jQuery學習筆記(3)--用jquery(外掛)實作多選項卡功能_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:37:541122瀏覽
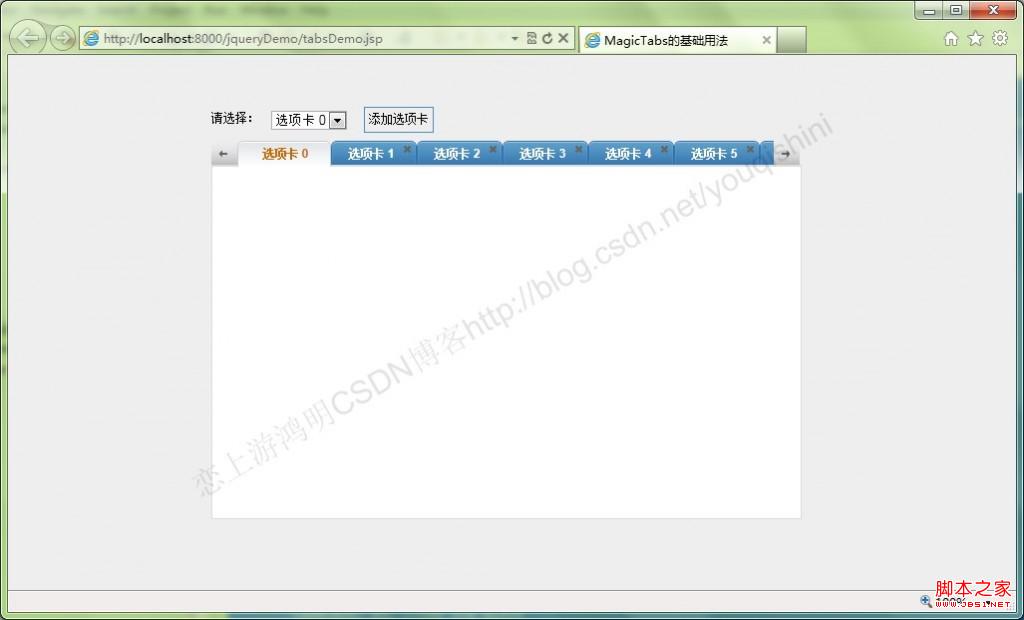
在Web中用到多選項卡功能的網站有很多,例如163和126郵箱,用過的人知道。本人在這麼多類似的插件中,目前碰到這個比較好,花了點時間調試出來了,請看效果圖:

這款外掛程式叫做jqueryMagicTabs,上圖實現了基本功能,如新增選項卡,選擇指定的選項卡。當新增的選項卡超過一定長度時會出現左右滑動的按鈕,同時支援滑鼠滑動選項卡。
這段程式碼如下:
複製程式碼 程式碼如下:
程式碼如下:
pageEncoding="UTF-8"%>
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

