
這樣的佈局並不陌生,從2011年Pinterest創立以來,中國互聯網就迅速掀起了一股模仿Pinterest的熱潮,國內有眾多網站採用瀑布流的佈局方式,例如花瓣網、美麗說等等。而事實上在中國互聯網,模仿一些在國外被人看好的模式(當然,你也可以說是山寨或抄襲,呵呵!!)向來都是一個不錯的idea。
OK,現在進入正題。這裡主要介紹瀑布流的一種實作方法:絕對定位(css) javascript ajax json。簡單一點如果不做滾動載入的話就是絕對定位(css) javascript了,ajax和json是滾動載入更多內容的時候用到的。
以下是實現思路:
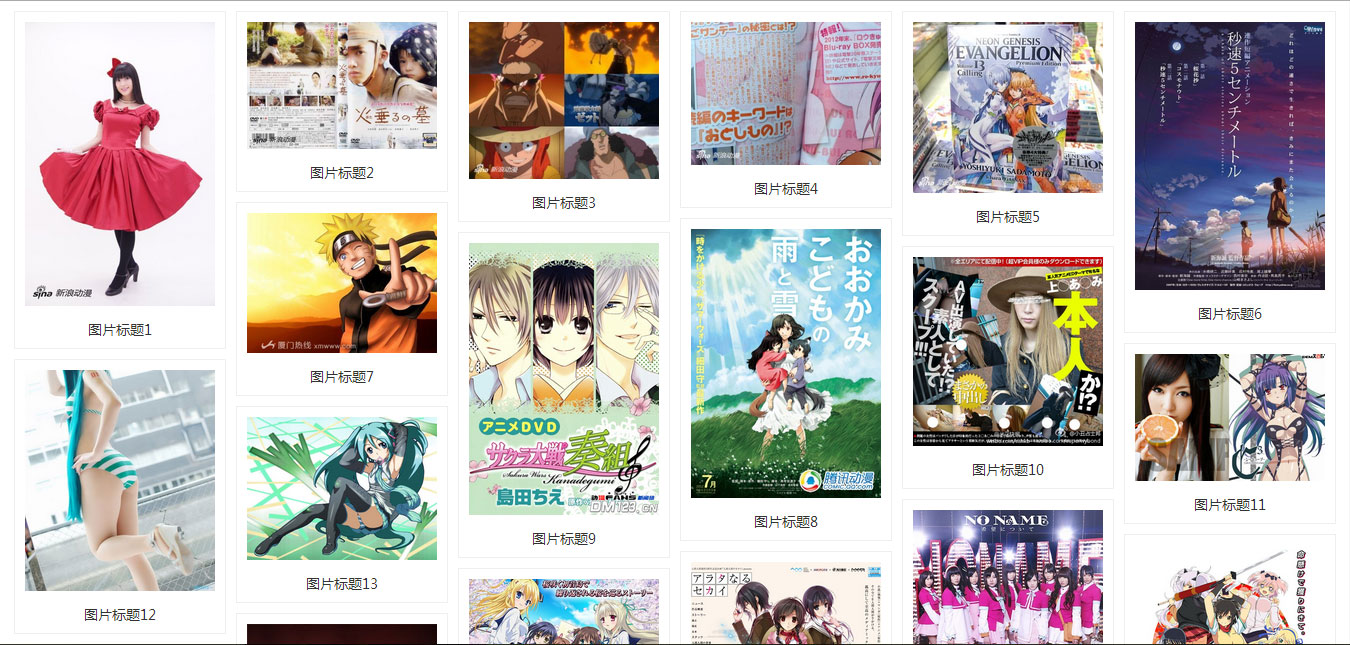
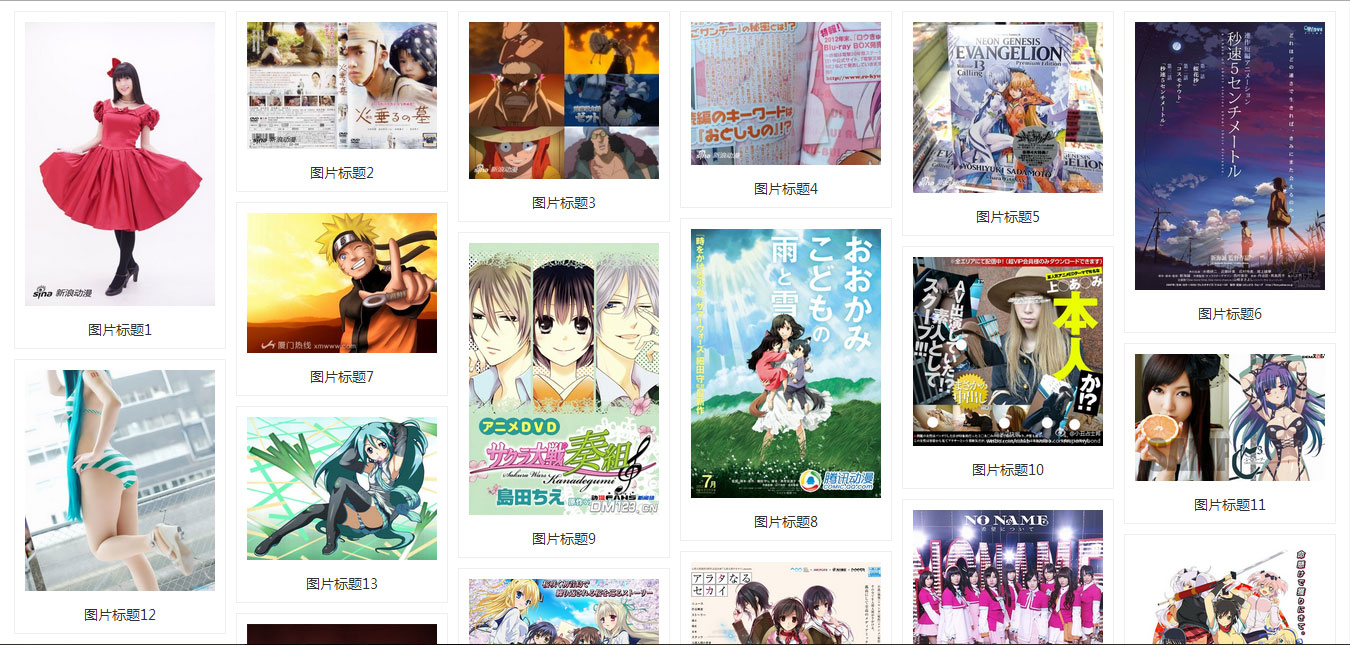
1、計算頁面的寬度,計算出頁面可放資料區塊的列數(如上圖所示就有6列)。
2、將各個資料塊的高度尺寸記入數組中(需要等所有圖片載入完成,否則無法知道圖片的高度)。
3、用絕對定位先填滿頁面第一行填滿,因為第一行的top位置都是一樣的,然後用陣列記錄每一列的總高度。
4、繼續用絕對定位將其他資料塊定位在最短的一列的位置之後然後更新該列的高度。
5、當瀏覽器視窗大小改變時,重新執行一次上面1-4步驟以重新排放(列數隨頁寬而改變,因而需要重新排放)。
6、滾動條滾動到底部時載入新的資料進來後也是定位在最短的一列的位置之後然後更新該列的高度。
思路有了,然後就是如何用程式碼實作。當然,如果看完以上的6個步驟你已經知道如何實現,那麼下面的內容大可不必細看。
先在頁面上寫好基本的HTML和CSS(為方便起見,CSS就不外聯了),程式碼如下:
-
 图片标题1
图片标题1
-
 图片标题2
图片标题2
-
 图片标题3
图片标题3
-
 图片标题4
图片标题4
-
 图片标题5
图片标题5
-
 图片标题6
图片标题6
-
 图片标题7
图片标题7
-
 图片标题8
图片标题8
-
 图片标题9
图片标题9
-
 图片标题10
图片标题10
-
 图片标题11
图片标题11
-
 图片标题12
图片标题12
-
 图片标题13
图片标题13
-
 图片标题14
图片标题14
-
 图片标题15
图片标题15
-
 图片标题16
图片标题16
-
 图片标题17
图片标题17
-
 图片标题18
图片标题18
-
 图片标题19
图片标题19
-
 图片标题20
图片标题20

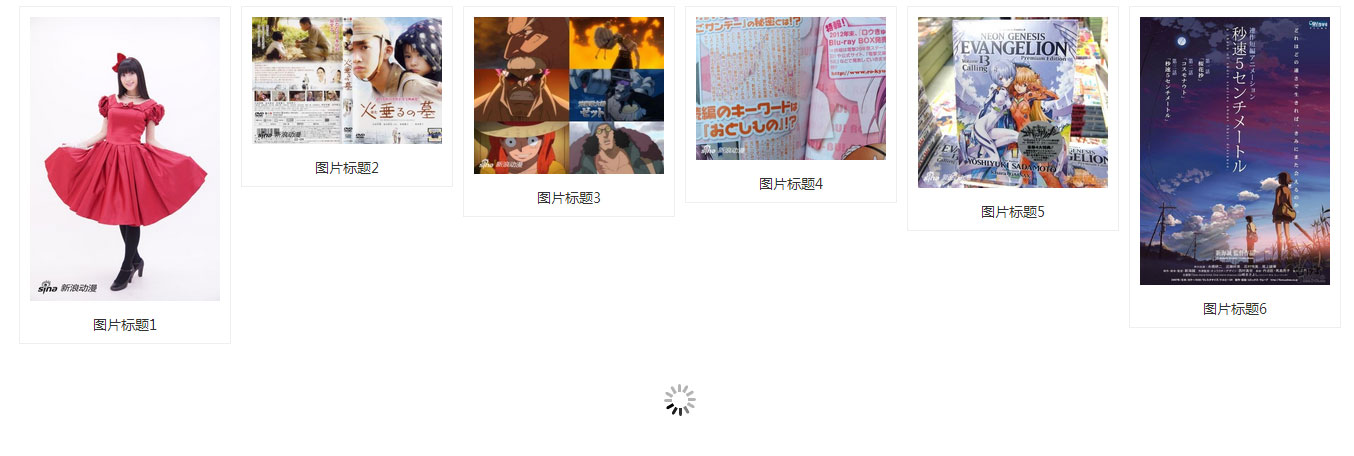
以上程式碼非常簡單,可以看出頁面最初將會先載入20個資料區塊。值得一提的是在CSS裡面定義了opacity為0,目的是在資料塊未排放好之前先隱藏起來,排放好後再將opacity設為1顯示出來,另外這裡用了css3的transition做一點體驗上的升級;還有一點就是可以看到頁面底部有一個id為「loading」的DIV,用來表示資料正在載入中。下面開始用JS實作以上思路(6個步驟)。
