jQuery CSS實現選單滑動伸展收縮(仿淘寶)_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:39:341450瀏覽
功能很實用,程式碼非常的簡單
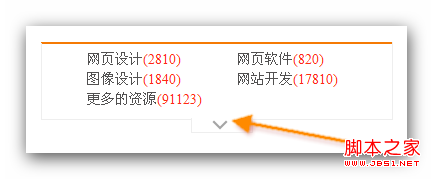
效果1.

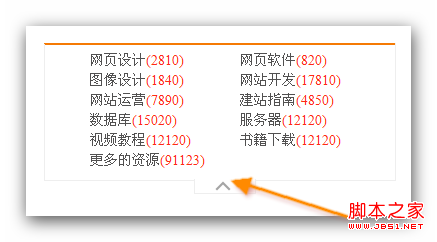
效果2.

樣式程式碼如下:
複製程式碼 代碼如下:
代碼如下:body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,br,pre,form,fieldset,input,textarea,p,blockquote,th,td{
margin:0;
padding:0
}
span{
color:#FF2B13
}
a{
text-decoration:nonecolor
; :#515050
}
a:hover{
text-decoration:underline;
color:red
}
.box_all{
overflow:hidden;
.box_all{ :350px;
font-family:"微軟雅黑";
font-size:14px;
border:1px solid #EEEEEE;
border-top:2px solid #F57A04; padding:0 0 10px 0;
margin:0 auto
}
.box{
padding-left:45px;
padding-top:5px
}
}
. li{
line-height:20px;
margin-right:30px;
width:120px;
text-align:left;
float:left;
text-align:left;
float:left;
list-style->list-style->list-style->list-style->list-style- type:none
}
.boxdown{
cursor:pointer;
border:1px solid #EEEEEE;
width:60px;
height:14px;
ground:ground: FFFFFF url(../images/down.png) no-repeat 20px;
margin-left:150px;
margin-top:-2px;
border-top:none;
margin: 0 auto
}
.up{
cursor:pointer;
border:1px solid #EEEEEE;
width:60px;
height:14pxx
back: url(../images/up.png) no-repeat 20px;
margin-left:150px;
margin-top:-2px;
border-top:none;
margin:0 auto
複製程式碼
複製程式碼
程式碼如下
$(document).ready(function(){
var a =$(".box ul li:gt(3):not(:last)");
a. hide();
$(".boxdown").click(function(){
if(a.is(':visible')){
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

