10個基於瀏覽器的JavaScript調試工具分享_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:41:491277瀏覽
調試Javascript可能是web開發中最讓人鬱悶的事情。所以這裡我們絕定來尋找一些好的工具來幫助大家調試。以下是10款我們精選的瀏覽器為基礎的JS線上調試工具,希望大家喜歡! Online Debugging Tools
1.PastebinPastebin是一個協作式的調試工具,幫助你在IRC,IM或訊息版上對話來分享和修改程式碼片段
2.JSON Formatter and ValidatorJSON格式化工具用來幫助打來調試JSON。因為JSON資料格式經常沒有換行,可能非常難於閱讀。這個工具可以幫助你解決這個問題
3.JS Bin – Collaborative JavaScript Debugging這個工具類似jsfiddle,可以幫助大家來線上分享和協同調試JS和CSS程式碼片段, 你不需要專注在上下文。它允許你編輯和測試JS和HTML。 
Browser-based Debugging Tools
4.Blackbird JavaScript Debug Helperalert()可能是大家使用比較多的除錯手段。 blackbird提供了一個樣式化的console來幫助大家記錄,查看和過濾js信息,很大程度上幫助開發人員避免處理程序的時候被alert中止,使得分析更加流暢
5.JavaScript ShellJS和DOM的命令列介面
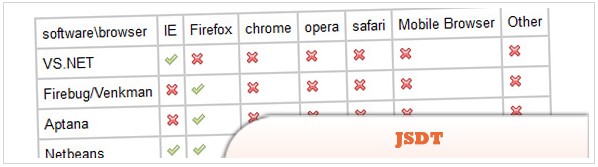
6.JSDT – JavaScript Debug ToolkitJSDT是可以在IE,FF,Safari,Chrome,Opera ,Mobile IE中用來debug javascript的工具。能在所有支援AJAX的瀏覽器中使用
7.CJS – Companion.JS JavaScript Debugger一個IE上Javascript的debugger。詳細回報JS錯誤,並且擁有類似firebug的console API特性
8.DebugBar – IE Extension for Web Developers以前文章中有介紹過這個工具,可以幫助你查看DOM tree並且修改標籤屬性和CSS屬性,很方便的來查看及其debug JS方法
9.Opera Dragonfly一個Opera browser的跨裝置及其平台的debugging環境,檢查和編輯CSS和DOM,並且可以查看相關錯誤
10.Venkman JavaScript DebuggerVenkman是Mozilla的JS debugger代碼名字。主要為基於Mozilla的瀏覽器提供強大的JS調試環境

