$('.selector').sortable(options);
簡單實例:
ttp://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
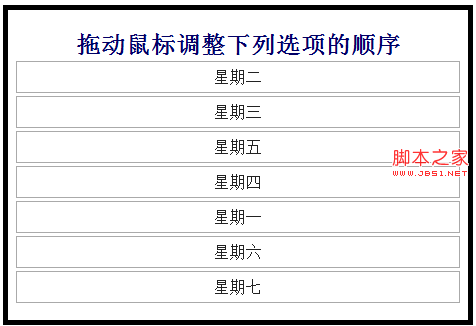
拖曳滑鼠調整下列選項的順序
星期一
div>身體>

效果圖:
通常將兩個以上的列表同時進行排序稱為關聯排序列表,利用屬性connectWidth屬性設定一個選擇符,這樣就可以指定在不同的列表之間移動元素的順序複製程式碼 程式碼如下:

3:排序組件的方法 3.1 serialize方法:
方法可以這個方法可以將可排序元素的id屬性序列化為一個可提交的表單或Ajax字串,語法格式如下:
$("#sortable").sortable(serialize", [options]);
3.2 toArray方法:此方法將可排序元素的id序列化為字串數組,語法格式如下:
$("#sortable").sortable( "toArray");
3.3 refresh方法:方法用於刷新可排序列表
$("#sortable").sortable("refresh");
3.4 refreshPositons方法:此方法用於刷新可排序元素的快取位置,語法格式如下:
$("#sortable").sortable("refreshPositions" );
3.5 cancel:方法用於取消目前可排序物件中元素的順序改變
$("#sortable").sortable("cancel") ;
調整以下課程的安排順序
< ;input type="button" name="button" id="btn" value="確認修改" />
p>
div>
效果圖: 
這裡將att當作鍵,值為佈局中用att定義的字串。
4:排序時間回調函數
可以通過定義回調函數來更靈活的控制排序操作
4.1 start: 事件類型為sortstart, 在開始排序時觸發
4.2 sort: 事件類型為sort, 在排序過程中觸發
4.3 change:事件類型為sortchange, 在排序過程中,當元素的位置改變時觸發
4.4 beforestop: 事件類型為sortbeforestop,當停止排序但佔位符或輔助元素仍可用時觸發
4.5 stop: 事件類型為sortstop,當排序過程停止時觸發
4.6 update: 事件類型為sortupdate, 當停止排序過程且元素位置已經發生變化時觸發
4.7 receive: 事件類型為sortreceive,當連接的排序列表已從另一個列表接收到一個元素時觸發
4.8 remove: 事件類型為sortremove, 當從列表中移出一個可從列表中移出一個可從列表中移出一個可從列表中移出一個可從列表中移出一個可從列表中移出一個可從列表中移出一個可從列表中移出一個表排序元素並將其放置到另一個列表時觸發
4.9 over: 事件類型為sortover, 當一個可排序元素被移動到另一個連接列表中時觸發
4.10 out: 事件類型為sortout, 當一個可排序元素被移出連接列表時觸發
4.11 activate: 事件類型為sortactivate, 當使用連接的排序列表時觸發,每個連線清單在拖曳開始時均接收此事件
4.12 deactivate: 事件類型為sortdeactivate, 當停止排序操作時觸發,此事件將傳播到所有可能的連線清單
$("#droppable"). (event, ui) {
}
});
ui是一個包含附加資訊的jQuery物件,該物件具有一下物件具有一下子> helper:
一個jQuery對象,表示當前要排序的元素position:
一個包含top屬性和left屬性的對象,表示當前元素相對於原始對象的位置offset:
一個包含top屬性和left屬性的對象,表示當前元素相對於頁面的絕對位置item:
表示當前拖曳的jQuery對象placeholder:
表示定義的佔位符sender:
目前拖曳元素所屬的排序列表,僅適用於兩個列表之間移動的情況
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。
 JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AM
JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AMJavaScript框架的強大之處在於簡化開發、提升用戶體驗和應用性能。選擇框架時應考慮:1.項目規模和復雜度,2.團隊經驗,3.生態系統和社區支持。
 JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM
JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM引言我知道你可能會覺得奇怪,JavaScript、C 和瀏覽器之間到底有什麼關係?它們之間看似毫無關聯,但實際上,它們在現代網絡開發中扮演著非常重要的角色。今天我們就來深入探討一下這三者之間的緊密聯繫。通過這篇文章,你將了解到JavaScript如何在瀏覽器中運行,C 在瀏覽器引擎中的作用,以及它們如何共同推動網頁的渲染和交互。 JavaScript與瀏覽器的關係我們都知道,JavaScript是前端開發的核心語言,它直接在瀏覽器中運行,讓網頁變得生動有趣。你是否曾經想過,為什麼JavaScr


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

WebStorm Mac版
好用的JavaScript開發工具

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

Dreamweaver CS6
視覺化網頁開發工具

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。






