Javascript實作動態選單新增的實例程式碼_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:29:45950瀏覽
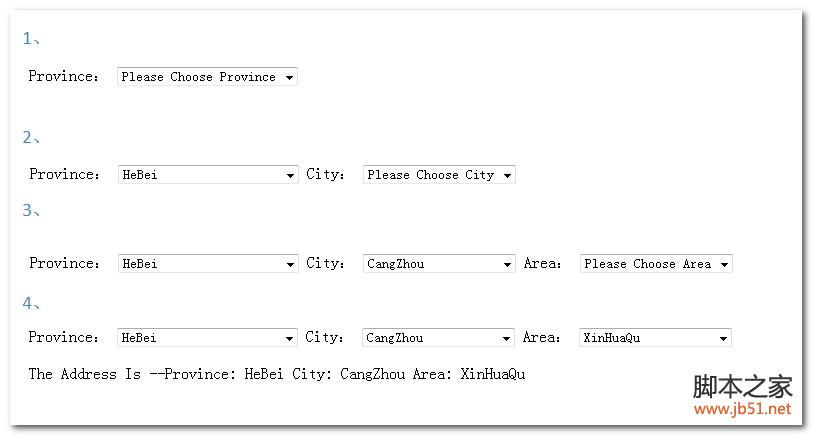
先來看看效果:

Html原始碼:
複製程式碼程式碼如下:
程式碼如下:
程式碼如下:
>
頭>
>
>
>
>
>
省份:
選擇>
;
;
? :
$(document).ready(function () {
//找到三個下拉框
var ProvinceSelect = $(".Province").child("select"); > var CitySelect = $(".City").children("select");
var AreaSelect = $(".Area").children("select");
AddressSelect");
//給第二個下拉框註冊事件
ProvinceSelect.change(function () {
(this ).val();
//1.1只要第一個下拉框內容有變化,第三下拉方塊就要隱藏起來
();
AddressSelect.html("");
//2、若值不為空,則顯示城市下拉框 CitySelect.html ("");
$("").appendTo(CitySelect);
switch(ProvinceValue)
{
//實際專案中,這個城市陣列肯定是在伺服器取得的,這裡為了簡單,我就直接自訂了一個陣列
case "HeBei ":
var CityOfHeBei=["ShiJiaZhuang","CangZhou","LangFang"];
for(var i=0;i $("").appendTo(CitySelect);
break;
var CityOfShanDon =["JiNan","DeZhou","QingDao"];
🎜> $("").appendTo(CitySelect);
與休息; CitySelect.parent().show();
🎜> }
}) ;
// 為第二個下拉方塊註冊事件
CitySelect.change(function () {
AddressSelect.hide();
AreaSelect.parent().hide();
!= "") {
AreaSelect.html(""); 🎜> "").appendTo(AreaSelect);
{
// 實際項目中,且這個區域中的快取絕對在伺服器取得的,這裡為了足夠,我就直接自訂了一個倉庫
case "石家莊":
高新區","開發區","新華區"];
$("" AreaOfCity[i] "").appendTo(AreaSelect);
中斷;
var AreaOfCity=["XinHuaQu"," YunHeQu"];
$("" AreaOfCity[ i]「選項> ;").appendTo(AreaSelect);
與休息;
:
var AreaOfCity= for(var i=0;i $(" } ;
case "青島":
AreaOfCity=["高新區","開發區","新華區"];
🎜> 在中 $("
case 「德州":
與(var i=0;i" AreaOfCity[ i]“選項> ;").appendTo(AreaSelect);
休息; var AreaOfCity= for(var i=0;i $(" } ;
}
AreaSelect.parent().show();
} else {
AreaSelect.parent().hide();
}
});
AreaSelect. change(function(){
var AreaValue=$(this).val();
if (AreaValue!=""){
$(" 地址是--省: " ProvinceSelect.val() " 城市: " CitySelect.val() " 地區: " AreaSelect.val() "").appendTo (AddressSelect);
.show();
//alert("地址為省份: " ProvinceSelect.val() " 城市: " CitySelect.val() "
})
});
這裡也引用了Jquery,貌似實現了這個效果,用不用都無所謂,最近為了熟悉Jquery的用法,所以就加上了。
$(document).ready(function () {
//找到三個下拉框
var ProvinceSelect = $(".Province").child("select"); > var CitySelect = $(".City").children("select");
var AreaSelect = $(".Area").children("select");
AddressSelect");
//給第二個下拉框註冊事件
ProvinceSelect.change(function () {
(this ).val();
//1.1只要第一個下拉框內容有變化,第三下拉方塊就要隱藏起來
();
AddressSelect.html("");
//2、若值不為空,則顯示城市下拉框 CitySelect.html ("");
$("").appendTo(CitySelect);
switch(ProvinceValue)
{
//實際專案中,這個城市陣列肯定是在伺服器取得的,這裡為了簡單,我就直接自訂了一個陣列
case "HeBei ":
var CityOfHeBei=["ShiJiaZhuang","CangZhou","LangFang"];
for(var i=0;i
break;
var CityOfShanDon =["JiNan","DeZhou","QingDao"];
🎜> $("").appendTo(CitySelect);
與休息; CitySelect.parent().show();
🎜> }
}) ;
// 為第二個下拉方塊註冊事件
CitySelect.change(function () {
AddressSelect.hide();
AreaSelect.parent().hide();
!= "") {
AreaSelect.html(""); 🎜> "").appendTo(AreaSelect);
{
// 實際項目中,且這個區域中的快取絕對在伺服器取得的,這裡為了足夠,我就直接自訂了一個倉庫
case "石家莊":
高新區","開發區","新華區"];
$("" AreaOfCity[i] "").appendTo(AreaSelect);
中斷;
var AreaOfCity=["XinHuaQu"," YunHeQu"];
$("" AreaOfCity[ i]「選項> ;").appendTo(AreaSelect);
與休息;
:
var AreaOfCity= for(var i=0;i
case "青島":
AreaOfCity=["高新區","開發區","新華區"];
🎜> 在中 $("
case 「德州":
與(var i=0;i
休息; var AreaOfCity= for(var i=0;i
}
AreaSelect.parent().show();
} else {
AreaSelect.parent().hide();
}
});
AreaSelect. change(function(){
var AreaValue=$(this).val();
if (AreaValue!=""){
$(" 地址是--省: " ProvinceSelect.val() " 城市: " CitySelect.val() " 地區: " AreaSelect.val() "").appendTo (AddressSelect);
.show();
//alert("地址為省份: " ProvinceSelect.val() " 城市: " CitySelect.val() "
})
});
這裡也引用了Jquery,貌似實現了這個效果,用不用都無所謂,最近為了熟悉Jquery的用法,所以就加上了。
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

