開發 Internet Explorer 右鍵選單(ContextMenu)_javascript技巧
參考MSDN Library【Adding Entries to the Standard Context Menu】開發ContextMenu
1. IE 額外的ContextMenu 是透過註冊機碼HKEY_CURRENT_USERSoftware.MicrosoftInternet ExplorerMenuExt 來建立一個
2
2


3. 如果我們想要在該功能上可以使用快捷鍵,就如同開發 Windows Form 一樣,只要在英文名稱前加上 & 符號即可。
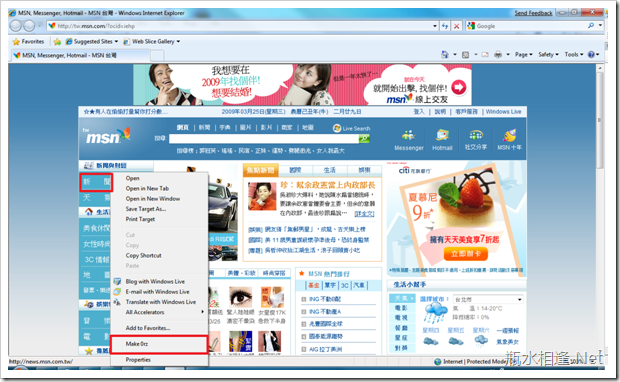
例如:我們把Key 值從【Make 0rz】改為【&Make 0rz】,則當ContextMenu 出現按M 就是執行該項功能
4. 在該Key 值底下,有一個重要鍵值是Contexts,主要的功能是定義ContextMenu 出現的時機

包含:Default(預設載入)、Images(在圖片上)、Control(任一控制項上)、Tables(在表格格上)、Text selection(純文字反白選擇時)、Anchor(在連結上)
如果ContextMenu 要包含兩種以上的出現時機,則將value 自行做logic or 計算再帶入即可
例如:在本在範例中,我們可以新增一個DWORD 型態,名稱Contexts、值為23 的鍵值。則表示該 ContextMenu 【預設載入】、【在連結上】、【在圖片上】按下右鍵,就會出現【Make 0rz】的功能。
5. 另外還有(Default) 這個鍵值,該鍵值填入的內容就是用戶執行ContextMenu 功能時交給誰來處理,可能是.html、.exe、.dll….等等。
例如本範例中,我想要呼叫 javascript 來執行功能,所以就填入【file://C:Program FilesMake0rz.js】

