jquery怎樣實作ajax連動框(二)_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:40:43965瀏覽
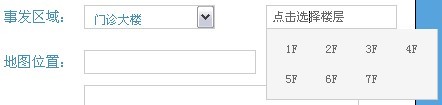
另一種形式的連動框,右邊的連動框用jquery產生
這是仿照上篇的js方法修改的
先看下頁碼:
複製程式碼 程式碼如下:
頁面呼叫的js:
複製程式碼 程式碼如下:
對應的jquery.building.js 檔案如下:
複製程式碼 程式碼如下:
/*
Ajax 三級連動
日期:2013-2-26
settings 參數說明
-----
buildingUrl:大樓下拉資料取得URL, josn回傳
buildingValue:預設大樓下拉value
floorUrl:樓層資料取得URL,josn回傳
floorValue:預設樓層value
nodata:無資料狀態
required:必選項
------------------------------ */
(function($){
$.fn.building=function(settings){
if($(this).size()// 預設值
settings=$.extend ({
buildingUrl:"js/city.min.js",
floorUrl:"js/city.min.js",
buildingValue:null,
floorValue:null,
nodata :null,
required:true,
clickCallback:function(){}
},settings);
var box_obj=this;
var building_obj=box_obj.find(".building" );
var floor_obj=box_obj.find(".choose_floor");
var floorHidden_obj=box_obj.find(".choose_floor_hidden");
var floorPanel_objbox"); var select_prehtml=(settings.required) ? "" : "";
var prepareSelectHtml=function(jsonArray){
var temp_html=select_prehtml;
$.each(jsonArray,function(index,row){
temp_html ="";
}) ;
return temp_html;
};
var prepareFloorPanelHtml=function(jsonArray){
var temp_html='
| ' row.text ' | ';
return temp_html;
};
// 賦值二級下拉框函數
var createFloorPanel=function(){
floor_obj.val('點選選擇樓層');
floorHidden_obj.val('');
//floorPanel_obj.empty() ;
if(building_obj.val()==''){
return;
}
$.getJSON(settings.floorUrl, { buildingId: building_obj.val(), time: new Date ().getTime() }, function(jsonResult){
if(!jsonResult.success){
if(settings.nodata=="none"){
floorPanel_obj.css("display", "none");
}else if(settings.nodata=="hidden"){
floorPanel_obj.css("visibility","hidden");
};
return;
}
// 遍歷賦值二級下拉清單
floorPanel_obj.html(prepareFloorPanelHtml(jsonResult.data));
floorPanel_obj.find('td').click(function(>floorPanel_obj.find('td')。 /hide
var text = $(this).html();
var value = $(this).attr("floorId");
var other =$(this).attr("other ");
floor_obj.val(text);
floorHidden_obj.val(value);
floorPanel_obj.css("display","none");
settings.clickCallback(value,text,text) other);
});
/*$('body').filter('.choose_floor').click(function(){
alert(1)
floorPanel_obj.css(" display","none");
}); */
});
};
var init=function(){
// 遍歷賦值一級下拉列表
$.getJSON(settings.buildingUrl, {time: new Date().getTime() }, function(jsonResult){
if(!jsonResult.success){
return;
}
// 遍歷賦值一級下拉清單
building_obj.html(prepareSelectHtml(jsonResult.data));
createFloorPanel();
// 若有傳入大樓與樓層的值,則選中。 (setTimeout設定為相容IE6)
setTimeout(function(){
if(settings.buildingValue && settings.buildingValue.length>0){
building_obj.val(settings.buildingValue); createFloorPanel();
setTimeout(function(){
if(settings.floorValue!=null){
floor_obj.val(settings.floorValue);
};
},1) ;
};
},1);
});
// 選取一階時發生事件
building_obj.bind("change",function(){
createFloorPanelel ();
});
floor_obj.click(function(){
//show
//alert(floorPanel_obj.html())
//floorPanel_obj.css("heightcss("height ","100px");
//floorPanel_obj.css("width","100px");
//floorPanel_obj.css('floorNum');
});
};
// 初始化第一個下拉框
init();
};
})(jQuery);
後台處理請求及回傳json資料:
複製程式碼
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

