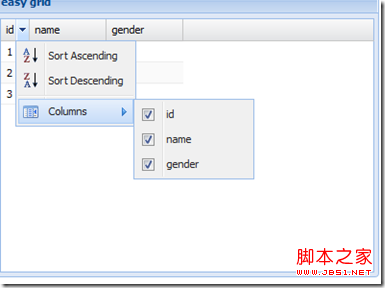
簡單表格
排序,顯示某一列,讀取本地資料

//本地資料
var datas = [ 🎜>['1', 'gao', 'man'], ['2', 'gao', 'man'], ['3', 'gao', 'man']
];
//建立面板
Ext.create('Ext.grid.Panel', {
title: 'easy grid',
width: 400,
height: 300,
renderTo: Ext.getBody(),
frame: true,
viewConfig: {
forceFit: true,
stripRows: true
},
store: {//設定資料代理
fields: ['id', 'name', 'gender'],
proxy: {
type: 'memory',
data: datas,
reader: 'array' //資料讀取器為資料讀取
},
autoLoad: true
},
columns: [{ //自訂列資訊
header: 'id' ,
width: 30,
dataIndex: 'id', //綁定fields中得字段
sortable: true
}, {
header: 'name',
width : 80,
dataIndex: '名稱',
sortable: true
}, {
header: 'gender',
width: 80,
dataIndex: 'gender',
sortable: true
}
]
})
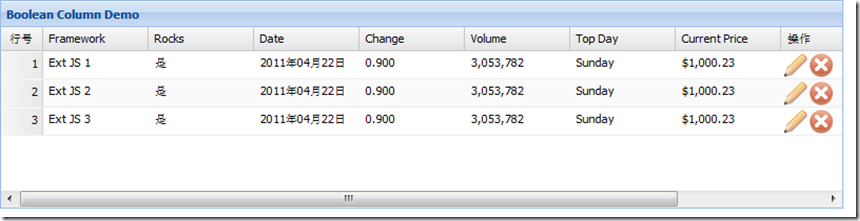
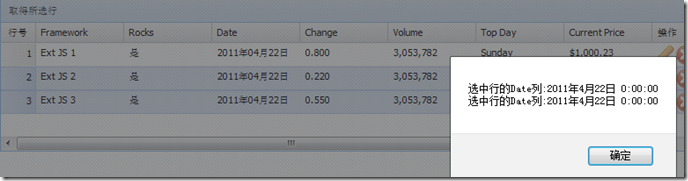
行號, bool行轉成是否日期格式化輸出(date,top day), number資料型別格式化輸出(change,volume),Action列(操作列)