6. 這樣大致上,就算是完成註冊機碼的部份。我們透過製作 .reg 檔案方便讓使用者來進行安裝,以下是本範例 RegMake0rz.reg 檔案:
程式碼如下:
Windows
[HKEY_CURRENT_USERSoftwareMicrosoftInternet ExplorerMenuExt&Make 0rz]
@="file://C:\Program Files\Make0rz.js"
"Contexts"=dword:00000rz.js"
"Contexts"=dword:00000023
var obj = external.menuArguments.event.srcElement;
var str = obj.tagName
;
var str = obj.tagName
;
. 'A' || str.toUpperCase() == 'IMG ') {
if (str.toUpperCase() == 'A') {
if (external.menuArguments.event.shift) { str = obj.firstChild.nodeValue;
}
}
}
else {
字符串列= external.menuArguments.event.srcElement.href;
}
}
else {
if (str ;
if (trim(str) == '') {
str = external.menuArguments.location.href; //var width = 600;
//var height = 600;
// 無廣告
var url = 'http://0rz.tw/createget? redirect =0&url='encodeURIComponent(str);
var width = 160;
var height = 90;
var left = (screen.width - 寬度)
var left = (screen.width - 寬度)
var left = (screen.width - 寬度) / = (screen.height - 高度) / 2;
var cmd = 'width='寬度', height='高度', top='頂部', left='左;
cmd = ',directories= no , location=no, menubar=no, ressized=no, 捲軸=否,狀態=否,工具列=否';
newwin = window.open(url, 'windowname5', cmd);
if (window.focus) {
newwin.focus( )
}
function trim(strValue) {
🎜 > var regR = /[?@s] $/;
strValue = strValue.replace(regL, "");
strValue = strValue.replace(regR, "");
}
腳本>
由於,在Contexts 的value 設定為0x23,所以表示【預設載入】、【在連結上】、【在圖片上】按下右鍵,就會出現【Make 0rz】的功能。
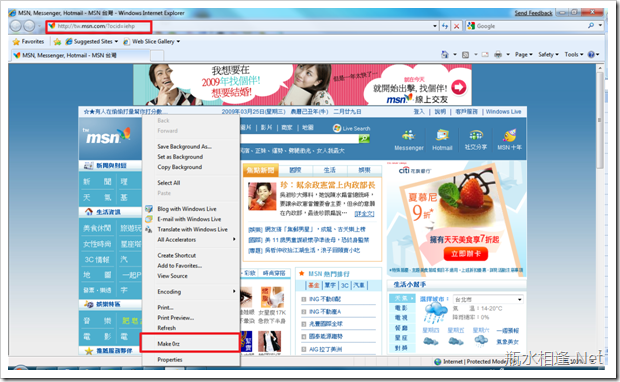
【預設載入】:在頁面空白處,按下右鍵執行 ContextMenu 的【Make 0rz】,表示目前頁面連結進行縮短網址。
【在連結上】:在文字連結上,按下右鍵執行 ContextMenu 的【Make 0rz】,表示該文字連結進行縮短網址。
【預設載入】:在圖片連結或圖片上,按下右鍵執行 ContextMenu 的【Make 0rz】,表示圖片位置進行縮短網址。
在javascript 當中,利用external.menuArguments.event,來判斷使用者在何種時機按下右鍵並取得該元素
利用external.menuArguments.event.srcElement.href 取得該元素的連結
利用external.menuArguments.location.href 取得目前頁面的連結
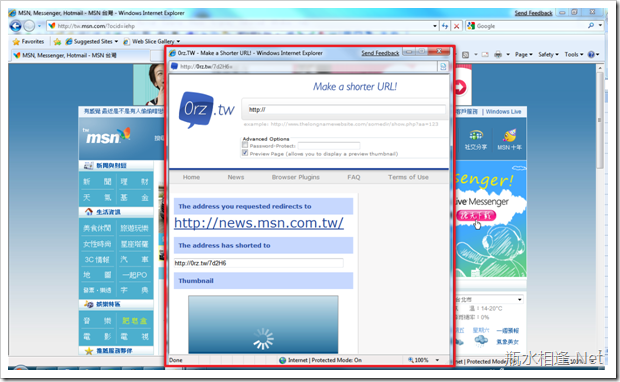
然後利用window.open 來開啟0rz.tw 目標頁面,來顯是縮短網址後的結果。
如果是執行程式碼的 30 – 33 的話,表示有預覽畫面 (Preview);執行 35-38 則無預覽畫面。 (可依需求自由調整)
8. 實際成果貼圖:
(1) 在空白處,按下右鍵執行 ContextMenu 的【Make 0rz】,表示目前頁面連結進行縮短網址。 (以 No Preview 功能呈現)





點此下載,壓縮檔案包含:RegMake0rz.reg 註冊機碼安裝檔、Make0rz.js 功能執行檔、DelMake0rz.reg 註冊機碼反安裝檔
安裝:執行RegMake0rz .reg,自行將Make0rz.js 放置於C:Program Files 目錄下
反安裝:執行DelMake0rz.reg,自行將C:Program FilesMake0rz.js 檔案刪除
 Java vs JavaScript:開發人員的詳細比較May 16, 2025 am 12:01 AM
Java vs JavaScript:開發人員的詳細比較May 16, 2025 am 12:01 AMjavaandjavascriptaredistinctlanguages:javaisusedforenterpriseandmobileapps,while javascriptifforInteractiveWebpages.1)JavaisComcompoppored,statieldinglationallyTypted,statilly tater astrunsonjvm.2)
 JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AM
JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AMJavaScript核心數據類型在瀏覽器和Node.js中一致,但處理方式和額外類型有所不同。 1)全局對像在瀏覽器中為window,在Node.js中為global。 2)Node.js獨有Buffer對象,用於處理二進制數據。 3)性能和時間處理在兩者間也有差異,需根據環境調整代碼。
 JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

WebStorm Mac版
好用的JavaScript開發工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

SublimeText3漢化版
中文版,非常好用

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)





