如何在 Golang 中實作拖放檔案上傳?啟用中間件;處理文件上傳請求;建立拖放區域的 HTML 程式碼;新增處理拖曳事件的 JavaScript 程式碼。

如何在Golang 中實作拖放檔案上傳
#介紹
拖放檔案上傳是一個常見的需求,允許使用者輕鬆地上傳檔案到Web 伺服器。本文將指導你如何在 Go 中實作拖放檔案上傳。
技術需求
- Go 1.16 或更高版本
- 相容瀏覽器的Web 框架(例如Echo、Gin)
步驟
1. 啟用中間件(適用於Echo 框架)
import (
"github.com/labstack/echo/v4/middleware"
)
// Enable upload middleware
r.Use(middleware.BodyLimit("10MB"))2. 處理請求
建立處理文件上傳請求的路由。以下是使用 Echo 框架的範例:
import (
"github.com/labstack/echo/v4"
)
func fileUpload(c echo.Context) error {
// 获取上传的文件
file, err := c.FormFile("file")
if err != nil {
return err
}
// 保存文件
filename := "path/to/file.ext"
err = c.SaveFile(file, filename)
if err != nil {
return err
}
// 返回成功响应
return c.JSON(http.StatusOK, "File uploaded successfully")
}3. HTML 程式碼
建立包含拖放區域的 HTML 程式碼。如下所示:
<div id="drop-zone" ondragenter="dragEnter(event)" ondrop="drop(event)" ondragover="dragOver(event)">
<p>Drop files here</p>
</div>4. JavaScript 程式碼
新增處理 drag-and-drop 事件的 JavaScript 程式碼。
function dragEnter(e) {
e.stopPropagation();
e.preventDefault();
e.target.classList.add('drag-over');
}
function dragOver(e) {
e.stopPropagation();
e.preventDefault();
e.target.classList.add('drag-over');
}
function drop(e) {
e.stopPropagation();
e.preventDefault();
const files = e.dataTransfer.files;
// 这里可以上传文件
sendFile(files[0]);
e.target.classList.remove('drag-over');
}實戰案例
這是一個完整的實戰案例,展示如何實作拖放檔案上傳。
- 複製或下載倉庫:https://github.com/golang-developer/drag-and-drop-file-upload
- 編譯並執行應用程式:
go run main.go - 打開瀏覽器並訪問localhost:8080
- 將文件拖放到拖放區域
- 查看控制台以查看上傳的文件路徑
結論
遵循本文中的步驟,你可以在Go 中輕鬆實現拖放檔案上傳。透過使用適當的中間件、路由、HTML 和 JavaScript 程式碼,你可以建立使用者友善的介面,讓使用者輕鬆上傳檔案到你的伺服器。
以上是如何在 Golang 中實現拖放檔案上傳?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
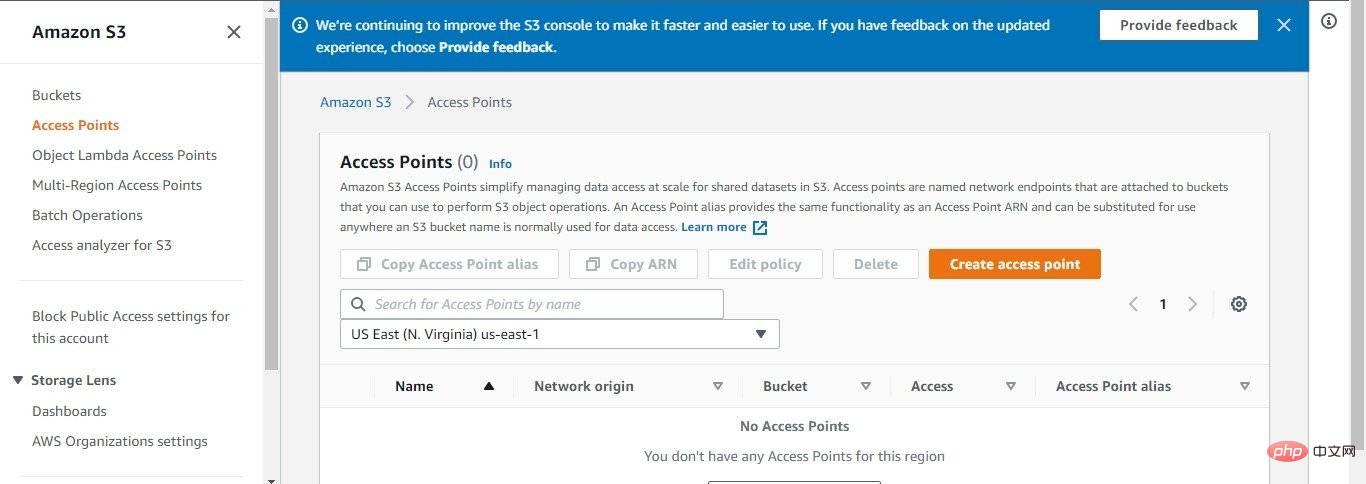
 将文件上传到 Amazon S3 时修复网络错误的 3 种方法Apr 14, 2023 pm 02:22 PM
将文件上传到 Amazon S3 时修复网络错误的 3 种方法Apr 14, 2023 pm 02:22 PMAmazon Simple Storage Service,简称Amazon S3,是一种使用 Web 界面提供存储对象的存储服务。Amazon S3 存储对象可以存储不同类型和大小的数据,从应用程序到数据存档、备份、云存储、灾难恢复等等。该服务具有可扩展性,用户只需为存储空间付费。Amazon S3 有四个基于可用性、性能率和持久性的存储类别。这些类包括 Amazon S3 Standard、Amazon S3 Standard Infrequent Access、Amazon S3 One