Ext.create('Ext.data.Store', {
storeId: 'sampleStore',
fields: [{
name: 'framework',
type: ' string'
}, {
name: 'rocks',
type: 'boolean'
}, {
name: 'volume',
type: 'number'
}, {
name: 'topday',
type: 'date'
}, {
name: 'change',
type: 'number'
}, {
name: 'date',
type: 'date'
}, {
name: 'price',
type: 'number'
}
],
data: {
'items': [{
"framework": "Ext JS 1",
"rocks": true,
"symbol": "goog",
"date": '2011/04/22',
"change": 0.8997,
"volume": 3053782,
"topday": '04/11/2010' >"price": 1000.23
}, {
"framework": "Ext JS 2",
"rocks": true,
"symbol": "goog",
"date": '2011/04/22',
"change": 0.8997,
"volume": 3053782,
"topday": '04/11/2010',
" price": 1000.23
}, {
"framework": "Ext JS 3",
"rocks": true,
"symbol": "goog",
" date": '2011/04/22',
"change": 0.8997,
"volume": 3053782,
"topday": '04/11/2010',
"price" : 1000.23
}]
},
proxy: {
type: 'memory',
reader: {
type: 'json',
root: 'items'
}
}
});
Ext.create('Ext.grid.Panel', {
title: 'Boolean Column Demo',
store: Ext.data.StoreManager.lookup('sampleStore'),
columns: [
Ext.create('Ext.grid.RowNumberer', { text: '行號', width: 40 }),
{
text: 'Framework',
dataIndex: 'framework',
width: 100
}, {
xtype: 'booleancolumn',
text: 'Rocks ',
trueText: '是',
falseText: '否',
dataIndex: 'rocks'
}, {
text: 'Date',
dataIndex: 'date ',
xtype: 'datecolumn',
format: 'Y年m月d日'
}, {
text: 'Change',
dataIndex: 'change',
xtype: 'numbercolumn',
format: '0.000'
}, {
text: 'Volume',
dataIndex: 'volume',
xtype: 'numbercolumn',
format: '0,000'
}, {
text: 'Top Day',
dataIndex: 'topday',
xtype: 'datecolumn',
format: 'l'
}, {
text: 'Current Price',
dataIndex: 'price',
renderer: Ext.util.Format.usMoney
}, {
header: '操作',
xtype: 'actioncolumn', //操作列
width: 100,
items: [{
icon: 'e.gif', // 編輯圖片位址
tooltip : '編輯', //滑鼠over顯示的文字使用此功能,必須Ext.tip.QuickTipManager.init();
handler: function (grid, rowIndex, colIndex) {
var rec = grid.getStore ().getAt(rowIndex);
alert("Edit " rec.get('framework'));
}
}, {
icon: 'd.gif',
tooltip: 'Delete',
handler: function (grid, rowIndex,
colIndex) {
var rec = grid.getStore().getAt(rowIndex);
alert("Terminate " rec. get('framework'));
}
}]
}, {
}
],
height: 200,
width: 800,
renderTo: Ext.getBody()
});
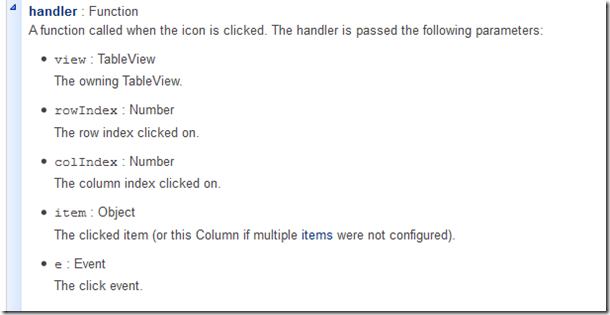
下面這個圖是 點選 操作(編輯,刪除)按鈕觸發的回呼函數的詳細資訊.

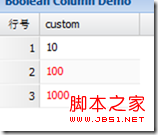
下面示範 自訂 渲染函數
效果:
Ext.tip.QuickTip. >function customFunction(value, metadata) {
if (value > 10) {
metadata.style = 'color:red';
}
return value;
}
return value;
}
return value;
}
return value; >}
Ext.create('Ext.data.Store', {
storeId: 'sampleStore',
fields: [ {
name: 'custom',
type : 'number'
}
],
data: {
'items': [{
"custom": 10
},, {
"custom": 100
}, {
"custom": 1000
}]
},
proxy: {
type: 'memory',
reader: {
type: 'json',
root: 'items'
}
}
});
Ext.create('Ext.grid.Panel', {
title: 'Boolean Column Demo',
store: Ext.data.StoreManager.lookup('sampleStore'),
columns: [
Ext.create('Ext.grid.RowNumberer', { text: '行號', width: 40 }),
{
text: 'custom',
dataIndex: 'custom ',
renderer: customFunction //呼叫自訂函數渲染
}
height: 200, width: 800,
renderTo: Ext.getBody()
});選擇模式:Selection
選擇模式分為三類:
1,行選擇(預設)
2.單元格選擇
示範儲存格選擇程式碼:
複製程式碼
程式碼如下:
程式碼如下:
tbar: [
{
text: '取得所選單元格',
handler: function () {
var cell = grid.getSelectionModel().getCurrentPosition(); / /getSelectionModel()取得目前選擇模式,getCurrentPosition()取得目前選取的儲存格alert(Ext.JSON.encode(cell)); } }
],  selTypeType :'cellmodel' //設定選擇模式為儲存格選擇
selTypeType :'cellmodel' //設定選擇模式為儲存格選擇
複製程式碼
程式碼如下:
tbar: [
{
{ '取得所選行',
handler: function () {
var rows = grid.getSelectionModel().getSelection(); //getSelection();取得目前選取的記錄陣列
var msg = [];
for (var i = 0; i
var row = rows[i];
var myDate = new Date(row. get('date'));
msg.push('選取行的Date列:' myDate.toLocaleString()); //轉換時間格式
}
alert(msg.join ('n'));
}
}
selType: 'rowmodel', //選擇模式為行選擇simpleSelect: true, //簡單選擇功能開啟multiSelect: true, // 啟用多行選擇enableKeyNav: true //啟用鍵盤導覽

