jquery實作商品拖曳選擇效果碼(自寫)_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:33:02994瀏覽
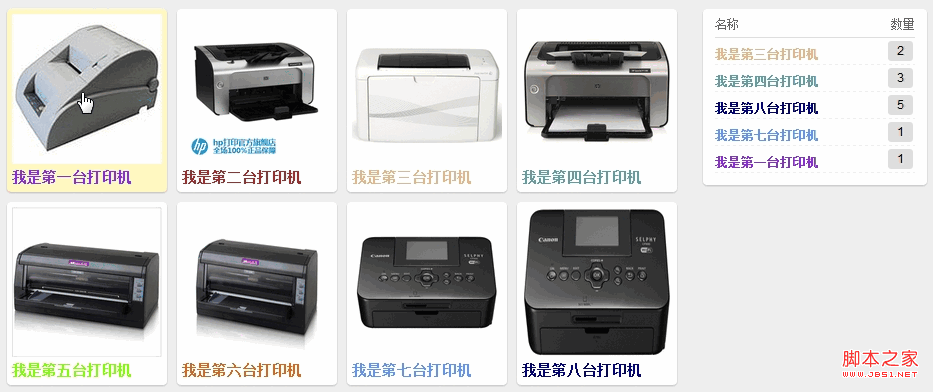
效果圖如下:


主頁index.html:
複製程式碼 程式碼如下:
Drag and drop
$(function () {
// jQuery UI Draggable
$("#product li").draggable({
// 拖曳時將項目傳回其位置over
revert:true,
// 一旦拖曳開始,我們就會降低其他項目的不透明度
// 附加一個類,就像使用CSS 一樣
drag:function () {
$(this).addClass("active");
$(this).closest("#product").addClass("active");
// 拖曳結束後刪除CSS 類別
stop:function () {
$(this).removeClass("active").closest("#product").removeClass("active") ;
}
});
// jQuery Ui Droppable
$(".basket").droppable({
// 將附加到to- 的類be- dropped-element (basket)
activeClass:"active",
// 當我們將滑鼠懸停在to-be-dropped-element (basket) 上時將附加的類別
hoverClass :"hover",
// 項目一旦觸及待丟棄元素籃子就接受
// 對於不同的值http://api.jqueryui.com/droppable/ #option-tolerance
tolerance:"touch",
drop:function (event, ui) {
varbasket = $(this),
move = ui.draggable,
itemId =籃子.find(" ul li[data-id='" move.attr("data-id") "']");
// 如果購物籃中已有相同商品,則將值加1
if (itemId.html() != null) {
itemId.find("input"). val(parseInt(itemId.find("輸入").val()) 1);
}
else {
// 將拖曳的物品加入購物籃
addBasket(basket, move);
// 將數量更新1",而不是將其加入購物籃
move.find("input").val(parseInt(move.find("input").val()) 1);
}
}
}); // 當有物品加到購物籃時此函數執行
function addBasket(basket, move) {
basket.find ("ul").append(''
'' 移動。 find("h3").html() ''
''
'✕');
}
//按下刪除按鈕時觸發的函數
$(".basket ul li button.delete"). live("click", function ( ) {
$(this).closest("li").remove();
})


主頁index.html:
複製程式碼 程式碼如下:
$(function () {
// jQuery UI Draggable
$("#product li").draggable({
// 拖曳時將項目傳回其位置over
revert:true,
// 一旦拖曳開始,我們就會降低其他項目的不透明度
// 附加一個類,就像使用CSS 一樣
drag:function () {
$(this).addClass("active");
$(this).closest("#product").addClass("active");
// 拖曳結束後刪除CSS 類別
stop:function () {
$(this).removeClass("active").closest("#product").removeClass("active") ;
}
});
// jQuery Ui Droppable
$(".basket").droppable({
// 將附加到to- 的類be- dropped-element (basket)
activeClass:"active",
// 當我們將滑鼠懸停在to-be-dropped-element (basket) 上時將附加的類別
hoverClass :"hover",
// 項目一旦觸及待丟棄元素籃子就接受
// 對於不同的值http://api.jqueryui.com/droppable/ #option-tolerance
tolerance:"touch",
drop:function (event, ui) {
varbasket = $(this),
move = ui.draggable,
itemId =籃子.find(" ul li[data-id='" move.attr("data-id") "']");
// 如果購物籃中已有相同商品,則將值加1
if (itemId.html() != null) {
itemId.find("input"). val(parseInt(itemId.find("輸入").val()) 1);
}
else {
// 將拖曳的物品加入購物籃
addBasket(basket, move);
// 將數量更新1",而不是將其加入購物籃
move.find("input").val(parseInt(move.find("input").val()) 1);
}
}
}); // 當有物品加到購物籃時此函數執行
function addBasket(basket, move) {
basket.find ("ul").append('
'' 移動。 find("h3").html() ''
''
'✕');
}
//按下刪除按鈕時觸發的函數
$(".basket ul li button.delete"). live("click", function ( ) {
$(this).closest("li").remove();
})
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn









