 删除 Windows 11 搜索中的新闻和趋势内容的方法Oct 16, 2023 pm 08:13 PM
删除 Windows 11 搜索中的新闻和趋势内容的方法Oct 16, 2023 pm 08:13 PM当您单击Windows11中的搜索字段时,搜索界面会自动展开。它在左侧显示最近程序的列表,在右侧显示Web内容。Microsoft在那里显示新闻和趋势内容。今天的支票宣传了必应新的DALL-E3图像生成功能、“与必应聊天龙”的提议、有关龙的更多信息、来自网络部分的热门新闻、游戏建议和趋势搜索部分。整个项目列表与您在计算机上的活动无关。虽然一些用户可能会喜欢查看新闻的能力,但所有这些都可以在其他地方大量获得。其他人可能会直接或间接将其归类为促销甚至广告。Microsoft使用界面来推广自己的内容,
 iOS 17 的待机模式将正在充电的 iPhone 变成家庭集线器Jun 06, 2023 am 08:20 AM
iOS 17 的待机模式将正在充电的 iPhone 变成家庭集线器Jun 06, 2023 am 08:20 AMiOS17中的Apple正在引入待机模式,这是一种新的显示体验,专为水平方向的充电iPhone而设计。处于这个位置的iPhone能够显示一系列全屏小部件,将其变成一个有用的家庭中心。待机模式会在水平放置在充电器上运行iOS17的iPhone上自动激活。您可以查看时间、天气、日历、音乐控制、照片等信息。您可以通过可用的待机选项向左或向右滑动,然后长按或向上/向下滑动以进行自定义。例如,随着时间的流逝,您可以从模拟视图、数字视图、气泡字体和日光视图中进行选择,其中背景颜色会根据时间而变化。有一些选项
 Windows 11用户指南:如何禁用广告弹窗Sep 22, 2023 pm 07:21 PM
Windows 11用户指南:如何禁用广告弹窗Sep 22, 2023 pm 07:21 PMMicrosoft的Windows11操作系统可能会使用通知系统的计算机上定期将建议显示为弹出窗口。建议系统最初旨在为用户提供有关改进Windows11工作流程的提示和建议,现已几乎完全转变为推广Microsoft服务和产品的广告系统。建议的弹出窗口可能会向用户宣传Microsoft365订阅,建议将Android手机链接到设备,或设置备份解决方案。如果这些弹出窗口惹恼了您,您可以调整系统以完全禁用它们。以下指南提供了有关在运行Microosft的Windows11操作系统的设备上禁用弹出建议的
 如何让远程桌面连接显示对方的任务栏Jan 03, 2024 pm 12:49 PM
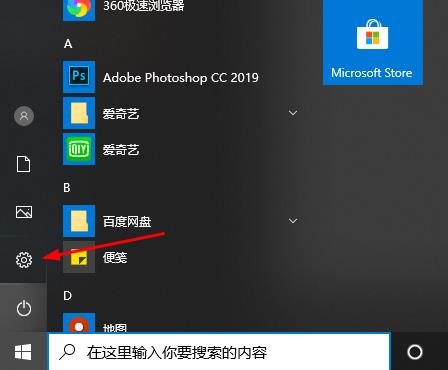
如何让远程桌面连接显示对方的任务栏Jan 03, 2024 pm 12:49 PM远程桌面连接使用的用户非常多,很多用户在使用的时候都会遇到些小问题,比如没有显示对方的任务栏,其实很可能是对方的设置问题,下面就来看看解决方法吧。远程桌面连接怎么显示对方的任务栏:1、首先点击“设置”。2、然后再打开“个性化”。3、随后选择左侧的“任务栏”4、将图中隐藏任务栏选项关闭即可。
 如何在 Windows 11 中立即打开实时字幕Jun 27, 2023 am 08:33 AM
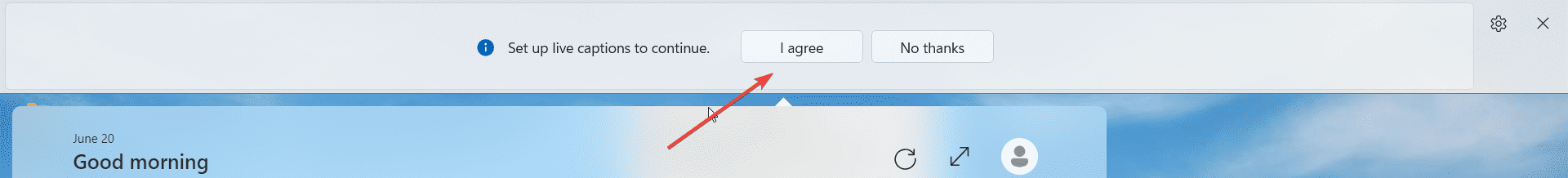
