使用jQuery外掛程式建立常規模態視窗登陸效果_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:24:331281瀏覽

隱藏模態視窗技術是一種很好的解決方案,用於處理不是特有必要出現在網頁上的介面元素。社群網路可以使用模態視窗傳達私人訊息以及只針對會員才能看 到的表單。在部落格和雜誌網站也適用於與主網站分開的作者登陸頁面,模態視窗比在JavaScript中建立新視窗更容易,因為使用HTML標記顯示,所有 的東西能都呈現在同一個視窗中。
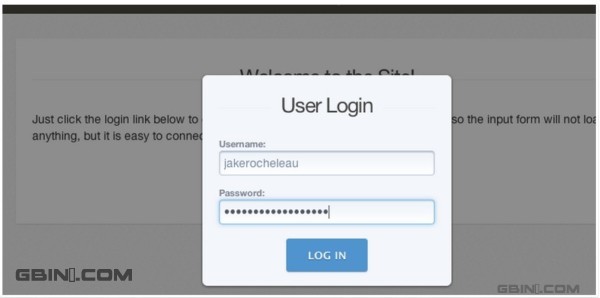
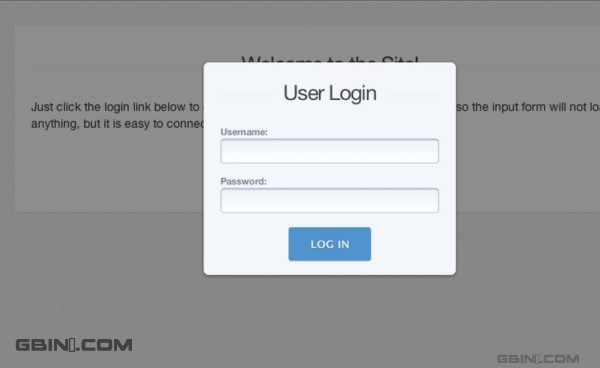
我將示範如何利用jQuery外掛leanModal建立一個常規模態視窗。如果你有MIT general license,那麼這個插件是完全開源且免費的,我很喜歡這個插件,用起來相當方便,還能自行添加CSS,達到自訂的效果。
線上示範——下載原始碼

開始
先建立兩個命名為「index. html」和「style.css」的文件,在同一個目錄中,建立另一個資料夾命名為/js/,包含進剛才兩個文件。第一個是微型jQuery函式庫,第二個是leanModal插件,命名為jquery.leanModal.min.js。
複製程式碼 程式碼如下:
可喜的是我們不需要再包含任何預設CSS樣式表了,因為leanModal插件只提供了非常基本的JS功能,一切都被精簡下來,只剩光禿禿的模板。然而我們需要複製CSS板塊來實現黑暗覆蓋效果。下面是我從外掛網站複製下來的用在預設樣式表中的程式碼。 複製程式碼
程式碼如下:
#lean_overlay { position: fixed; z-index:1000 ; top: 0px; left: 0px;
結語 模態視窗效果可以用在更多的情況下,而不僅僅是登入表單。你需要考慮各種UI元素的網頁,並考慮哪些元素在自己的視窗中可能更有用。這涉及到特殊形式或更長的 詳細內容,可能不是每個人都喜歡。請大家看看我的線上範例示範,看看我們如何能夠使用標準的HTML區塊實現這個leanModal jQuery效果。任何人對於CSS有一些基本的了解就不難理解我的預設樣式設計。此功能有這麼多的用途,其中不乏想像力。但我真的希望這些範例教學程式碼 可能會給開發者提供標準模板,以節省時間。
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

