基於jquery的has()方法以及與find()方法以及filter()方法的區別詳解_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:35:081181瀏覽
has(selector選擇器或DOM元素) 將匹配元素集合根據選擇器或DOM元素為條件,檢索該條件在每個元素的後代中是否存在,將符合條件的元素構成新的結果集。
下面舉個例子:
複製程式碼 程式碼如下:
- list item 1
- list item 2
-
alist item 2-a
- list item 2-b
-
- list item
- list item 3
- list item 4
複製程式碼
複製程式碼複製程式碼

複製程式碼
複製程式碼
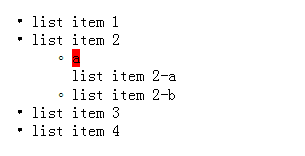
$('li').find('span').css('background-color', 'red');複製程式碼
複製碼> 程式碼如下:
程式碼如下:
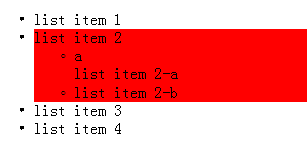
$('li').has('span').css('background-color', 'red');得到的結果如下:
這個例子可以看出:在匹配li時,要檢查該li的後代元素中是否包含了span,如果包含,則該元素包含在結果中。如果不包含,那麼就排除。
注意:has只起判斷作用。以has參數中的選擇器或DOM元素做為條件,偵測原結果集中的元素是否符合。去掉不符合的元素,將符合的元素構成一個新結果集。
這與find()方法不同,find()方法是獲得在目前結果集中每個元素的後代。參數(選擇器、jquery集合或DOM元素)做為過濾條件,滿足過濾條件的則保留,保留的是後代。而has()方法中,參數只做為條件,符合條件的,它的前元素加入新的結果集,而不是後代加入新的結果集。
li
結果為:
filter()方法與has()方法中的參數,都是過濾條件。不同的是filter()方法,條件作用於自身;has()方法條件是作用於它的後代元素中。
以下面的例子為例:filter()方法中,條件作用於自身
,has()方法條件是作用於li的後代元素
複製程式碼
程式碼如下:

- a>alist item 2-a
- list item 2-b
- list item 3
- list item 4
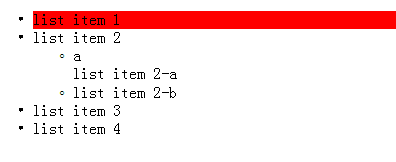
複製代碼複製代碼複製代碼 程式碼如下:$('li').filter('.a').css('background-color', 'red');結果為:
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