tbar: [
{
handler: function () {
var rows = grid.getSelectionModel().getSelection() var msg = [];
.length; i ) {
的row = rows[i];
var s = grid.getStore(); var number = s.indexOf(row) 1; //取得行號 1 因為行號由0
開始
msg.push('中選取第' number '列的Date列:' myDate.
}
}
],
simpleSelect: true, //簡單選擇功能開啟
multiSelect: true, / /啟用多行選擇
enableKeyNav: true //啟用鍵盤導覽
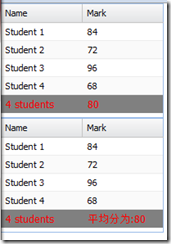
表格特性: Feature
表格總 Ext.grid.feature.Summary
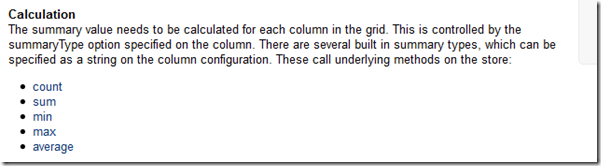
總計值計算 根據表格的每一列進行計算,計算方式 有指定的 summaryType決定.預設的有
 上圖5種.
上圖5種.
此例應用 sum和average

複製程式碼
Ext.define('TestResult', {
extend: 'Ext.data.Model',
fields: ['student', {
name: 'mark',
type: 'int'
}]
});
var grid = Ext.create('Ext.grid.Panel', {
高度: 140,
renderTo: document.body,
🎜> store: {
模型: 'TestResult',
學生:『學生1',
84
}, {
學生: '學生2',
標記: 72
}, {
學生: '學生3',
標記: 96
}, {
學生:「學生4',
}]
🎜> dataIndex: '學生',
',
🎜> grid.getStore()
}學生{1}',值,值! == 1 ? 's' : '');
}
dataIndex: 'mark',
文字: '標記 ', }]
})
var grid = Ext.create('Ext.grid.Panel', {
width: 200,
height: 140,
renderTo: document.body,
features: [{
ftype: 'summary'
}],
store: {
model: 'TestResult',
data: [{
student: 'Student 1',
mark: 84
}, {
student: 'Student 2',
mark: 72
}, {
student: 'Student 3',
mark: 96
}, {
student: 'Student 4',
mark: 68
}]
},
columns: [{
dataIndex: 'student',
text: 'Name',
summaryType: 'count', //进行汇总的列名
summaryRenderer: function (value) {
// grid.getStore()
return Ext.String.format('{0} student{1}', value, value !== 1 ? 's' : '');
}
}, {
dataIndex: 'mark',
text: 'Mark',
summaryType: 'average',
,
summaryRenderer: function (value) { return Ext.String.format(' 平均分為:{0}', value);
;
;
;
;
}]
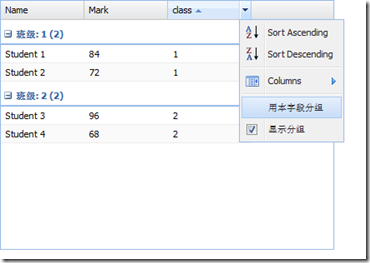
 表格分組:Ext.grid.feature.Grouping
表格分組:Ext.grid.feature.Grouping
程式碼如下:
Ext.define('Test.defult' , {
extend: 'Ext.data.Model',
fields: ['student', 'class', {
name: 'mark',
type: 'int'
}]
});
var grid = Ext.create('Ext.grid.Panel', {
width: 400,
height: 300,
renderTo. .body,
features: [
Ext.create('Ext.grid.feature.Grouping',
{
groupByText: '用本欄位分組',
showGroupsText: '顯示分組',
groupHeaderTpl: '班級: {name} ({rows.length})', //分組顯示的範本
startCollapsed: true //設定初始分組是否收起
} )
],
store: {
model: 'TestResult',
groupField: 'class',
data: [{
student: 'Student 1',
class: '1',
mark: 84
}, {
student: 'Student 2',
class: '1',
mark: 72
}, {
student: 'Student 3',
class: '2',
mark: 96
}, {
student: 'Student 4',
class: '2',
mark: 68
}]
},
columns: [{
dataIndex: 'student',
text: 'Name',
summaryType: 'count', / /進行匯總的列名
summaryRenderer: function (value) {
grid.getStore()
return Ext.String.format('{0} student{1}', value, value !== 1 ? 's' : '');
}
}, {
dataIndex: 'mark',
text: 'Mark',
summaryType: 'average'
} ,
{ dataIndex: 'class',
text: 'class'
//在不同的欄位下方點選「用本欄位分組」那麼表格立即改變分組規則.
 表格的分組總結:Ext.grid.feature.GroupSummary
表格的分組總結:Ext.grid.feature.GroupSummary

