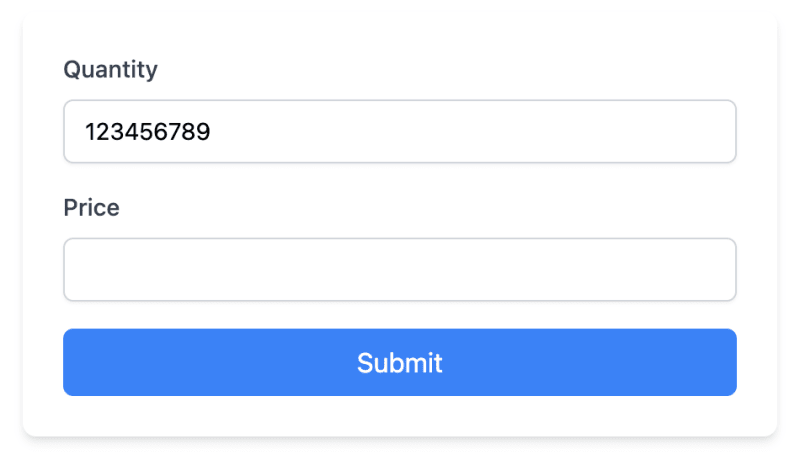
讓我們從一個使用內嵌 Tailwind 類別的範例開始:
<form class="max-w-md mx-auto mt-8 p-6 bg-white rounded-lg shadow-md">
<div class="mb-4">
<label for="quantity" class="block text-sm font-medium text-gray-700 mb-2">Quantity</label>
<input type="number" id="quantity" name="quantity"
class="block w-full px-3 py-2 bg-white border border-gray-300 rounded-md text-sm shadow-sm
focus:outline-none focus:border-sky-500 focus:ring-1 focus:ring-sky-500
[appearance:textfield] [&::-webkit-outer-spin-button]:appearance-none [&::-webkit-inner-spin-button]:appearance-none">
</div>
<div class="mb-4">
<label for="price" class="block text-sm font-medium text-gray-700 mb-2">Price</label>
<input type="number" id="price" name="price" step="0.01"
class="block w-full px-3 py-2 bg-white border border-gray-300 rounded-md text-sm shadow-sm
focus:outline-none focus:border-sky-500 focus:ring-1 focus:ring-sky-500
[appearance:textfield] [&::-webkit-outer-spin-button]:appearance-none [&::-webkit-inner-spin-button]:appearance-none">
</div>
<button type="submit" class="w-full bg-blue-500 text-white py-2 px-4 rounded-md hover:bg-blue-600 transition-colors">
Submit
</button>
</form>
刪除箭頭的關鍵類別是:
- [appearance:textfield]:刪除 Firefox 中的預設樣式。
- [&::-webkit-outer-spin-button]:appearance-none: 刪除 WebKit 瀏覽器中的外部旋轉按鈕。
- [&::-webkit-inner-spin-button]:appearance-none: 刪除 WebKit 瀏覽器中的內部旋轉按鈕。

全球方法
對於較大的項目,您可能想要將此樣式套用於所有數位輸入。您可以透過為全域 CSS 檔案新增樣式來實現此目的:
根據您的框架和設定開啟您的 global.css 檔案(或等效文件,如 app.css 或 styles.css)。
加入以下 CSS:
/* In your global.css file */
@layer utilities {
input[type="number"]::-webkit-inner-spin-button,
input[type="number"]::-webkit-outer-spin-button {
-webkit-appearance: none;
margin: 0;
}
input[type="number"] {
-moz-appearance: textfield;
}
}
- 確保此 CSS 檔案匯入到您的主 Tailwind CSS 檔案中或包含在您的 HTML 中。
新增這些全域樣式後,您可以簡化您的 HTML:
<form class="max-w-md mx-auto mt-8 p-6 bg-white rounded-lg shadow-md">
<div class="mb-4">
<label for="quantity" class="block text-sm font-medium text-gray-700 mb-2">Quantity</label>
<input type="number" id="quantity" name="quantity"
class="block w-full px-3 py-2 bg-white border border-gray-300 rounded-md text-sm shadow-sm
focus:outline-none focus:border-sky-500 focus:ring-1 focus:ring-sky-500">
</div>
<div class="mb-4">
<label for="price" class="block text-sm font-medium text-gray-700 mb-2">Price</label>
<input type="number" id="price" name="price" step="0.01"
class="block w-full px-3 py-2 bg-white border border-gray-300 rounded-md text-sm shadow-sm
focus:outline-none focus:border-sky-500 focus:ring-1 focus:ring-sky-500">
</div>