1、計算頁的寬度,計算出頁面可放資料區塊的列數
程式碼如下:
}
註解寫得非常明白,這一步不說應該都很容易懂。
複製程式碼
程式碼如下:
var lenArr = [];
for (var i = 0; i lenArr.push(li[i].offsetHeight); } } 由於資料塊裡面含有圖片,也沒有給定圖片的尺寸,所以需要等待圖片載入完成後方可取得其高度;那麼可以在window.onload的時候呼叫flow方法。程式碼變成:
複製程式碼
程式碼如下:
} //圖片載入完成後執行複製程式碼 程式碼如下:

4、繼續用絕對定位將其他資料塊定位在最短的一列的位置之後然後更新該列的高度。

5、當瀏覽器視窗大小改變時,重新執行一次上面1-4步以重新排放
這一步驟操作起來也相當便捷,在改變視窗大小時,再執行一次flow方法即可
這裡值得注意的便是setTimeout,由於onresize的觸發頻率非常高,用setTimout設定一個間隔時間可以減低flow方法的執行頻率,降低效能損耗。
6、滾動條滾動到底部時載入新的資料進來後也是定位在最短的一列的位置之後然後更新該列的高度。
這一步涉及的程式碼比較多,簡單概括其實就是多了幾個方法:scroll()、_addItem()、_request()、_appendhtml()。
主要是看scroll()。這裡_addItem()和_requeat()是供scroll()呼叫的,而_appendhtml()是給_addItem()呼叫的。
這一步驟的整個過程是:當頁面滾動到最短的一列數據的底部時就發出ajax請求加載新的數據,然後待數據中的圖片全部load完後就追加到頁面上,然後將這些數據項的高度寫入到數組lenArr中,並對新加入的這些資料項目進行定位,按照每一項都放在最短列的後面的規則而排放在適當的位置上,最後再將loading圖片向下移到最底部的位置。
總結以上的整個思路,有4個地方值得一說:
1、縮放瀏覽器視窗時,onresize的觸發很頻繁,為降低效能損耗,需要待縮放結束後再執行重排,以上思路是使用setTimeout來處理。
2、頁面捲動到最下面載入新資料的時候,只要對新資料排列。
3、以上思路中載入新資料要等圖片都載入完成後才知道其高度,但實際專案中最好是伺服器能給定高度值。
4、滾動觸發載入新資料時,要避免事件多次觸發,以上思路是將onscroll事件置為空,載入完成後再將事件恢復。
最後附上完整的程式碼:
flow.html
-
 图片标题1
图片标题1
-
 图片标题2
图片标题2
-
 图片标题3
图片标题3
-
 图片标题4
图片标题4
-
 图片标题5
图片标题5
-
 图片标题6
图片标题6
-
 图片标题7
图片标题7
-
 图片标题8
图片标题8
-
 图片标题9
图片标题9
-
 图片标题10
图片标题10
-
 图片标题11
图片标题11
-