如何在 Windows 11 中立即打开实时字幕Jun 27, 2023 am 08:33 AM如何在Windows11中立即打开实时字幕1.在键盘上预赢+按Ctrl+L2.点击同意3.将显示一个弹出窗口,显示准备以英语(美国)添加字幕(取决于您的首选语言)4.此外,您还可以通过单击齿轮按钮来过滤亵渎?偏好?过滤脏话相关文章如何修复Windows服务器中的激活错误代码0xc004f069Windows上的激活过程有时会突然转向显示包含此错误代码0xc004f069的错误消息。虽然激活过程已经联机,但一些运行WindowsServer的旧系统可能会遇到此问题。通过这些初步检查,如果这些检查不
 win7无法正常关机一直显示正在关闭Jan 06, 2024 pm 07:41 PM
win7无法正常关机一直显示正在关闭Jan 06, 2024 pm 07:41 PMwin7系统是一款被大多数电脑使用者都喜欢的优秀系统。但是最近有很多的win7系统用户们反应自己的电脑出现了无法关机一直显示正在关机的故障!今天小编就为大家带来了win7无法关机的解决办法一起来看看吧。win7无法关机一直显示正在关机的解决办法:各种原因及解决办法:方法一:1、先查看一下有没有未关闭的软件,如果有将其退出,再尝试重新关机2、点击关机命令后依然无法关机,有很大可能性是由于电脑中存在进程的干扰,在任务栏上右击鼠标,点击“任务管理器”,选择“进程”。3、在进程中可以观察到电脑运行的所有
 使用PHP从CSV文件中提取和显示数据的方法Sep 08, 2023 pm 10:01 PM
使用PHP从CSV文件中提取和显示数据的方法Sep 08, 2023 pm 10:01 PM在本文中,我们将学习如何使用PHP的fgetcsv()、str_getcsv和SplFileObject函数从CSV文件中显示数据。CSVfileisasimplefileformatusedtostoredatawithcomma-separatedvalues,andeachrowinitrepresentsarecordinthetabulardata.ToreadaCSVfileusingPHP,wewillusethefgetcsv()functionwhichreadsalinefr
 win10怎么显示隐藏文件夹内容Jun 29, 2023 am 11:12 AM
win10怎么显示隐藏文件夹内容Jun 29, 2023 am 11:12 AMwin10怎么显示隐藏文件夹内容?win10的用户在使用电脑的过程中,如果寻找一个文件夹很久都找不到的话,可能是因为文件夹被隐藏了。文件夹被隐藏之后,内部的文件也会被隐藏,我们不论是运用搜索功能,还是手动查找都没法找到,这时只需要打开显示隐藏文件夹就可以找到这些文件了,那么,我们具体要怎么操作呢?下面就由小编为大家带来win10显示隐藏文件夹教程。win10显示隐藏文件夹教程1.win10系统电脑中,任意打开一个文件夹,点击“查看”选项。2.点击隐藏的项目前面的选择框。3.勾选“隐藏的项目”之后


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

SublimeText3 Linux新版
SublimeText3 Linux最新版






