什麼是繼承啊?答:別人白給你的過程就叫繼承。
為什麼要用繼承?答:撿現成的唄。
好吧,既然大家都想撿現成的,那就要學會怎麼繼承!
在了解之前,你需要先了解建構子、物件、原型鏈等概念......
JS裡常用的兩種繼承方式:
- 原型鏈繼承(物件間的繼承)類別式繼承(建構子間的繼承)
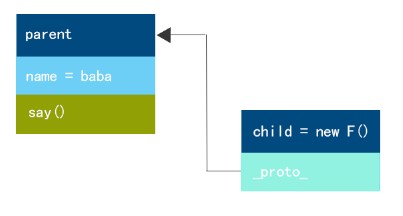
原型鏈繼承:
//要繼承的物件
varent= {
name : "baba"
say : function(){
alert("I am baba");
}
}
//新物件
var child = proInherit(parent);
//測驗
alert(child.name); //"baba"
child.say(); //"I am baba"
利用proInherit(obj)方法,傳入對象,就能實現對象的屬性及方法的繼承,這個方法不是內置方法,所以要自己定義,非常簡單:
function proInherit(obj){
function F () {}
F.prototype = obj ;
return new F();
}
其中F()為一個臨時的空的構造函數,然後將F()的原型設置為父對象,但是同時它又通過受益於_proto_鏈接而具有其父親對象的全部功能。
鍊式圖解:

類別繼承:
//父類建構子
function ) {
this.name = "baba";
}
//父類原型方法
Parent.prototype.getName = function () {
return this.name;
}
//子類別建構子
function Child() {
this.name = "cc";
}
//類別繼承
classInherit(Parent, Child);
//實例
var child = new Child();
alert(child.getName()) //「baba」
下面我們來看看這個繼承的關鍵方法:classInherit(Parent,Child)
var classInherit = (function () {
var F = function () { }
return function (P, C) {
F.prototype = P.prototype;
C.prototype = new F();
C.prototype.constructor = C;
}
}());
分析一下這個方法:
- 先建立一個空的建構子F(),用其實例的_proto_屬性來建構父類別與子類別的原型鏈。起到一個代理的作用,目的是為了防止C.prototype = P.prototype,這樣會在子類別實例化後修改屬性或方法時候,連同父類別一起修改。整體採用即時函數並且在閉包中儲存F(),防止多次繼承時候創建大量的空的建構函數,從而減少消耗記憶體。最後一行的意思是,由於原型鏈的關係,C的實例物件的constructor會指向P,所以重新設定。
鍊式圖解:

這種方式雖然在實例的時候繼承了原型方法,但是父類別的屬性無法繼承,下面介紹一種複製繼承,算是對類別式繼承的補充。
複製繼承:
//複製繼承
function copyInherit(p, c) {
var i,
toStr = Object.prototype.toString,
astr = "[object Array]";
c = c || {};
for (i in p) {
if (p.hasOwnProperty(i)) {
if (typeof p[i] === "object" ) {
c[i] = toStr.call(p[i]) == astr ? [] : {};
c[i] = copy(p[i], c[i]);
}
else {
c[i] = p[i];
}
}
}
return c;
}
//重寫Parent
function Parent() {
this.name = "pp";
this.obj= {a:1,b:2};
this.arr = [1, 2]
}
//實例
var child = new Child();
var parent = new Parent();
copyInherit(parent, child);
alert(child.name) //"baba"
alert(child.arr) //1,2
alert(child.obj.a) //1
分析下copyInherit(p,c)
當一個值賦予一個變數時候,分成傳值和傳引用兩種方式,當你父物件內屬性包含陣列型別或是物件型別時候, c[i] = toStr.call(p[i] ) == astr ? [] : {};這句話會避免修改子物件屬性而造成的父物件屬性被竄改。
總結:
類別繼承比較普遍,因為大家都比較熟悉這種建構函式方式,但是記憶體佔用比較大。而原型式繼承,佔用記憶體比較小,但是包含數組,或是物件類型的克隆比較麻煩。複製繼承簡單,而且應用廣泛。
 在JavaScript中替換字符串字符Mar 11, 2025 am 12:07 AM
在JavaScript中替換字符串字符Mar 11, 2025 am 12:07 AMJavaScript字符串替換方法詳解及常見問題解答 本文將探討兩種在JavaScript中替換字符串字符的方法:在JavaScript代碼內部替換和在網頁HTML內部替換。 在JavaScript代碼內部替換字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 該方法僅替換第一個匹配項。要替換所有匹配項,需使用正則表達式並添加全局標誌g: str = str.replace(/fi
 構建您自己的Ajax Web應用程序Mar 09, 2025 am 12:11 AM
構建您自己的Ajax Web應用程序Mar 09, 2025 am 12:11 AM因此,在這裡,您準備好了解所有稱為Ajax的東西。但是,到底是什麼? AJAX一詞是指用於創建動態,交互式Web內容的一系列寬鬆的技術。 Ajax一詞,最初由Jesse J創造
 如何在瀏覽器中優化JavaScript代碼以進行性能?Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?Mar 18, 2025 pm 03:14 PM本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 jQuery矩陣效果Mar 10, 2025 am 12:52 AM
jQuery矩陣效果Mar 10, 2025 am 12:52 AM將矩陣電影特效帶入你的網頁!這是一個基於著名電影《黑客帝國》的酷炫jQuery插件。該插件模擬了電影中經典的綠色字符特效,只需選擇一張圖片,插件就會將其轉換為充滿數字字符的矩陣風格畫面。快來試試吧,非常有趣! 工作原理 插件將圖片加載到畫布上,讀取像素和顏色值: data = ctx.getImageData(x, y, settings.grainSize, settings.grainSize).data 插件巧妙地讀取圖片的矩形區域,並利用jQuery計算每個區域的平均顏色。然後,使用
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?Mar 18, 2025 pm 03:16 PM本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 如何構建簡單的jQuery滑塊Mar 11, 2025 am 12:19 AM
如何構建簡單的jQuery滑塊Mar 11, 2025 am 12:19 AM本文將引導您使用jQuery庫創建一個簡單的圖片輪播。我們將使用bxSlider庫,它基於jQuery構建,並提供許多配置選項來設置輪播。 如今,圖片輪播已成為網站必備功能——一圖胜千言! 決定使用圖片輪播後,下一個問題是如何創建它。首先,您需要收集高質量、高分辨率的圖片。 接下來,您需要使用HTML和一些JavaScript代碼來創建圖片輪播。網絡上有很多庫可以幫助您以不同的方式創建輪播。我們將使用開源的bxSlider庫。 bxSlider庫支持響應式設計,因此使用此庫構建的輪播可以適應任何
 如何使用Angular上傳和下載CSV文件Mar 10, 2025 am 01:01 AM
如何使用Angular上傳和下載CSV文件Mar 10, 2025 am 01:01 AM數據集對於構建API模型和各種業務流程至關重要。這就是為什麼導入和導出CSV是經常需要的功能。在本教程中,您將學習如何在Angular中下載和導入CSV文件


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3漢化版
中文版,非常好用

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。






