jquery中.add()的使用分析_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:35:161019瀏覽
add() 將元素加入到符合元素的集合中。這是jquery參考手冊上的表述。但其提供的例子連結錯誤,因此沒有對add()的實例說明。這裡就提供幾個例子,以便更好的掌握add()的用法。
例一
複製程式碼 程式碼如下:
程式碼如下:
程式碼如下:
程式碼如下:
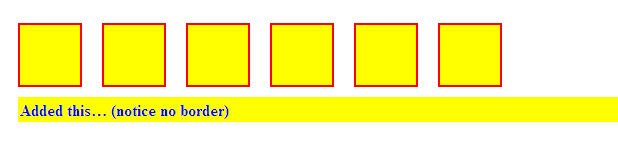
<script></script>$(document).ready(function( ){ $("div").css("border", "2px solid red").add("p").css("background", "yellow");
});

複製程式碼
程式碼如下:
程式碼如下:
程式碼如下:
程式碼如下:
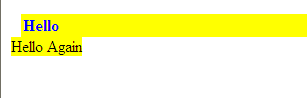
$("p,span").css("background","yellow");
Hello
Hello Again陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

