/🎜> txt:文字方塊jquery物件
//limit:限制的字數
//isbyte:true:視limit為位元組數;false:視limit為字元數
//cb:回呼函數,參數為可輸入的字數
function InitLimit(txt,limit,isbyte,cb){
txt.keyup(function(){
var str=txt.val();
var charLen;
var byteLen=0;
if(isbyte){//原文部落格:blog.csdn.net/bluceyoung
for(var i=0;i
byteLen =2;
}else{
byteLen ;
}
}
charLen = Math.floor(limit-byteLen )/2);
}else{
byteLen=str.length;
charLen=limit-byteLen;
}
cb(charLen);
});
}
頁面代碼:

 如何查看Win10记事本中的字数统计Dec 29, 2023 am 10:19 AM
如何查看Win10记事本中的字数统计Dec 29, 2023 am 10:19 AM在使用win10记事本输入文字的时候,有很多的小伙伴们都想查看自己到底输入了多少的文字,那么怎么去查看呢,其实只要打开文本属性后查看字节数就能看出字数了。win10记事本怎么看字数:1、首先在记事本中编辑好内容以后,将其保存。2、然后鼠标右键点击自己保存的记事本,选择。3、我们看到是8字节,因为每一个汉字的大小为2字节。4、我们看到总字节后,用其除以2就行了。如984字节,除以2就是492个字。5、但是要注意的是,123这种每个数字只占一个字节,一个英文单词也只占一个字节。
 OneNote如何设置图片为背景May 14, 2023 am 11:16 AM
OneNote如何设置图片为背景May 14, 2023 am 11:16 AMOnenote是Microsoft提供的最好的笔记工具之一。结合Outlook和MSTeams,Onenote可以成为提高工作和个人创意工作效率的强大组合。我们必须以不同的格式做笔记,这可能不仅仅是把事情写下来。有时我们需要从不同来源复制图像并在日常工作中进行一些编辑。如果知道如何应用更改,则粘贴在Onenote上的图像可以发挥很大作用。您在使用Onenote时是否遇到过粘贴在Onenote上的图像无法让您轻松工作的问题?本文将着眼于在Onenote上有效地使用图像。我们可
 如何隐藏文本直到在 Powerpoint 中单击Apr 14, 2023 pm 04:40 PM
如何隐藏文本直到在 Powerpoint 中单击Apr 14, 2023 pm 04:40 PM如何在 PowerPoint 中的任何点击之前隐藏文本如果您希望在单击 PowerPoint 幻灯片上的任意位置时显示文本,那么设置起来既快速又容易。要在 PowerPoint 中单击任何按钮之前隐藏文本:打开您的 PowerPoint 文档,然后单击“插入 ”菜单。单击新幻灯片。选择空白或其他预设之一。仍然在插入菜单中,单击文本框。在幻灯片上拖出一个文本框。单击文本框并输入您
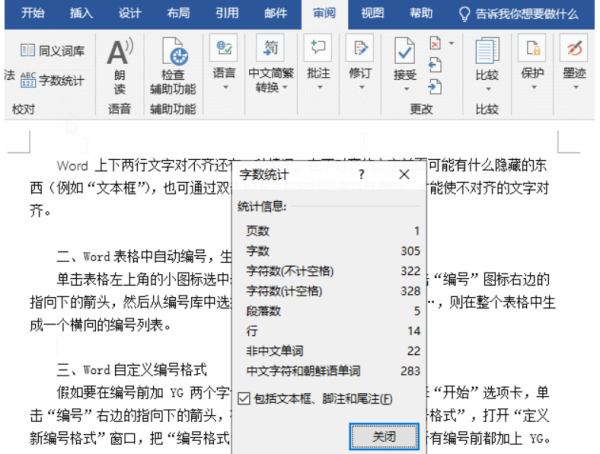
 word怎么看字数?word看字数的方法Mar 04, 2024 am 10:04 AM
word怎么看字数?word看字数的方法Mar 04, 2024 am 10:04 AMWord是一款备受大家喜欢的办公软件之一。有时候在文件的排版要求上,有严格的字数要求,比如标题字数,不宜过长,过长的标题不够突出醒目。还有某些段落要放进一些软件系统中,字数过多过少,都会影响排版的美观。文字一个个数的话,既显得呆板,又比较浪费时间,说不定还会数错,word怎么看字数?我们一起来学习一下word看字数的几种方法。word怎么看字数?word看字数的方法第一种方法,用Word字数统计查看1、选择“审阅”选项卡,单击“字数统计”,则统计出文档的页数、字数、字符数、段落数和行数等信息。操
 如何在 Word 中制作日历Apr 25, 2023 pm 02:34 PM
如何在 Word 中制作日历Apr 25, 2023 pm 02:34 PM如何使用表格在Word中制作日历如果您想创建一个完全符合您的规范的日历,您可以使用Word中的表格从头开始做所有事情。这使您可以为日历设计所需的确切布局。在Word中使用表格创建日历:打开一个新的Word文档。按Enter几次,将光标向下移动到页面。单击插入 菜单。在功能区中,单击表格图标。单击并按住左上角的方块并拖出一个7×6的表格。在第一行填写星期几。使用另一个日历作为参考填写月份中的日期。突出显示当前月份之外的任何日期。在主菜单中,单击文本颜色图标并选择灰色。对当前月份以
 新浪微博app要怎么创建群聊 新浪微博app创建群聊的方法Mar 14, 2024 pm 09:31 PM
新浪微博app要怎么创建群聊 新浪微博app创建群聊的方法Mar 14, 2024 pm 09:31 PM新浪微博app要怎么创建群聊?新浪微博app是一款可以让用户们在这个软件上面进行社交的软件,用户在这里可以和别的用户互相关注,也可以在这里私信别的用户,也就是说用户们可以在这个软件上面进行聊天,除此之外,这个软件上面还可以让用户们创建群聊然后进行聊天,很多用户都还不知道要怎么创建群聊,下面小编整理了创建群聊的方法供大家参考。新浪微博app创建群聊的方法 1、首先,打开软件,在“消息”界面中找到并点击右上角的“齿轮”选项; 2、然后,在弹出的选项框中点
 html文本框类型有哪些Oct 12, 2023 pm 05:38 PM
html文本框类型有哪些Oct 12, 2023 pm 05:38 PMhtml文本框类型有单行文本框、密码文本框、数字文本框、日期文本框、时间文本框、文件上传文本框、多行文本框等等。详细介绍:1、单行文本框是最常见的文本框类型,用于接受单行文本输入,用户可以在文本框中输入任意文本,例如用户名、密码、电子邮件地址等;2、密码文本框用于接受密码输入,用户在输入密码时,文本框中的内容会被隐藏,以保护用户的隐私;3、数字文本框等等。
 如何在HTML文本框中添加换行符?Sep 04, 2023 am 11:05 AM
如何在HTML文本框中添加换行符?Sep 04, 2023 am 11:05 AM要向HTML文本区域添加换行符,我们可以使用HTML换行符标签在任意位置插入换行符。或者,我们也可以使用CSS属性“white-space:pre-wrap”自动为文本添加换行符。当在文本区域中显示预先格式化的文本时,这特别有用。因此,我们来讨论一下添加换行符的方法。方法在HTML中创建一个文本区域并为其分配一个id。创建一个按钮,单击该按钮将使用换行符分割文本区域的文本。现在创建将文本分成换行符的函数。该函数的代码为-functionreplacePeriodsWithLineBreaks()


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

WebStorm Mac版
好用的JavaScript開發工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!





