不用錨點也可以平滑滾動到頁面的指定位置
});
ScrollTo:平滑捲動到頁面指定位置
產品展示
新聞中心
服務支援
聯絡我們
人才招募
 详细介绍如何在Windows 11上打开环境变量设置Dec 30, 2023 pm 06:07 PM
详细介绍如何在Windows 11上打开环境变量设置Dec 30, 2023 pm 06:07 PM环境变量功能是系统中的配置程序运行必备工具,但是在最新的win11系统中还有许多的用户不知道怎么设置打开,下面就给你们带来了win11环境变量打开位置详细介绍,快来一起学习操作一下吧。win11环境变量在哪:1、首先输入“win+R”,打开运行框。2、然后在里面输入命令:controlsystem。3、在打开的系统信息界面中,选择左侧菜单的“高级系统设置”。4、随后在打开的“系统属性”窗口选择下方的“环境变量”选项。5、最后在打开的环境变量中,即可根据需求进行相关的设置。
 如何在 Steam 中更改游戏下载位置May 10, 2023 pm 11:22 PM
如何在 Steam 中更改游戏下载位置May 10, 2023 pm 11:22 PMSteam是PC游戏玩家中最受欢迎的应用程序之一,因为您可以在Steam商店中找到任何主要游戏。它通过其用户界面简化了用户喜爱的游戏的下载、安装和管理。每当Steam用户想要下载游戏时,Steam都会使用应用程序的默认安装目录来下载和安装游戏。此位置默认为C:\ProgramFiles(x86)\Steam。问题来了,因为大多数用户在C盘上没有足够的空间,特别是对于占用大量存储空间的游戏,例如50–100GB。为了克服这个问题,Steam允许用户使用应用程序更改游戏的下载和
 windows10凭证管理器在哪里Jul 09, 2023 am 10:09 AM
windows10凭证管理器在哪里Jul 09, 2023 am 10:09 AM凭证管理器是用户用于管理web凭证和Windows凭据的一个作用,可是很多用户还不清楚windows10凭证管理器在哪里。其实凭证管理器就在操作面板上,大家在打开控制面板以后记得将查看方法改成小图标,那样就能见到凭证管理器了,点击查看就能查看各类信息了,如果想要查看大量,就需要输入账户密码。windows10凭证管理器在哪里:1、在系统中打开控制面板,点击右上角的查看方法,将类型转换成小图标。2、以小图标的方式查看以后,点击“凭证管理器”。3、进来凭证管理器以后,能够看见有关作用的介绍,主要用于
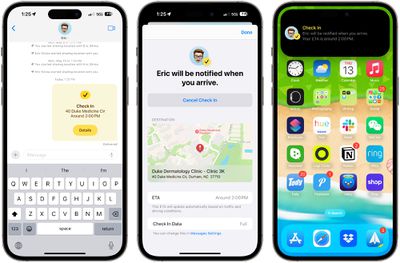
 使用Apple的签入功能:iOS 17中的消息应用指南Sep 14, 2023 pm 09:13 PM
使用Apple的签入功能:iOS 17中的消息应用指南Sep 14, 2023 pm 09:13 PMiOS17中的Apple在“信息”中添加了一项新功能,可让您在安全回家时让亲人知道。它被称为签入,这是你如何使用它。无论你是在天黑后步行回家,还是在清晨跑步,你都可以在Apple的“信息”应用中与家人或朋友一起开始签到,让他们知道你何时安全回家。在您到达后,CheckIn会自动检测您何时在家,并通知您的朋友。当他们收到警报并且签入已结束时,您也会收到通知。如果发生意外情况并且您在途中被延误,CheckTab甚至会识别出您没有取得进展并与您一起办理登机手续,询问您是否要增加预计到达时间。如果您没有
 windows10字体文件夹在哪儿windows10字体文件夹部位详细介绍Jul 08, 2023 pm 05:01 PM
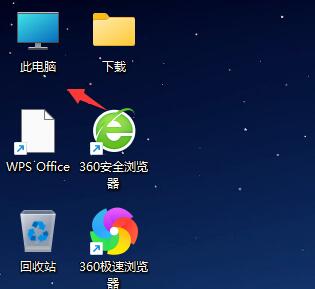
windows10字体文件夹在哪儿windows10字体文件夹部位详细介绍Jul 08, 2023 pm 05:01 PM一般电脑操作系统都是会有字体,可是要是客户要想将字体样式拆换成自身喜爱的款式也是可以的,只需将喜爱的字体样式下载并放进字体文件夹就可以了。那麼windows10字体文件夹在哪呢?你先开启此电脑,寻找C盘进到,以后点击windows文件夹,之中就能见到Fonts文件夹了,这一便是系统软件内置的字体库。windows10字体文件夹在哪儿:1、点击桌面上的“此电脑”。2、进到C盘C盘。3、点击“windows”文件夹。4、往下拉寻找“Fonts”文件夹。(找不着的情况下可以同时按电脑键盘F迅速精准定位
 如何通过纯CSS实现网页的平滑滚动背景图片放大缩小效果Oct 20, 2023 pm 12:34 PM
如何通过纯CSS实现网页的平滑滚动背景图片放大缩小效果Oct 20, 2023 pm 12:34 PM如何通过纯CSS实现网页的平滑滚动背景图片放大缩小效果在现代网页设计中,背景图片是非常常见的元素之一。为了提升网页的视觉效果,我们可以利用CSS来实现背景图片的平滑滚动放大缩小效果,从而给用户带来更好的浏览体验。首先,在HTML中创建一个具有该效果的容器元素:<divclass="background-container">
 详解win11开机音乐的存储位置及相关信息Dec 26, 2023 pm 04:22 PM
详解win11开机音乐的存储位置及相关信息Dec 26, 2023 pm 04:22 PM很多朋友想要下载或是提取自己的win11开机音乐,但是不知道win11的开机音乐在哪里,一般它会保存在我们的Windows文件夹的media文件夹中,以wav格式音乐存在,下面就跟着小编一起来看一下吧。Win11开机声音在哪里1、首先我们双击打开桌面上的“此电脑”2、然后双击进入系统“C盘”3、接着在其中找到“Windows”文件夹进入。4、再找到并双击进入其中的“Media”文件夹。5、在其中找到“WindowsStartup”就是我们的开机声音了。
 Win11系统的高级设置放置处Dec 23, 2023 pm 06:31 PM
Win11系统的高级设置放置处Dec 23, 2023 pm 06:31 PM在系统高级设置中,我们可以修改用户配置文件、性能和视觉效果、虚拟内存等设置,不过win11系统高级设置在哪里找到呢,其实打开关于设置就可以了。win11系统高级设置在哪:1、首先点开底部任务栏最左边的“开始菜单”2、接着打开上方的“设置”3、然后在右边最底部找到并点开“关于”4、点开后,就能在相关链接里找到“系统高级设置”了。5、打开后,就能在其中修改设置。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

SublimeText3 Linux新版
SublimeText3 Linux最新版

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),