 图片标题12
图片标题12
-
 图片标题13
图片标题13
-
 图片标题14
图片标题14
-
 图片标题15
图片标题15
-
 图片标题16
图片标题16
-
 图片标题17
图片标题17
-
 图片标题18
图片标题18
-
 图片标题19
图片标题19
-
 图片标题20
图片标题20

GetList.php
程式碼
header("Content-Type:application/json;charset=utf-8");
echo('{"d": [
{"img": "http ://www.mitxiong.com/NewsImages/2012121821504156.jpg", "title": "圖片1"},
{"img": "http://www.mitxiong.com/NewsImages/201211271824173112220jpg ", "title": "圖片2"},
{"img": "http://www.mitxiong.com/NewsImages/2012111806582944.jpg", "title": "圖片3"},
{"img": "http://www.mitxiong.com/NewsImages/2012110907231232.jpg", "title": "圖片4"},
{"img": "http://www.mitxiong .com/NewsImages/2012110406319529.jpg", "title": "圖片5"},
{"img": "http://www.mitxiong.com/NewsImages/2012101808066955.jpg", "title" "圖片6"},
{"img": "http://www.mitxiong.com/NewsImages/2012101307276582.jpg", "title": "圖片7"},
{"img": "http://www.mitxiong.com/NewsImages/2012082223432719.jpg", "title": "圖片8"},
{"img": "http://www.mitxiong.com/NewsImages/2012082121509065 .jpg", "title": "圖片9"},
{"img": "http://www.mitxiong.com/NewsImages/2012081922387254.jpg", "title": "圖片10"},
{"img": "http://www.mitxiong.com/NewsImages/2012081700252403.jpg", "title": "圖11"},
{"img": "http://www .mitxiong.com/NewsImages/2012081407597304.jpg", "title": "圖片12"},
