首先我們來看下面的一個很常見的事件綁定程式碼:
//example
$('#dom').click(function(e){
//do something
});
$('#dom2 ').click(function(e){
//do something
});
這段程式碼在事件綁定處理上有一些缺陷:
過多的事件綁定會損耗記憶體
後期產生HTML會沒有事件綁定,需要重新綁定
語法過於繁雜
解決方案
對於1、2兩點的解決方案,我們首先了解一下jQuery的事件綁定
jQuery的事件綁定有多個方法可以調用,以click事件來舉例:
click方法
bind方法
delegate方法
on方法
不管你用的是(click / bind / delegate)之中那個方法,最終都是jQuery底層都是呼叫on方法來完成最終的事件綁定。因此從某個角度來講除了在書寫的方便程度及習慣上挑選,不如直接都採用on方法來的痛快和直接。
關於對方法的詳細解釋和用例,請直接訪問jQuery官網,在這裡不一一說明。 api.jquery.com
效能
首先我們需要先對不同的事件綁定方式之間的記憶體佔用差距有一個清晰的認識。
對於效能的分析將採用Chrome的Developer Tools。
Profiles --> Take Heap Snapshot,用這個工具我們可以看到Javascript所佔用的內存,能夠對效能問題進行分析。

$(function(){
$(function(){){ $('.ul a').click(function(e){
});
});
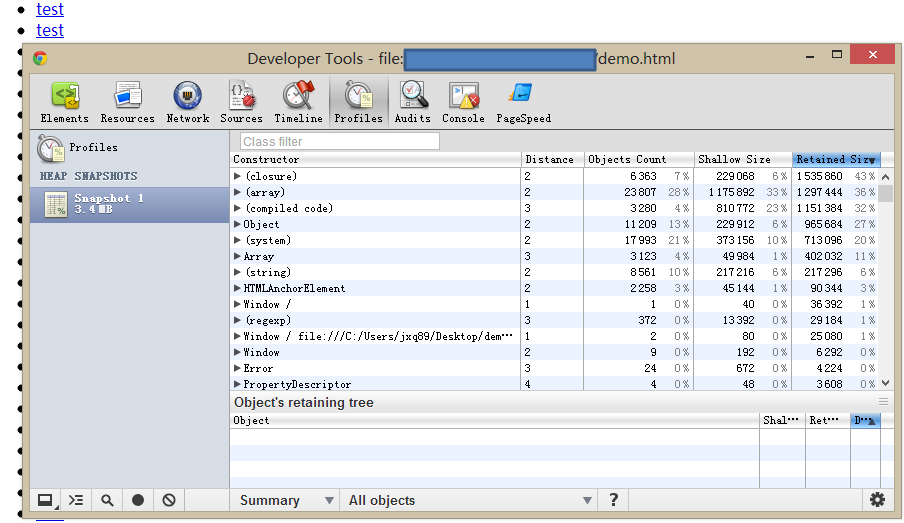
以下是Method 1的記憶體分析圖
 記憶體佔用約3.4M
記憶體佔用約3.4M
複製代碼
代碼如下:
$ (function(){
$('.ul').on('click', 'a', function(e){
});
});
以下是Method 2的記憶體分析圖
 記憶體佔用約2.0M
記憶體佔用約2.0M
結論
Method 1 明顯比Method 2 多耗1.4M的記憶體
Method 1 無法將事件綁定到點選button所新增DOM中來,而Method 2可以。 只要on的delegate物件是HTML頁面原有的元素,由於是事件的觸發是透過Javascript的事件冒泡機制來監測,所以對於所有子元素(包括後期透過JS產生的元素)所有的事件監測均能有效,且由於不用對多個元素進行事件綁定(在這個example中為2000 a標籤),能夠有效的節省記憶體的損耗。
思考
程式碼如詩,但很容易變成程式碼如屎。如何提高程式碼的優雅程度也是一件很有趣的事情。 複製程式碼複製程式碼 程式碼如下:
$('#btn-add').click(function(){
//do something
});
$('.action-box #btn-delete' ).click(function(){
//do something
});
$('.action-box #btn-sort').mouseenter(function(){
//do something
});
/**
**更多相同代碼
*/
毫不誇張的說,當一個js檔案上百行後,類似於上面的程式碼,你很難從裡面發現規律。
1、可能A喜歡寫#btn-add,而B喜歡寫.action-box #btn-add來當選擇符。
2、堆砌著許多不同類型事件,沒有一個次序可言
3、沒有運用到我們剛剛所講的利用事件冒泡來做事件綁定

改進
我們來一步步改進一下之前的JS程式碼
Version 1
$('.action-box ').on('click', '#btn-add', function(){
//do something
});
$('.action-box').on('click ', '#btn-delete', function(){
//do something
});
雖然運用了事件冒泡,不過感覺還是有點累贅,.action-box出現多次,感覺不舒服,讓我們繼續改進
Version 2
$('.action-box ').on('click', '#btn-add, #btn-delete', function(){
if($(this).attr('id') == 'btn-add'){
//do something
} else{
//do something
}
});
});
感覺比剛剛好多了,不過還是需要判斷元素來做出相應的處理,能接受,但不完美。
靈感
程式碼如下:
程式碼如下:
程式碼如下:
/*bed css code*/
.action-box { width: 100%; color: #000; }
#btn-add { color: blue; }
#btn- delete { color: red; }
/*good css code*/
. action-box #btn-delete { color: red; }
/*sass code*/
.action-box {width: 100%;
我們可以在 good css code 和 sass code 從中可以很清楚了然的看到文件結構:.action-box 下面有兩個button。
這是否能讓sass這種程式碼結構運用到js中呢?答案當然是可以。
複製程式碼
程式碼如下:
$('.action-box').coffee( {
click: {
}, //do something '#btn-delete': function(){ //do something
} //do something
}
'#btn-sort': function(){
//do something
}
});
2、運用事件冒泡,有效減少記憶體的佔用
3、第一級用事件名稱來分割
4、第二層的屬性名相當於選擇符。
coffee函數的原始碼
複製程式碼
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

禪工作室 13.0.1
強大的PHP整合開發環境





