jQuery輸入城市查看地圖使用介紹_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:34:131262瀏覽
複製程式碼程式碼如下:
標題> //要注意js引入的順序
>
.photo {
寬度:300px;
文字對齊:居中;
}
.photo .ui-widget-header {
邊距:1em 0;
}
.map {
寬度:350px;
高度:350px;
}
.ui-tooltip {
最大寬度:350px;
}
樣式>
$(function () {
$(document).tooltip({
items: "img, [data-geo], [title]",
content: function () {
var element = $(this);
if (element.is("[data-geo]")) {
var text = element.text();
return "
 "zoom=11&size=350x350&maptype=terrain&sensor=false¢er="
"zoom=11&size=350x350&maptype=terrain&sensor=false¢er=" text "'>";
}
if (element.is("[title]")) {
return element.attr("title");
}
if (element .is("img")) {
return element.attr("alt");
}
}); (function () {
$('#AName').text( $('#Text1').val());
$('#AName').attr('href', "http ://maps.google.com/maps?q=" $('# Text1').val() "&z=11");
})
});
腳本>
頭>
身體>
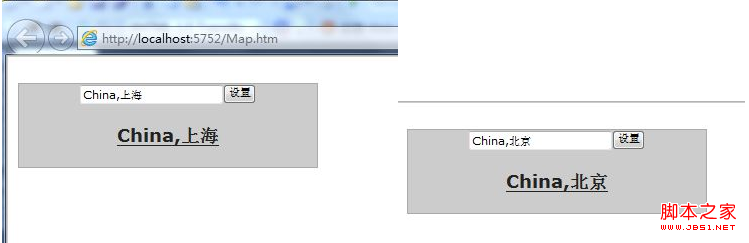
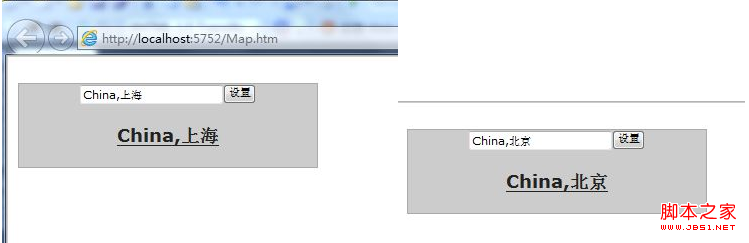
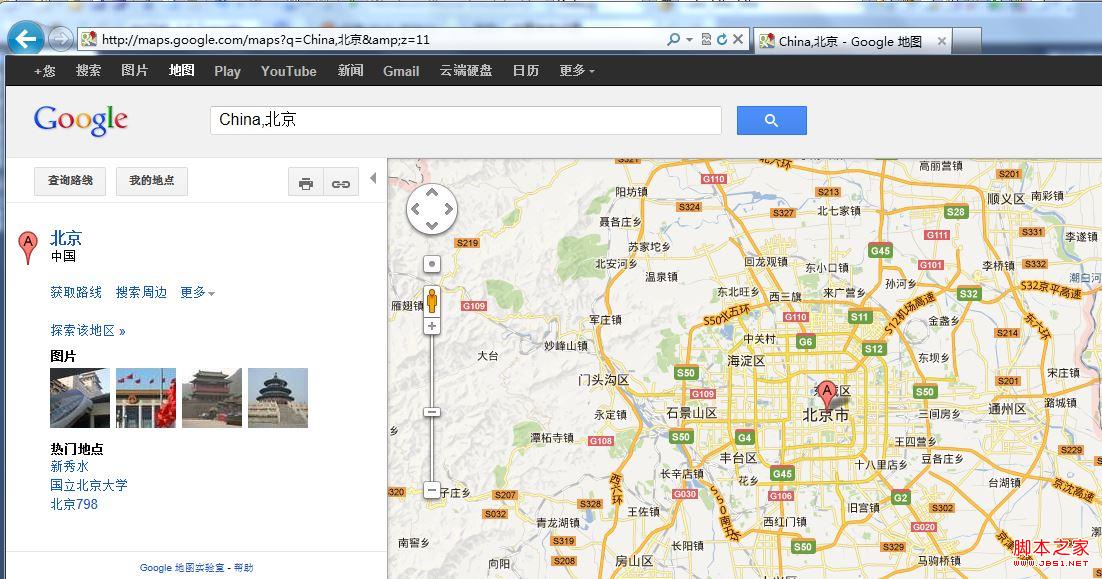
使用方法:任意輸入國家和城市,用“,”分隔,點擊設置下面的超鏈接就等於剛剛設置的城市,點擊可以跳到這個城市的查看地圖頁面,滑鼠移到超連結上會彈出一個350*350的地圖


陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

