jquery實作簡單的拖曳效果實例相容於所有主流瀏覽器(優化篇)_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:30:53991瀏覽
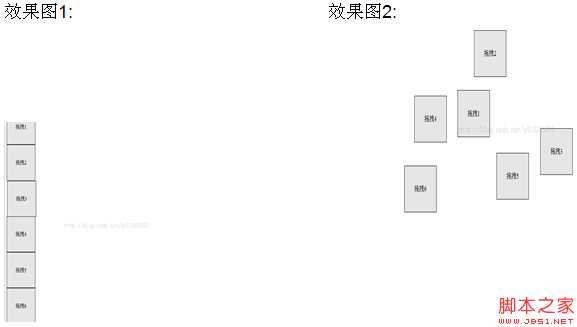
相對於上一篇,優化了拖曳的效果。
js程式碼:fun.js
複製程式碼 程式碼如下:
程式碼如下:
程式碼如下:
;//全部變量,用來表示當前div
z_index = 0;//z方向
jQuery.fn.myDrag=function(){
_IsMove = 0; //是否移動1.移動
_MouseLeft = 0; //div left座標
_MouseTop = 0; //div top座標
$(document).bind("mousemove",function(e){
if(_IsMove== 1){
$(_MoveObj).offset({top:e.pageY-_MouseLeft,left:e.pageX-_MouseTop});
}
}).bind("mouseup",function( ){
_IsMove=0;
$(_MoveObj).removeClass("downMouse");
});
return $(this).bind("mousedown",function(e){
_IsMove=1;
_MoveObj = this;
var offset =$(this).offset();
_MouseTop = e.page - offset.top;
z_index ;
_MoveObj.style.zIndex=z_index; $(_MoveObj).addClass("downMouse"); }); } } } 🎜> html程式碼:
複製程式碼
程式碼如下:
程式碼如下:
程式碼如下:
程式碼如下:
background -color:#ffffff;
 } 拖曳1
} 拖曳1 拖曳2
拖曳3
拖曳4
拖曳5
拖曳6
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

