artDialog雙擊會關閉對話框的修改過程分享_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:26:431110瀏覽
artDialog,一個jquery的對話框插件,很好用的說
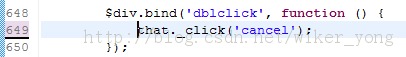
但是在使用時發現滑鼠雙擊時會自半對話框,查看源碼發現有個監聽滑鼠雙擊的事件如下圖:

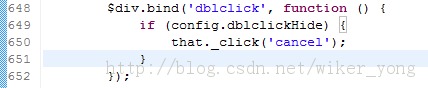
簡單的方法就是把該行去掉,為了擴展可改成如下圖: 
這樣就可以動態配置是否需要此功能使用方法如下圖:
複製程式碼 程式碼如下:
$.dialog({
title : j🎜>
$.dialog({
title : json.theme, : j >content : json.content,
dbclickHide:true, ////預設false,如果為true則雙擊就會關閉視窗
lock : true,
cancelValue:'關閉視窗',
cancel:function(){
}
});
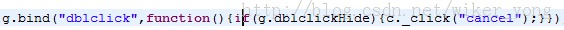
如果是使用的壓縮過的js,因為js被壓縮後變數名字也會改掉。則改成如下圖:

陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

