而JavaScript的核心是ECMAScript 。與其他語言類似,ECMAScript 的字串是不可變的,即它們的值不能改變。
請考慮下面的程式碼:
程式碼
var str = "hello ";
1.建立儲存"hello " 的字符串。
2.建立儲存 "world" 的字串。
3.建立儲存連接結果的字串。
4.把 str 的當前內容複製到結果中。 5.把 "world" 複製到結果。
6.更新 str,使它指向結果。
程式碼如下:
var arr = new Array();arr[0] = "hello ";
arr[1] = "world";
var str = arr.join("");
複製代碼
代碼如下:
function StringBuffer () {
}
StringBuffer.prototype.append = function(str) {
this._strings_.push(str);
StringBuffer.prototype.toString = function() {
這段程式碼首先要注意的是strings
這段程式碼首先要注意的是strings
這段程式碼首先要注意的是strings屬性,本意是私有屬性。它只有兩個方法,即 append() 和 toString() 方法。 append() 方法有一個參數,它把該參數附加到字串陣列中,toString() 方法呼叫陣列的 join 方法,傳回真正連接成的字串。要用StringBuffer 物件連接一組字串,可以用下面的程式碼: 程式碼如下:
程式碼如下:
程式碼如下:
buffer.append("hello ");
buffer.append("world");
var result = buffer.toString();
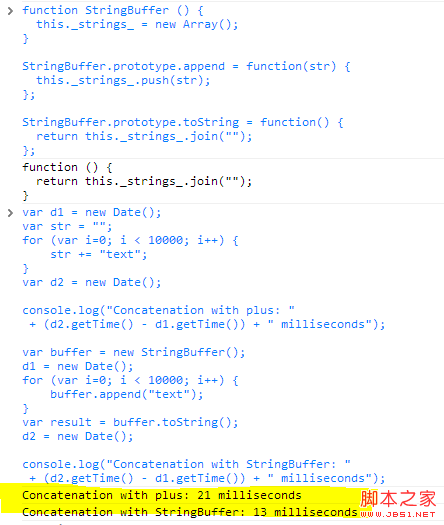
基於上面的實作我們來進行一下運行時間對比,即以「 」逐一進行字串連接和我們封裝的工具。可用下面的程式碼測試StringBuffer 物件和傳統的字串連接方法的效能,在chrome控制台輸入程式碼並執行:
複製程式碼
このコードは、文字列連結の 2 つのテストを実行します。1 つ目はプラス記号を使用し、2 つ目は StringBuffer クラスを使用します。各操作では 10,000 個の文字列が連結されます。日付値 d1 と d2 は、操作が完了するまでにかかる時間を決定するために使用されます。パラメーターを指定せずに Date オブジェクトを作成する場合、現在の日付と時刻がオブジェクトに割り当てられることに注意してください。結合操作にかかった時間を計算するには、(getTime() メソッドの戻り値を使用して) 日付のミリ秒表現を減算します。これは、JavaScript のパフォーマンスを測定する一般的な方法です。このテストの結果は、StringBuffer クラスを使用した場合とプラス記号を使用した場合の効率を比較するのに役立ちます。
上記の例の結果は次のとおりです:

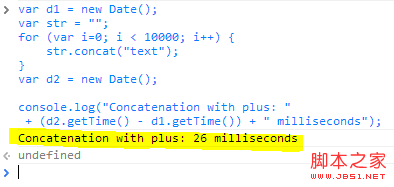
JavaScript の String オブジェクトも concat() メソッドをカプセル化していると言う人もいるかもしれません。同じことを行うために以下の concat() メソッドも使用します。
var d1 = new Date();
var str = "";
for (var i=0; i str.concat("text");
}
var d2 = new Date();
console.log("プラスとの連結: "
(d2.getTime() - d1.getTime()) " ミリ秒");
完了したことがわかります10000 回 文字を連結するのにかかる時間は次のとおりです:

一定数の文字列接続に関しては、JavaScript で Java に似た StringBuffer オブジェクト (関数) をカプセル化して操作を実行することでパフォーマンスを向上できると結論付けることができます。
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

SublimeText3漢化版
中文版,非常好用

Dreamweaver Mac版
視覺化網頁開發工具

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。