 Vue 中如何实现文件上传功能?Jun 25, 2023 pm 01:38 PM
Vue 中如何实现文件上传功能?Jun 25, 2023 pm 01:38 PMVue作为目前前端开发最流行的框架之一,其实现文件上传功能的方式也十分简单优雅。本文将为大家介绍在Vue中如何实现文件上传功能。HTML部分在HTML文件中添加如下代码,创建上传表单:<template><div><formref="uploadForm"enc
 node项目中如何使用express来处理文件的上传Mar 28, 2023 pm 07:28 PM
node项目中如何使用express来处理文件的上传Mar 28, 2023 pm 07:28 PM怎么处理文件上传?下面本篇文章给大家介绍一下node项目中如何使用express来处理文件的上传,希望对大家有所帮助!
 浅析vue怎么实现文件切片上传Mar 24, 2023 pm 07:40 PM
浅析vue怎么实现文件切片上传Mar 24, 2023 pm 07:40 PM在实际开发项目过程中有时候需要上传比较大的文件,然后呢,上传的时候相对来说就会慢一些,so,后台可能会要求前端进行文件切片上传,很简单哈,就是把比如说1个G的文件流切割成若干个小的文件流,然后分别请求接口传递这个小的文件流。
 CakePHP如何处理文件上传?Jun 04, 2023 pm 07:21 PM
CakePHP如何处理文件上传?Jun 04, 2023 pm 07:21 PMCakePHP是一个开源的Web应用程序框架,它基于PHP语言构建,可以简化Web应用程序的开发过程。在CakePHP中,处理文件上传是一个常见的需求,无论是上传头像、图片还是文档,都需要在程序中实现相应的功能。本文将介绍CakePHP中如何处理文件上传的方法和一些注意事项。在Controller中处理上传文件在CakePHP中,上传文件的处理通常在Cont
 如何解决PHP语言开发中常见的文件上传漏洞?Jun 10, 2023 am 11:10 AM
如何解决PHP语言开发中常见的文件上传漏洞?Jun 10, 2023 am 11:10 AM在Web应用程序的开发中,文件上传功能已经成为了基本的需求。这个功能允许用户向服务器上传自己的文件,然后在服务器上进行存储或处理。然而,这个功能也使得开发者更需要注意一个安全漏洞:文件上传漏洞。攻击者可以通过上传恶意文件来攻击服务器,从而导致服务器遭受不同程度的破坏。PHP语言作为广泛应用于Web开发中的语言之一,文件上传漏洞也是常见的安全问题之一。本文将介
 Django框架中的文件上传技巧Jun 18, 2023 am 08:24 AM
Django框架中的文件上传技巧Jun 18, 2023 am 08:24 AM近年来,Web应用程序逐渐流行,而其中许多应用程序都需要文件上传功能。在Django框架中,实现上传文件功能并不困难,但是在实际开发中,我们还需要处理上传的文件,其他操作包括更改文件名、限制文件大小等问题。本文将分享一些Django框架中的文件上传技巧。一、配置文件上传项在Django项目中,要配置文件上传需要在settings.py文件中进
 PHP8.0中的文件上传库:FlysystemMay 14, 2023 am 08:37 AM
PHP8.0中的文件上传库:FlysystemMay 14, 2023 am 08:37 AM随着互联网的发展和普及,文件上传功能已经成为现代网站开发的必备功能之一。不论是网盘还是社交平台,文件上传都是必不可少的一环。而在PHP领域,由于其广泛的应用和易用性,文件上传的需求也非常常见。在PHP8.0中,一个名为Flysystem的文件上传库正式出现,它为PHP开发人员提供了更加高效、灵活且易于使用的文件上传和管理解决方案。Flysystem是一个轻量


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

記事本++7.3.1
好用且免費的程式碼編輯器

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境





