之前做一個項目,感覺裡面的彈出層做的挺好,但是代碼結構有問題,這次用到了,重構了一下,改成jQuery的插件形式,並增加了reLoad的功能,感覺還不錯,代碼如下:
(function($){
(function($){
.module={
_showCoverLayer:function(){//顯示遮蓋層
this.coverLayer=$("#TB_overlay");
var height=$(document).height() "px" ;
var width=$(document).width() "px";
if(this.coverLayer.length>0){
this.coverLayer.css({"visibility":"visible" ,"height":height,"width":width});
}else{
this.coverLayer=$("");
$("body").append(this.coverLayer);
}
},
_hideCoverLayer:function(){//隱藏遮蓋層
this.coverLayer.css("visibility","hidden");
},
_showAjaxLoad:function(imgUrl){
this.ajaxLayer=$("#TB_load"); 🎜>if(this.ajaxLayer.length>0){
this.ajaxLayer.css({"visibility":"visible"});
$("#TB_loadContent").css({"display" :"block"});
}else{
this.ajaxLayer=$("

$("body").append(this.ajaxLayer);
}
},
_hideAjaxLoad:function(){
this .ajaxLayer.css("visibility","hidden");
$("#TB_loadContent").css({"display":"none"});
},
showWin:function( opt){//url,title,width,height,fixTop,fixLeft,imgUrl,top
this._showCoverLayer();
this.imgUrl=opt.imgUrl || "/image/ajax-loader. ";
this._showAjaxLoad(this.imgUrl);
this.win=$("#TB_window");
var that=this;
if(this.win.length==0 ){
this.win=$("");
$("body").append(this.win);
this.win .append("
$("#TB_close").click(function(){
that.hideWin();
});
}
this._init(opt);
$("#TB_ajaxContent").load(opt.url, function() {
that._hideAjaxLoad();
that.win.slideDown("normal");
});
},
hideWin:function(){
var that=this;
this.win.fadeOut("fast",function(){
that._hideCoverLayer();
});
},
_init:function(opt ){
$("#TB_title").html(opt.title);
var top=opt.top || ( $(window).height() - opt.height ) /2 (opt. fixTop || 0);// $(window).scrollTop() ;
var left=( $(window).width() - opt.width ) / 2 (opt.fixLeft || 0);// $(window).scrollLeft();
this.win.css({"height":opt.height "px",
"width":opt.width "px",
"top" :top "px",
"left":left "px"
});
},
reLoad:function(opt){//載入新頁面
var that=this ;
this.win.fadeOut("fast",function(){
that._showAjaxLoad(that.imgUrl);
that._init(opt);
$("#TB_ajaxContent") .load(opt.url, function() {
that._hideAjaxLoad();
that.win.fadeIn("normal");
});
});
}
}
程式碼如下:
body {背景顏色:#fff;}
html, body {高度:100%;}
html body{字體:12px Arial, Helvetica, sans-serif;color:#333333 } }
html>body{字體:12px Arial、Helvetica、sans-serif;顏色:#333333}
#TB_overlay {
位置:絕對;
頂部:0;
左:0;
z-index:100;
寬度:100%;
高度:100%;
背景顏色:#CCC;
濾鏡:alpha(不透明度=60);
-moz-不透明度:0.6;
不透明度:0.6;
}
#TB_window {
頂部:0px;
左:0px;
位置:固定;
_位置:絕對;
背景:#fff;
z 索引:102;
顏色:#000000;
顯示:無;
邊框:5px實心#666;
}
#TB_caption{
高度:25px;
內邊距:10px 30px 10px 25px;
}
#TB_closeWindow{
高度:25p 10px 25px 10px 0;
浮動:右;
}
#TB_closeAjaxWindow{
填充:5px 10px 7px 0;
邊距底部:1px; 🎜>背景顏色:#e8e8e8;
}
#TB_close{
遊標:指標;
}
#TB_title{
浮動:左;
;
左邊距:10px;
}
#TB_ajaxContent{
填充:2px 15px 15px 15px;
溢位:自動;
}
}
==對齊:居中;
位置:固定;
頂部:50%;
左:0px;
寬度:100%;
溢出:可見;
可見性:可見;
顯示:塊;
z-index:101;
}
/*透過 http://sc.xueit.com下載*/
#TB_loadContent{
margin-left: -125px;
位置:絕對;
頂部:-50px;
左:50%;
寬度:250px;
高度:100px;
可見性:可見;
}
這樣來使用:
代碼如下:
代碼如下:
代碼如下:

代碼如下:
title:"清除關閉",
width:550, 高度:350});
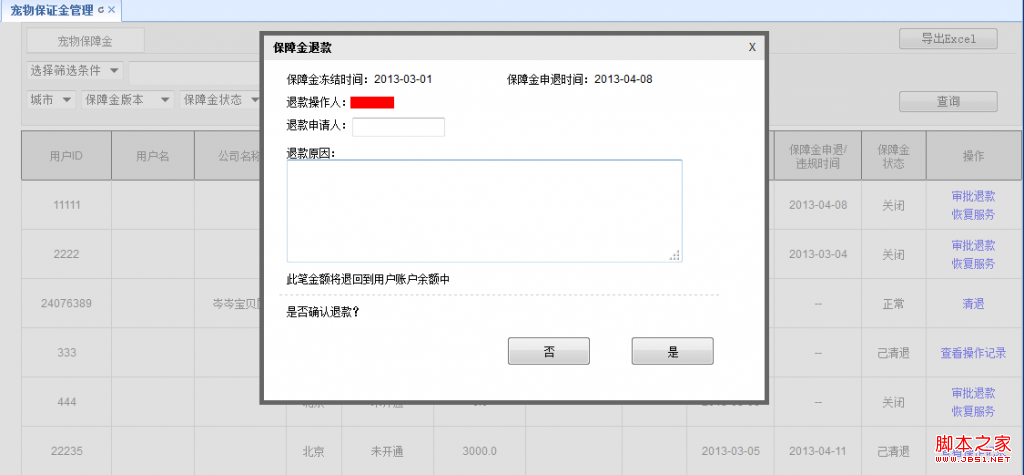
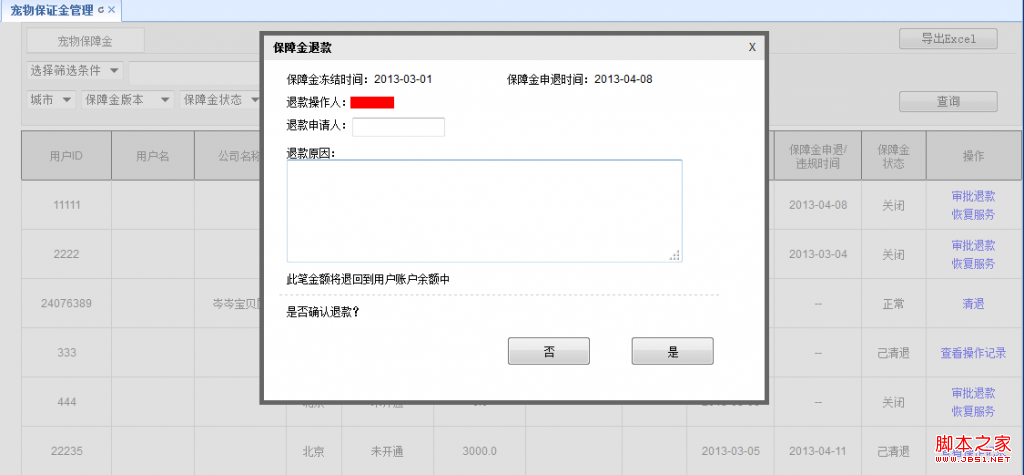
效果如下: 關閉的時候,這樣呼叫: 程式碼如下: $.module.hideWin(); 這個彈出層有幾個問題: 1 、採用因為$.load()的方式,所以只能載入同源的url 2、在單頁的情況下,可以很好的定位,如果作為在iframe中彈出,則需要確定top值來輔助定位。這個問題是因為$(window).top()在單一頁面下和iframe下取的值不行同樣導致的,也不知道如何解決。有了解的朋友說一下,不勝感激。
 在JavaScript中替換字符串字符Mar 11, 2025 am 12:07 AM
在JavaScript中替換字符串字符Mar 11, 2025 am 12:07 AMJavaScript字符串替換方法詳解及常見問題解答 本文將探討兩種在JavaScript中替換字符串字符的方法:在JavaScript代碼內部替換和在網頁HTML內部替換。 在JavaScript代碼內部替換字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 該方法僅替換第一個匹配項。要替換所有匹配項,需使用正則表達式並添加全局標誌g: str = str.replace(/fi
 自定義Google搜索API設置教程Mar 04, 2025 am 01:06 AM
自定義Google搜索API設置教程Mar 04, 2025 am 01:06 AM本教程向您展示瞭如何將自定義的Google搜索API集成到您的博客或網站中,提供了比標準WordPress主題搜索功能更精緻的搜索體驗。 令人驚訝的是簡單!您將能夠將搜索限制為Y
 構建您自己的Ajax Web應用程序Mar 09, 2025 am 12:11 AM
構建您自己的Ajax Web應用程序Mar 09, 2025 am 12:11 AM因此,在這裡,您準備好了解所有稱為Ajax的東西。但是,到底是什麼? AJAX一詞是指用於創建動態,交互式Web內容的一系列寬鬆的技術。 Ajax一詞,最初由Jesse J創造
 示例顏色json文件Mar 03, 2025 am 12:35 AM
