jquery分頁外掛程式AmSetPager(自寫)_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:36:581116瀏覽
第一次做的插件,早寫好了,後來發現一個jquery插件模板,就拿過來套。名字叫jquery.boilerplate.js。我的理解不是很深,也不太理解太多效率問題。
本來我是一個做asp.net開發的,可是公司好些個人包括美工沒太會js啊。專案很多js改來改去搞得我都頭大了。萌發了寫插件的想法,於是照葫蘆畫瓢寫啊,寫插件的過程也學了js的物件導向。對js,還有一些效率問題有了更深了解。以前有個專案單一頁面寫過600多行的js檔。全是依照功能面向過程寫的。亂的不堪回首啊好吧先是說一下插件吧。
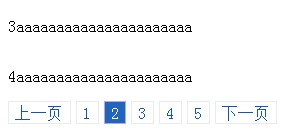
插件叫AmSetPager,首先是看一下樣子:

此處下載:點選下載
我這個外掛好像使用有些另類,是呼叫資料展示容器的元素$("#DataContent").AmSetPager({...});在參數中配置分頁容器元素ID。寫完插件後看別的插件都是呼叫分頁元素ID
貼下原始碼:
(function ( $, window, document, undefined ) {
// Create the defaults once
var pluginName = "AmSetPagerpa",
defaults = {> ", //分頁的容器
viewCount: 5, //可顯示多少條數據
dataCount: 0, //如果後台取數據,總數多少(靜態的不用)
selectClass: "selectno" , //選取的樣式
listCount:10, //顯示幾個分頁碼(不含前一頁,後一頁),mode=default時該值需設定為5以上
enablePrevNext:true, //允許顯示前一頁後一頁
enableFirst:true, //允許只有一頁的情況下方顯示頁碼
template:"default", //範本(現只有default)
mode:"static", //"url" or "ajax"
urlparameter:"", / /url參數,後面aa=1&bb=2...
callback:null //回呼函數(ajax取資料或靜態也可以使用)
};
// The actual plugin constructor
function Plugin( element, options ) {
this.element = element;
this.options = $.extend( {}, defaults, options );
//this._defaults = defaults;
this._name = pluginName;
this.init();
}
//private
//取得url參數
var getQueryString = function (name) {
var reg = new RegExp("(^|&)" name "=([^&]*)(&|$)", "i");
var r = window.location.search. substr(1).match(reg);
if (r != null) return unescape(r[2]); return undefined;
}
//靜態模板資料顯示
var Bind_StaticData = function($content,minnum,maxnum) {
if (minnum > 0) {
$content.children(":gt(" (minnum - 1) "):lt(" maxnum ")") .css("display", "block");
} else {
$content.children(":lt(" maxnum ")").css("display", "block");
}
$content.children(":lt(" (minnum) ")").css("display", "none");
$content.children(":gt(" (maxnum - 1) ")").css("display", "none");
}
//主要
//建立SetPager類別
var SetPager = function (options,pageCount ){
this.op = options;
this.pageCount = pageCount;
}
SetPager.prototype = {
//格式化成a元素
FormatStr : function(pageNo, pageText) {
var href = this.op.mode=='url'?location.pathname "?" this.op.urlparameter "&p=" pageNo:"javascript:void(0);";
if (typeof (pageText) == "number") {
return "" pageText "";
}
return "" pageText "";
},
//選取狀態a元素
FormatStrIndex : function(pageNo){
return "" pageNo "";
},
//預設範本初始化頁碼集合
InitDefaultList : function(_pageIndex){
if(this.op.listCountthrow new Error("listCount must be lager than 5"); //listCount>5
var pageIndex = parseFloat(_pageIndex); //轉換為number
var ns = new Array();
var numList = new Array(this.op.listCount);
if (pageIndex >= this.op.listCount) {
numList[0] = 1;
numList[1] = "…";
var infront = 0;
var inback = 0;
var inflag = Math.floor((this.op.listCount-2)/ 2);
if(this.op.listCount%2==0){
infront = inflag-1;
inback = inflag;
}else{
infront = inflag;
inback = inflag;
}
if (pageIndex inback >= this.pageCount) {
for (i = this.pageCount - (this.op.listCount-3); i ns.push(i);
}
for (j = 0; j numList[j 2] = ns[j];
}
}
for (i = pageIndex - infront; i ns.push(i);
}
for (j = 0; j numList[j 2] = ns[j];
}
} else {
if (this.pageCount >= this.op.listCount) {
for (i = 0; i numList[i] = i 1;
}
} else {