{"img": "http://www.mitxiong.com/NewsImages/2012081218248259. ": "圖片13"},
{"img": "http://www.mitxiong.com/NewsImages/2012080621278799.jpg", "title": "圖14"},
{"img ": "http://www.mitxiong.com/NewsImages/2012072907484455.jpg", "title": "圖片15"},
{"img": "http://www.mitxiong.com/NewsImages /2012072521564314.jpg", "title": "圖片16"},
{"img": "http://www.mitxiong.com/NewsImages/2012072507238259.jpg", "title": "圖片17" },
{"img": "http://www.mitxiong.com/NewsImages/2012072409035684.jpg", "title": "圖18"},
{"img": "http:/ /www.mitxiong.com/NewsImages/2012072219405236.jpg", "title": "圖片19"},
{"img": "http://www.mitxiong.com/NewsImages/2012071218416980. "title": "圖片20"}
 在JavaScript中替換字符串字符Mar 11, 2025 am 12:07 AM
在JavaScript中替換字符串字符Mar 11, 2025 am 12:07 AMJavaScript字符串替換方法詳解及常見問題解答 本文將探討兩種在JavaScript中替換字符串字符的方法:在JavaScript代碼內部替換和在網頁HTML內部替換。 在JavaScript代碼內部替換字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 該方法僅替換第一個匹配項。要替換所有匹配項,需使用正則表達式並添加全局標誌g: str = str.replace(/fi
 自定義Google搜索API設置教程Mar 04, 2025 am 01:06 AM
自定義Google搜索API設置教程Mar 04, 2025 am 01:06 AM本教程向您展示瞭如何將自定義的Google搜索API集成到您的博客或網站中,提供了比標準WordPress主題搜索功能更精緻的搜索體驗。 令人驚訝的是簡單!您將能夠將搜索限制為Y
 構建您自己的Ajax Web應用程序Mar 09, 2025 am 12:11 AM
構建您自己的Ajax Web應用程序Mar 09, 2025 am 12:11 AM因此,在這裡,您準備好了解所有稱為Ajax的東西。但是,到底是什麼? AJAX一詞是指用於創建動態,交互式Web內容的一系列寬鬆的技術。 Ajax一詞,最初由Jesse J創造
 示例顏色json文件Mar 03, 2025 am 12:35 AM
示例顏色json文件Mar 03, 2025 am 12:35 AM本文系列在2017年中期進行了最新信息和新示例。 在此JSON示例中,我們將研究如何使用JSON格式將簡單值存儲在文件中。 使用鍵值對符號,我們可以存儲任何類型的
 10個jQuery語法熒光筆Mar 02, 2025 am 12:32 AM
10個jQuery語法熒光筆Mar 02, 2025 am 12:32 AM增強您的代碼演示文稿:10個語法熒光筆針對開發人員在您的網站或博客上共享代碼段的開發人員是開發人員的常見實踐。 選擇合適的語法熒光筆可以顯著提高可讀性和視覺吸引力。 t
 8令人驚嘆的jQuery頁面佈局插件Mar 06, 2025 am 12:48 AM
8令人驚嘆的jQuery頁面佈局插件Mar 06, 2025 am 12:48 AM利用輕鬆的網頁佈局:8 ESTISSEL插件jQuery大大簡化了網頁佈局。 本文重點介紹了簡化該過程的八個功能強大的JQuery插件,對於手動網站創建特別有用
 10 JavaScript和JQuery MVC教程Mar 02, 2025 am 01:16 AM
10 JavaScript和JQuery MVC教程Mar 02, 2025 am 01:16 AM本文介紹了關於JavaScript和JQuery模型視圖控制器(MVC)框架的10多個教程的精選選擇,非常適合在新的一年中提高您的網絡開發技能。 這些教程涵蓋了來自Foundatio的一系列主題
 什麼是這個'在JavaScript?Mar 04, 2025 am 01:15 AM
什麼是這個'在JavaScript?Mar 04, 2025 am 01:15 AM核心要點 JavaScript 中的 this 通常指代“擁有”該方法的對象,但具體取決於函數的調用方式。 沒有當前對象時,this 指代全局對象。在 Web 瀏覽器中,它由 window 表示。 調用函數時,this 保持全局對象;但調用對象構造函數或其任何方法時,this 指代對象的實例。 可以使用 call()、apply() 和 bind() 等方法更改 this 的上下文。這些方法使用給定的 this 值和參數調用函數。 JavaScript 是一門優秀的編程語言。幾年前,這句話可


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

Atom編輯器mac版下載
最受歡迎的的開源編輯器

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

Dreamweaver CS6
視覺化網頁開發工具

























