jquery動態增加text元素以及刪除文字內容實例程式碼_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:30:311066瀏覽
這段程式碼是透過jquery動態增加限定數額的text(本例為5個) ,以及清除文字內容,用到了after()方法追加元素。
複製程式碼 程式碼如下:
<script> <BR>$(document).ready(function(){ <BR>var spotMax = 5;//限定添加text元素的總個數<BR>var afterId = 0;//要追加元素的id <BR>var newId=1;//新產生text的id <BR>if($('table#vote').size() >= spotMax) {} <BR>$("#btnAddOption" ).click(function(){ <BR>afterId ; <BR>newId=afterId 1; <BR>addSpot(this, spotMax,afterId,newId); <BR>}); <BR>}); <BR> //新增選項方法<BR>function addSpot(obj, sm,afterId,newId) { <BR>if($('tr.spot').size() < sm){ <BR>$('#vote_' afterId).after( <BR>'<tr id="vote_' newId '" class="spot"><th>' afterId '' <BR>'<td><input type="text" id="txtInput_' afterId '" class="input-text" value="" size="40" name="names" /> ' <BR>''); <BR> $(":text[id^='txtInput_']").val("輸入文字...");//給予新增的文字初始值<BR>} <BR>else{ <BR>alert ("最多只能增加5項投票!"); <BR>} <BR>}; <BR>//重置選項<BR>$("input#btnResetOption").click(function(){ <BR>$(":text[id^='txtInput_']").val("");//清空文字內容<BR>}); <BR></script>
複製程式碼 程式碼如下:
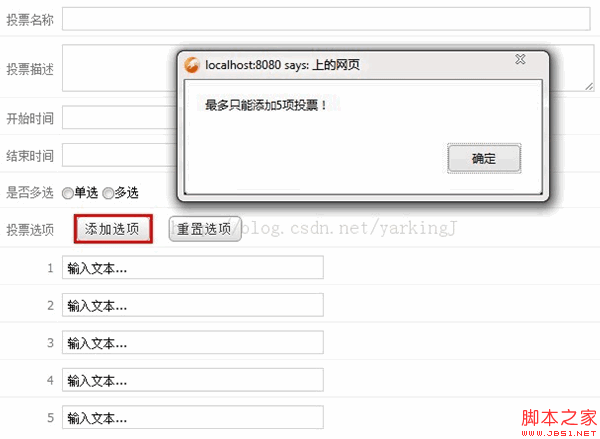
以下是運作效果:

陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