for (i = 0; i numList[i] = i 1;
}
}
}
return numList;
},
//產生頁碼
InitPager : function(pageIndex){
$("#" this.op.pagerName).html('');
if (this.op.enableFirst==false&&this.pageCountreturn null;
}
var array = new Array();
//var finalarr = new Array();
var $con = $("#" this.op.pagerName);
switch(this.op.template){ //選擇模板
case 'default':array = this. InitDefaultList(pageIndex,this.pageCount);break;
default:array = this.InitDefaultList(pageIndex,this.pageCount);
}
if(!array instanceof Array){
}
if(!array instanceof Array){
throw new Error ("is not array");
}
if(array.length!=this.op.listCount){
throw new Error("array.length error:" array.length);
}
if(pageIndex>1&&this.op.enablePrevNext){
$con.append(this.FormatStr(pageIndex-1,'上一頁'));
}
for(var i=0;i
continue; }
if(pageIndex==array[i]){
$con.append(this.FormatStrIndex(array[i]));
}else if(typeof array[i]=='number'){
$con.append(this.FormatStr(array[i],array[i]));
}else{
$con.append(array[i]);
}
}
if(pageIndex
}
//$("#" this.op.pagerName).append(finalarr);
}
}
Plugin.prototype = {
//初始化
init: function() {
var options = this.options;
var $thisbase = $(this.element);
var $content;
if($thisbase.is(':has(tbody)')){
$content=$thisbase.children();
}
其他{
$content=$thisbase;
}
var count = options.mode=='static'?$content.children().length:options.dataCount;
var everycount = options.viewCount;
var Totalpage = Math.ceil(count /eachcount);
var $pager = $("#" options.pagerName);
var setpager = new SetPager(選項,總頁數); //init
if(options.mode=='url'){
var urlindex = getQueryString("p");
if(isNaN(urlindex)){
setpager.InitPager(1);
}else{
setpager.InitPager(urlindex>totalpage?totalpage:urlindex);
}
}else{
setpager.InitPager(1);
if(options.mode=='static'&&typeof options.callback!='function'){
Bind_StaticData($content,0,eachcount);
}else{
options.callback($content,1,options.viewCount);
}
$pager.bind("click",function(e){ //click事件
if(e.target.tagName!='A') return;
var $this = $(e.target);
$this.removeAttr("href").siblings().attr("href", "javascript:void(0);");//..
var indexnum = parseInt($this.html())==$this.html()?parseInt($this.html()):parseInt($this.attr('i'));
var maxnum = (indexnum * everycount);
var minnum = (indexnum - 1) *
if(options.mode!='static'&&options.mode!='ajax'){
引發新錯誤("mode必須選擇:static,url,ajax");
}
if(options.mode=='static'&&typeof options.callback!='function'){
setpager.InitPager(indexnum);
Bind_StaticData($content,minnum, maxnum)
}else{
setpager.InitPager(indexnum);
options.callback($content,indexnum,options.viewCount)
});
}
}
};
$.fn[pluginName] = function ( options ) {
return this.each(function () {
if (!$.data(this, "plugin_" pluginName) ) {
$.data(this, "plugin_" 外掛名稱, new Plugin( this, options ));
};
})( jQuery, window, document );
說一下樣式(.pager就是分頁元素類別):
.pager a,.pager span {顯示:內聯塊;填充:0.1em 0.4em;右邊距:5px;margin-bottom: 5px;}
.selectno{背景:#26B;顏色:#fff;邊框:1px 實心#AAE; }
html:
複製程式碼
1aaaaaaaaaaaaaaaaaa |
2aaaaaaaaaaaaaaaaaaaaaa |
3aaaaaaaaaaaaaaaaaaaaaa |
4aaaaaaaaaaaaaaaaaaaaaa |
5aaaaaaaaaaaaaaaaaaaaaa |
6aaaaaaaaaaaaaaaaaaaaaa |
7aaaaaaaaaaaaaaaaaaaaaa |
8aaaaaaaaaaaaaaaaaaaaaa |
9aaaaaaaaaaaaaaaaaaaaaa |
| " data[i] " | tr>"); } }); >});})



 程式碼如下:
程式碼如下: