遇到的問題:在使用該標籤時,設定了預設選取項,但提交資料回傳後,單選框無法顯示之前選取的項,仍為預設選項
透過測試得出以下結論:
以
在使用s:radio標籤的時候,如果要使該標籤默認選中一項,可以通過兩種方法
1、透過js程式實作
程式碼如下:
透過value屬性設定單一選取框的預設選項時,無論何時頁面刷新後單選框的狀態都是選取該預設項
因此,如果要讓資料提交後台後,該單選框仍然是先前選取的項,不能透過value屬性設定它的預設項,應該透過第一種方法設定
此外,後台能夠正確取得該單選框的值,而與value的設定無關
用jquery給Struts2的
$(function(){
$(".filetype").change(function(){
var val = $("input[name='file']:checked").val ();//得到選取的radio的值
if(val=='1'){
alert(“是”);
}else{
alert(“否”);
}
});
 如何从防护角度看Struts2历史漏洞May 13, 2023 pm 05:49 PM
如何从防护角度看Struts2历史漏洞May 13, 2023 pm 05:49 PM一、前言Struts2漏洞是一个经典的漏洞系列,根源在于Struts2引入了OGNL表达式使得框架具有灵活的动态性。随着整体框架的补丁完善,现在想挖掘新的Struts2漏洞会比以前困难很多,从实际了解的情况来看,大部分用户早就修复了历史的高危漏洞。目前在做渗透测试时,Struts2漏洞主要也是碰碰运气,或者是打到内网之后用来攻击没打补丁的系统会比较有效。网上的分析文章主要从攻击利用的角度来分析这些Struts2漏洞。作为新华三攻防团队,我们的一部分工作是维护ips产品的规则库,今天回顾一下这个系
 Struts2框架的原理是什么Jan 04, 2024 pm 01:55 PM
Struts2框架的原理是什么Jan 04, 2024 pm 01:55 PMStruts2框架的原理:1、拦截器解析请求路径;2、查找Action的完整类名;3、创建Action对象;4、执行Action方法;5、返回结果;6、视图解析。它原理基于拦截器的机制,使得业务逻辑控制器与Servlet API完全脱离开,提高了代码的可重用性和可维护性。通过使用反射机制,Struts2框架可以灵活地创建和管理Action对象,实现请求与响应的处理。
 struts2漏洞 S2-001实例分析May 15, 2023 pm 03:58 PM
struts2漏洞 S2-001实例分析May 15, 2023 pm 03:58 PMVulhub漏洞系列:struts2漏洞S2-0011.漏洞描述:struts2漏洞S2-001是当用户提交表单数据且验证失败时,服务器使用OGNL表达式解析用户先前提交的参数值,%{value}并重新填充相应的表单数据。例如,在注册或登录页面中。如果提交失败,则服务器通常默认情况下将返回先前提交的数据。由于服务器用于%{value}对提交的数据执行OGNL表达式解析,因此服务器可以直接发送有效载荷来执行命令。2.vulhub漏洞利用:用vulhub复现漏洞可以省去环境的搭建过程,相当方便。vu
 Struts2-057 两个版本RCE漏洞实例分析May 15, 2023 pm 06:46 PM
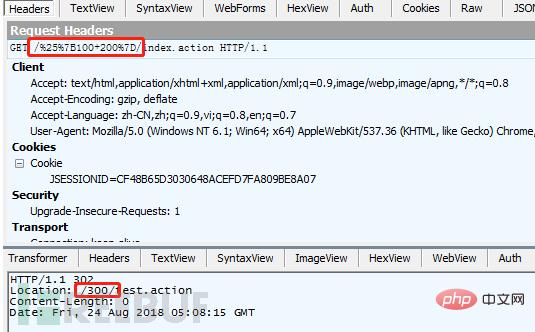
Struts2-057 两个版本RCE漏洞实例分析May 15, 2023 pm 06:46 PM前言2018年8月22日,ApacheStrust2发布最新安全公告,ApacheStruts2存在远程代码执行的高危漏洞(S2-057/CVE-2018-11776),该漏洞由SemmleSecurityResearchteam的安全研究员ManYueMo发现。该漏洞是由于在Struts2开发框架中使用namespace功能定义XML配置时,namespace值未被设置且在上层动作配置(ActionConfiguration)中未设置或用通配符namespace,可能导致远程代码执行。同理,u
 Struts2 S2-059 远程代码执行漏洞复现是怎么样的May 23, 2023 pm 10:37 PM
Struts2 S2-059 远程代码执行漏洞复现是怎么样的May 23, 2023 pm 10:37 PM0x00简介Struts2是Apache软件组织推出的一个相当强大的JavaWeb开源框架,本质上相当于一个servlet。Struts2基于MVC架构,框架结构清晰。通常作为控制器(Controller)来建立模型与视图的数据交互,用于创建企业级Javaweb应用程序,它利用并延伸了JavaServletAPI,鼓励开发者采用MVC架构。Struts2以WebWork优秀的设计思想为核心,吸收了Struts框架的部分优点,提供了一个更加整洁的MVC设计模式实现的Web应用程序框架。0x01漏洞
 怎么进行Apache Struts2--048远程代码执行漏洞复现May 12, 2023 pm 07:43 PM
怎么进行Apache Struts2--048远程代码执行漏洞复现May 12, 2023 pm 07:43 PM0x00简介Struts2框架是一个用于开发JavaEE网络应用程序的开放源代码网页应用程序架构。它利用并延伸了JavaServletAPI,鼓励开发者采用MVC架构。Struts2以WebWork优秀的设计思想为核心,吸收了Struts框架的部分优点,提供了一个更加整洁的MVC设计模式实现的Web应用程序框架。0x01漏洞概述ApacheStruts22.3.x系列启用了struts2-struts1-plugin插件并且存在struts2-showcase目录,其漏洞成因是当ActionMe
 Struts2框架站点风险的示例分析May 30, 2023 pm 12:32 PM
Struts2框架站点风险的示例分析May 30, 2023 pm 12:32 PM1.概述Struts是Apache软件基金会(ASF)赞助的一个开源项目。它最初是Jakarta项目中的一个子项目,后来成为ASF的顶级项目。它通过采用JavaServlet/JSP技术,实现了基于JavaEEWeb应用的Model-View-Controller〔MVC〕设计模式的应用框架〔WebFramework〕,是MVC经典设计模式中的一个经典产品。在JavaEE的Web应用发展的初期,除了使用Servlet技术以外,普遍是在JavaServerPages(JSP)的源代码中,采用HTM
 CNNVD关于Apache Struts2 S2-057安全漏洞情况的通报示例分析May 11, 2023 pm 08:04 PM
CNNVD关于Apache Struts2 S2-057安全漏洞情况的通报示例分析May 11, 2023 pm 08:04 PM目前,Apache官方已经发布了版本更新修复了该漏洞。建议用户及时确认ApacheStruts产品版本,如受影响,请及时采取修补措施。一、漏洞介绍ApacheStruts2是美国阿帕奇(Apache)软件基金会下属的Jakarta项目中的一个子项目,是一个基于MVC设计的Web应用框架。2018年8月22日,Apache官方发布了ApacheStruts2S2-057安全漏洞(CNNVD-201808-740、CVE-2018-11776)。当在struts2开发框架中启用泛namespace功


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

禪工作室 13.0.1
強大的PHP整合開發環境

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具