示例顏色json文件Mar 03, 2025 am 12:35 AM本文系列在2017年中期進行了最新信息和新示例。 在此JSON示例中,我們將研究如何使用JSON格式將簡單值存儲在文件中。 使用鍵值對符號,我們可以存儲任何類型的
 10個jQuery語法熒光筆Mar 02, 2025 am 12:32 AM
10個jQuery語法熒光筆Mar 02, 2025 am 12:32 AM增強您的代碼演示文稿:10個語法熒光筆針對開發人員在您的網站或博客上共享代碼段的開發人員是開發人員的常見實踐。 選擇合適的語法熒光筆可以顯著提高可讀性和視覺吸引力。 t
 8令人驚嘆的jQuery頁面佈局插件Mar 06, 2025 am 12:48 AM
8令人驚嘆的jQuery頁面佈局插件Mar 06, 2025 am 12:48 AM利用輕鬆的網頁佈局:8 ESTISSEL插件jQuery大大簡化了網頁佈局。 本文重點介紹了簡化該過程的八個功能強大的JQuery插件,對於手動網站創建特別有用
 10 JavaScript和JQuery MVC教程Mar 02, 2025 am 01:16 AM
10 JavaScript和JQuery MVC教程Mar 02, 2025 am 01:16 AM本文介紹了關於JavaScript和JQuery模型視圖控制器(MVC)框架的10多個教程的精選選擇,非常適合在新的一年中提高您的網絡開發技能。 這些教程涵蓋了來自Foundatio的一系列主題
 什麼是這個'在JavaScript?Mar 04, 2025 am 01:15 AM
什麼是這個'在JavaScript?Mar 04, 2025 am 01:15 AM核心要點 JavaScript 中的 this 通常指代“擁有”該方法的對象,但具體取決於函數的調用方式。 沒有當前對象時,this 指代全局對象。在 Web 瀏覽器中,它由 window 表示。 調用函數時,this 保持全局對象;但調用對象構造函數或其任何方法時,this 指代對象的實例。 可以使用 call()、apply() 和 bind() 等方法更改 this 的上下文。這些方法使用給定的 this 值和參數調用函數。 JavaScript 是一門優秀的編程語言。幾年前,這句話可


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

Dreamweaver Mac版
視覺化網頁開發工具

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),





