淺析JS動態建立元素【兩種方法】_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:04:301202瀏覽
前言:
創建元素有兩種方法
1)將需要建立的元素,以字串的形式拼接;找出父級元素,直接將父級元素的innnerHTML賦值。
2)使用Document、Element物件自帶的一些函數,來實現動態建立元素(建立元素 => 找到父級元素 => 在指定位置插入元素)
一、字串拼接形式
為了更好的理解,設定一個應用場景。
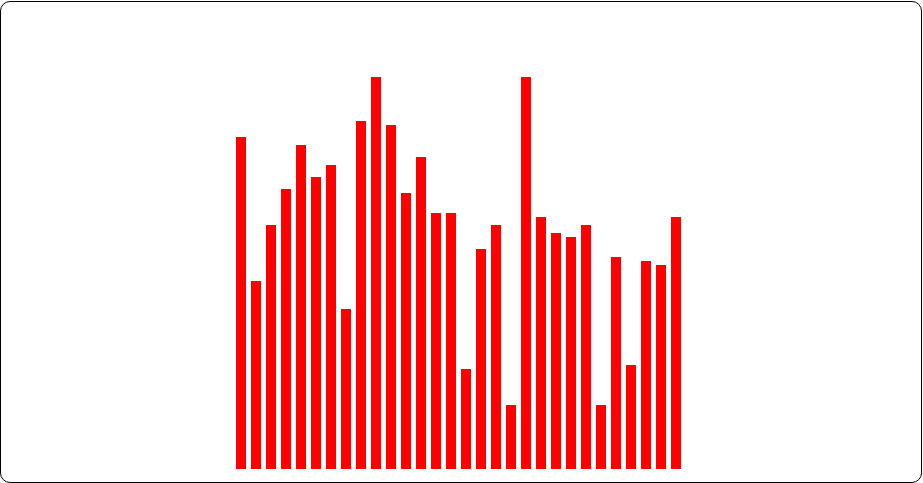
隨機產生一組數字,將這組資料渲染為長條圖的形式,放在div[id="container"]中,如下圖

<div id="container">
</div>
<script>
window.onload = function () {
var str='';
for(var i=0; i<30 ;i++){
var r = parseInt(Math.random()*100); //随机生成一个数字
str += '<div>'+r+'</div>'; //拼接str
}
document.getElementById('container').innerHTML=str;
}
</script>
二、使用Document、Element物件自帶的一些函數
也設定一個應用場景,如下圖
取得input中的信息,根據右邊的按鈕,分別插入到下方紅色矩形的左邊或右邊。

解想法分三步驟:
- 建立元素:Document.createElement()
- 找到父級元素 :可以透過Id、name、標籤名稱、class、匹配指定的css選擇器
- 在指定位置插入元素:element.appendChild()、element.insertBefore()
實現代碼:
<div id="div-input">
<input type="text" id="txt_input" value="4"/>
<input type="button" id="leftInsert" value="左侧入" />
<input type="button" id="rightInsert" value="右侧入" />
</div>
<div id="container">
<span>1</span>
<span>2</span>
<span>3</span>
</div>
<script>
window.onload = function () {
var inputValue= document.getElementById('txt_input').value;
document.getElementById('leftInsert').onclick=function(){
//左侧入
var span = document.createElement('span'); //1、创建元素
span.innerHTML=inputValue;
var container = document.getElementById('container'); //2、找到父级元素
container.insertBefore(span,container.childNodes[0]);//插入到最左边
}
document.getElementById('rightInsert').onclick=function(){
//右侧入
var span = document.createElement('span'); //1、创建元素
span.innerHTML=inputValue;
var container = document.getElementById('container'); //2、找到父级元素
container.appendChild(span); //3、在末尾中添加元素
}
}
</script>
以上這篇淺析JS動態創建元素【兩種方法】就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持腳本之家。
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