程式碼只要把上面的 Grouping 改成 GroupingSummary
表格插件: plugin
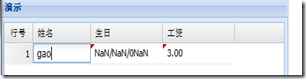
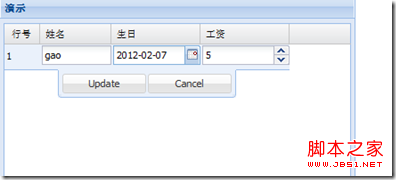
 單元格編輯 Ext.grid.plugin.CellEditing
單元格編輯 Ext.grid.plugin.CellEditing

程式碼如下:
var datas = ['gao ', Date(1922, 02, 03), 2000]];
Ext.create('Ext.grid.Panel', {
title: '示範',
frame: true,
renderTo: Ext.getBody(),
width: 400,
height: 300,
store: {
fields: ['name', 'birth', 'salary '],
data: datas,
proxy: {
type: 'memory',
data: datas,
reader: 'array'
},
autoLoad: true
},
plugins: [
Ext.create('Ext.grid.plugin.CellEditing', {
clicksToEdit: 1
})
clicksToEdit: 1
})
🎜>selType: 'cellmodel',
columns: [Ext.create('Ext.grid.RowNumberer', { text: '行號', width: 40 }),
{
header: '姓名',
width: 80,
dataIndex: 'name',
editor: {//定義欄位
xtype: 'textfield',
allowBlank: false,
}
}
,
{
header: '生日',
width: 100,
dataIndex: 'birth',
xtype: 'datecolumn',
editor: {//定義欄位
xtype: 'datefield',
format: 'Y-m-d',
allowBlank: false
}
}
,
{
header: '薪資',
width: 100,
dataIndex: 'salary',
width: 100,
dataIndex: 'salary', xtype: 'numbercolumn',
editor: {//定義欄位
xtype: 'numberfield',
format: '$0,000',
allowBlank: false
}
表格 行編輯器Ext.grid.plugin.RowEditing

程式碼只要: 把 CellEditing 改成 RowEditing
把 CellEditing 改成 RowEditing
想要取得修改後的資料,ajax請求伺服器,做出回應.
grid.on('edit', onEdit, this); //新增編輯事件,取得資料
function onEdit ')); //get()參數是欄位名字.
}
gridpanel中的checkbox根據資料庫根據資料庫值來初始化是否被選用🎜> 🎜>
store.each(function(record) {
if(record.data.column_name == '1') { //column_name 替換成你的列名, '1'替換成你的值
grid.selModel.selectRow(index,true);
}
index ;
})
}
}
 Java vs JavaScript:開發人員的詳細比較May 16, 2025 am 12:01 AM
Java vs JavaScript:開發人員的詳細比較May 16, 2025 am 12:01 AMjavaandjavascriptaredistinctlanguages:javaisusedforenterpriseandmobileapps,while javascriptifforInteractiveWebpages.1)JavaisComcompoppored,statieldinglationallyTypted,statilly tater astrunsonjvm.2)
 JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AM
JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AMJavaScript核心數據類型在瀏覽器和Node.js中一致,但處理方式和額外類型有所不同。 1)全局對像在瀏覽器中為window,在Node.js中為global。 2)Node.js獨有Buffer對象,用於處理二進制數據。 3)性能和時間處理在兩者間也有差異,需根據環境調整代碼。
 JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

WebStorm Mac版
好用的JavaScript開發工具

Dreamweaver CS6
視覺化網頁開發工具

記事本++7.3.1
好用且免費的程式碼編輯器

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。





