javascript與HTML5利用canvas建構猜牌遊戲實現演算法_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:28:391131瀏覽
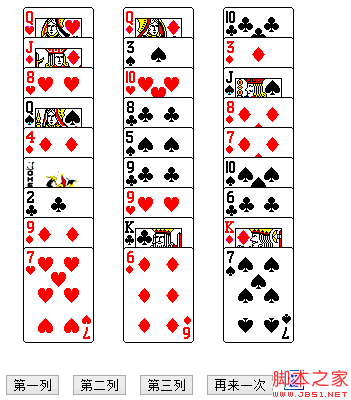
讓我猜猜你心中的牌,先隨機產生27張牌,不能重複列出三列牌,然後記住其中一張,然後點擊牌所在的列,多次就可以猜出你想的牌。
如果是9張只要猜2次,如果是27張就是猜3次。
實現方法(27張):
如果點擊了第三列,那就是說牌一定在這9張裡面,就把第三列的9張牌平均給每列分3張,假設編號為123,456,789
再點擊一次,如果點擊第二列,那麼猜的牌就在456裡面,再分到三列,4,5,6
再點擊一次,就可以知道牌是哪個了。
實現演算法:
我是使用一維數組實現,第一次猜第三列就把第三列的資料和0,1,2,3,4 ,5,6,7,8替換,
那麼所猜的數就在前面9個,第二次猜第二列就把所在列的三個和0,1,2替換,那麼就在前面三個了。
輸出依照三列輸出, 不過有個問題是,這樣後面的牌就不會亂了,別人就知道你為什麼猜到的了
所以在輸出的時候就要亂序輸出,只能夠上下亂序輸出,不能左右亂序
var random = new Array(5);//自訂二維亂序表
random[0] = [5, 2, 8, 7, 1, 3 , 4, 6, 0];
random[1] = [2, 5, 8, 0, 4, 6, 3, 7, 1];
random[2] = [6, 7, 2 , 8, 0, 1, 5, 3, 4];
random[3] = [2, 1, 6, 3, 5, 4, 7, 0, 8];
random[4] = [0, 1, 2, 3, 4, 5, 6, 7, 8];
更多請參閱:www.shengshiyouxi.com 
複製程式碼
程式碼如下:
讓我猜猜你心中的牌
首先從列表中選擇一張你心目中的牌,並且記住它,然後選擇它所在的列,點擊三次我將會猜出你心目中的牌。
來試試吧,我懂你的!
如果遇到牌無法顯示,或顯示不全,請刷新.如果你的瀏覽器不支援HTML5,請更換瀏覽器,例如chrome,火狐等
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

