简介
Base64是一种基于64个可打印字符来表示二进制数据的表示方法。由于2的6次方等于64,所以每6个比特为一个单元,对应某个可打印字符。三个字节有24个比特,对应于4个Base64单元,即3个字节需要用4个可打印字符来表示。它可用来作为电子邮件的传输编码。在Base64中的可打印字符包括字母A-Z、a-z、数字0-9,这样共有62个字符,此外的两个可打印符号在不同的系统中而不同,一般为+和/。
转换原理
Base64的直接数据源是二进制序列(Binary Sequence)。当然,你也可以将图片、文本和音视频转换成二进制序列,再然后转换为Base64编码。我们这里讨论的是如何将二进制转换为Base64编码,对于如何将图片,文本和音视频转换为二进制序列敬请期待。
在转换前,先定义一张索引表,这张表规定了如何转换:

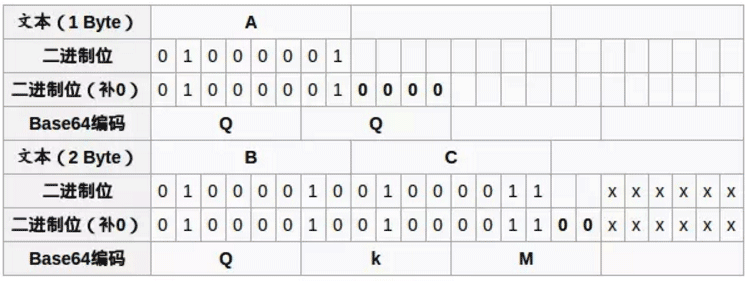
转换的时候我们先将二进制序列分组,每6个比特为一组。但是如果编码的字节数不能被3整除,那么最后就会多出1个或两个字节,可以使用下面的方法进行处理:先使用0字节值在末尾补足,使其能够被3整除,然后再进行base64的编码。在编码后的base64文本后加上一个或两个'='号,代表补足的字节数。也就是说,当最后剩余一个八位字节(一个byte)时,最后一个6位的base64字节块有四位是0值,最后附加上两个等号;如果最后剩余两个八位字节(2个byte)时,最后一个6位的base字节块有两位是0值,最后附加一个等号。 参考下表:

JavaScript实现Base64
原理明白了以后,实现起来就很容易了。
define(function(require, exports, module) {
var code = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/".split(""); //索引表
/**
* @author laixiangran@163.com
* @description 将二进制序列转换为Base64编码
* @param {String}
* @return {String}
*/
function binToBase64(bitString) {
var result = "";
var tail = bitString.length % 6;
var bitStringTemp1 = bitString.substr(0, bitString.length - tail);
var bitStringTemp2 = bitString.substr(bitString.length - tail, tail);
for (var i = 0; i < bitStringTemp1.length; i += 6) {
var index = parseInt(bitStringTemp1.substr(i, 6), 2);
result += code[index];
}
bitStringTemp2 += new Array(7 - tail).join("0");
if (tail) {
result += code[parseInt(bitStringTemp2, 2)];
result += new Array((6 - tail) / 2 + 1).join("=");
}
return result;
}
/**
* @author laixiangran@163.com
* @description 将base64编码转换为二进制序列
* @param {String}
* @return {String}
*/
function base64ToBin(str) {
var bitString = "";
var tail = 0;
for (var i = 0; i < str.length; i++) {
if (str[i] != "=") {
var decode = code.indexOf(str[i]).toString(2);
bitString += (new Array(7 - decode.length)).join("0") + decode;
} else {
tail++;
}
}
return bitString.substr(0, bitString.length - tail * 2);
}
/**
* @author laixiangran@163.com
* @description 将字符转换为二进制序列
* @param {String} str
* @return {String}
*/
function stringToBin(str) {
var result = "";
for (var i = 0; i < str.length; i++) {
var charCode = str.charCodeAt(i).toString(2);
result += (new Array(9 - charCode.length).join("0") + charCode);
}
return result;
}
/**
* @author laixiangran@163.com
* @description 将二进制序列转换为字符串
* @param {String} Bin
*/
function BinToStr(Bin) {
var result = "";
for (var i = 0; i < Bin.length; i += 8) {
result += String.fromCharCode(parseInt(Bin.substr(i, 8), 2));
}
return result;
}
exports.base64 = function(str) {
return binToBase64(stringToBin(str));
}
exports.decodeBase64 = function(str) {
return BinToStr(base64ToBin(str));
}
})
将图片数据进行Base64编码
将图片数据转换为Base64,首先要获取到图片的二进制数据。图片的二进制数据可以通过canvas接口得到。具体实现为:
function getCanvas(w, h) {
var c = document.createElement('canvas');
c.width = w;
c.height = h;
return c;
}
function getPixels(img) {
var c = getCanvas(img.width, img.height);
var ctx = c.getContext('2d');
ctx.drawImage(img, 0, 0);
return ctx.getImageData(0, 0, c.width, c.height);
}
取到图片的二进制数据后,接下来就要进行编码了。因为图片不仅包含像素信息,还包含长度,宽度信息。所以在编码像素信息的同时也应将宽度和高度信息按某一约定进行编码,我是这样处理的:
将图片的像素数值数据转换为二进制序列;将宽度和高度信息组合成字符串 $$width,height$$,转换为二进制序列;将图片像素信息的二进制序列和图片宽高度的二进制序列组合起来,然后再进行Base64的编码
具体实现为:
function img2Base64(img) {
var imgData = getPixels(img).data;
var imgWidth = getPixels(img).width;
var imgHeight = getPixels(img).height;
var bin = "";
for (var i = 0; i < imgData.length; i++) {
bin += base.numToString(imgData[i]);
}
bin = bin + base.stringToBin("$$" + imgWidth + "," + imgHeight + "$$");
return base.binToBase64(bin);
}
将图片Base64数据进行解码
解码是编码的逆过程。过程大致为:
将图片的Base64信息进行解码,得到包含图片像素信息和宽高度信息的二进制序列;然后将这个二进制序列解码成字符串,获取高度和宽度信息;去除二进制序列中的高度和宽度信息,得到像素信息;根据像素信息生成像素矩阵;根据像素矩阵、宽度和高度创建图片对象ImageData;利用putImageData将图像绘制出来。
具体的代码实现为:
function paint(imgData) {
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.fillRect(0, 0, imgData.width, imgData.height);
ctx.putImageData(imgData, 0, 0);
}
function base642img(data) {
var str = base.BinToStr(base.base64ToBin(data));
var imgWidth = str.match(/\$\$(\d+),(\d+)\$\$$/, "")[1];
var imgHeight = str.match(/\$\$(\d+),(\d+)\$\$$/, "")[2]
var imgData = base.base64ToBin(data).replace(base.stringToBin("$$" + imgWidth + "," + imgHeight + "$$"), "");
var ImageDataArray = new Uint8ClampedArray(imgWidth * imgHeight * 4);
for (var i = 0; i < ImageDataArray.length; i++) {
ImageDataArray[i] = parseInt(imgData.substr(i * 8, 8), 2);
}
return new ImageData(ImageDataArray, imgWidth, imgHeight);
}
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

SublimeText3 Linux新版
SublimeText3 Linux最新版

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

Atom編輯器mac版下載
最受歡迎的的開源編輯器

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),