<button type="submit" class="w-full bg-blue-500 text-white py-2 px-4 rounded-md hover:bg-blue-600 transition-colors">
Submit
</button>
</form>
請注意,我們已經從各個輸入中刪除了箭頭刪除類,因為它們現在由全域 CSS 處理。
新增自訂箭頭
雖然刪除預設箭頭可以提高設計一致性,但您可能需要添加自訂遞增/遞減按鈕以獲得更好的使用者體驗。以下是如何建立與我們的表單設計相符的自訂箭頭:
<div class="mb-4">
<label for="quantity" class="block text-sm font-medium text-gray-700 mb-2">Quantity</label>
<div class="relative">
<input type="number" id="quantity" name="quantity"
class="block w-full px-3 py-2 bg-white border border-gray-300 rounded-md text-sm shadow-sm
focus:outline-none focus:border-sky-500 focus:ring-1 focus:ring-sky-500
[appearance:textfield] [&::-webkit-outer-spin-button]:appearance-none [&::-webkit-inner-spin-button]:appearance-none">
<div class="absolute inset-y-0 right-0 flex items-center">
<button type="button" class="px-2 h-full border-l border-gray-300 text-gray-500 hover:text-sky-500 focus:outline-none"
onclick="document.getElementById('quantity').stepUp()">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke-width="1.5" stroke="currentColor" class="w-4 h-4">
<path stroke-linecap="round" stroke-linejoin="round" d="M4.5 15.75l7.5-7.5 7.5 7.5" />
</svg>
</button>
<button type="button" class="px-2 h-full border-l border-gray-300 text-gray-500 hover:text-sky-500 focus:outline-none"
onclick="document.getElementById('quantity').stepDown()">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke-width="1.5" stroke="currentColor" class="w-4 h-4">
<path stroke-linecap="round" stroke-linejoin="round" d="M19.5 8.25l-7.5 7.5-7.5-7.5" />
</svg>
</button>
</div>
</div>
</div>
讓我們分解這個實作的關鍵元件:
我們將輸入包裝在相對定位的 div 中,以允許自訂按鈕的絕對定位。
輸入欄位保留其原始樣式,包括刪除預設箭頭的類別:
[appearance:textfield] [&::-webkit-outer-spin-button]:appearance-none [&::-webkit-inner-spin-button]:appearance-none
- 我們新增一個絕對定位的 div 來包含我們的自訂按鈕:
<div class="absolute inset-y-0 right-0 flex items-center">
這會將按鈕放置在輸入的右側並垂直居中。
- 每個按鈕的樣式都與輸入混合:
<button type="button" class="px-2 h-full border-l border-gray-300 text-gray-500 hover:text-sky-500 focus:outline-none">
- h-full 使按鈕填滿輸入的高度。
- border-l 在按鈕之間加入了一個微妙的分隔符號。
- text-gray-500和hover:text-sky-500提供了懸停時的顏色變化,與我們表單的焦點狀態相符。
我們使用 SVG 圖示作為向上和向下箭頭,大小與 w-4 h-4 適當。
onclick 事件使用 JavaScript 的 stepUp() 和 stepDown() 方法來更改輸入值:
onclick="document.getElementById('quantity').stepUp()"
onclick="document.getElementById('quantity').stepDown()"
重要考慮因素
您應該考慮以下幾點:
刪除箭頭可能會影響依賴它們的使用者。如有必要,請考慮提供替代的遞增/遞減方法。
此解決方案適用於現代瀏覽器。較舊的瀏覽器可能需要額外的 CSS 或 JavaScript。
結論
透過內聯或全域實現此功能,您可以有效地從整個專案的數位輸入中刪除預設箭頭。
對於那些希望進一步改進 Tailwind CSS 開發流程的人,請查看 DevDojo Tails 頁面構建器,它可以幫助您輕鬆創建令人驚嘆的設計。
編碼愉快!
以上是如何使用 Tailwind CSS 刪除輸入類型 Number 上的箭頭的詳細內容。更多資訊請關注PHP中文網其他相關文章!

