之前寫過一篇JavaScript 閉包究竟是什麼的文章理解閉包,覺得寫得很清晰,可以簡單理解閉包產生原因,但看評論都在說了解了作用域鍊和活動物件才能真正理解閉包,起初不以為然,後來在跟公司同事交流的時候發現作用域和執行環境確實很重要,又很基礎,對理解JavaScript閉包很有幫助,所以在寫一篇對作用域和執行環境的理解。
作用域
作用域就是變數和函數的可存取範圍,控制變數和函數的可見性與生命週期,在JavaScript中變數的作用域有全域作用域和局部作用域。
單純的JavaScript作用域還是很好理解的,在一些類C程式語言中花括號內的每一段程式碼都有各自的作用域,而且變數在聲明它們的程式碼段外是不可見的,稱之為區塊級的作用域,JavaScript容易讓初學者誤會的地方也在於此,JavaScript並沒有區塊及的作用域,只有函數級作用域:變數在宣告它們的函數體及其子函數內是可見的。
變數沒有在函數內宣告或宣告的時候沒有帶var就是全域變量,擁有全域作用域,window物件的所有屬性擁有全域作用域;在程式碼任何地方都可以訪問,函數內部宣告並且以var修飾的變數就是局部變量,只能在函數體內使用,函數的參數雖然沒有使用var但仍是局部變數。
var a=3; //全域變數
var a=3; //全域變數
function fn(b){ //局部變數
c=2; //全域變數
function subFn(){
var e=d; / /父函數的局部變因對子函數可見
for(var i=0;i }
/3, 在for循環內聲明,循環外function內仍可見,沒有區塊作用域
}
//在function內宣告但不帶var修飾,仍是全域變數
只要是理解了JavaScript沒有塊作用域,簡單的JavaScript作用域很好理解,還有一點兒容易讓初學者迷惑的地方是JavaScript變量可函數的與解析或者聲明提前,好多種叫法但說的是一件事情,JavaScript雖然是解釋執行,但也不是按部就班逐句解釋執行的,在真正解釋執行之前,JavaScript解釋器會預解析程式碼,將變數、函數宣告部分提前解釋,這就意味著我們可以在function宣告語句之前呼叫function,這多數人習以為常,但是對於變數的與解析乍看之下會很奇怪
程式碼如下:
console.log(a); //undefined
var a;
console.log(a); //undefined
a); //3
如果只是這樣那麼JavaScript作用域問題就很簡單了,然而由於函數子函數導致的問題使作用域不止這樣簡單。大人物登場-執行環境或執行期間上下文(好土鱉):執行環境(execution context)定義了變數或函數有權存取的其它數據,決定了它們的各自行為。每個執行環境都有一個與之關聯的變數物件(variable object, VO),執行環境中定義的所有變數和函數都會保存在這個物件中,解析器在處理資料的時候就會存取這個內部物件。
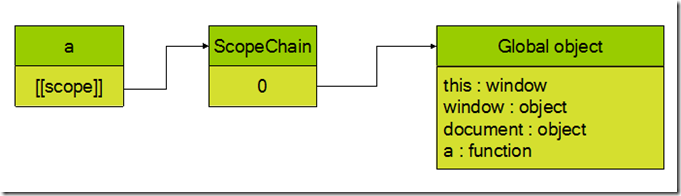
作用域鏈
當程式碼在一個環境中執行時,會建立變數物件的一個作用域鏈(scope chain,不簡稱sc)來確保對執行環境有權存取的變數和函數的有序存取。作用域第一個物件總是目前執行程式碼所在環境的變數物件(VO)
function a(x,y){
}
在功能中所創造變數的所有功能上所有變數🎜>
代碼如下:
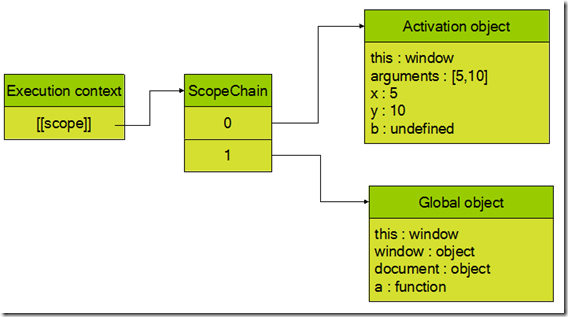
function a(x,y){
function a(x,y){ return b;
 } 10);語句的作用域鏈如下
} 10);語句的作用域鏈如下
在函數運行過程中標識符的解析是沿著作用域鏈一級一級搜尋的過程,從第一個物件開始,逐級向後回溯,直到找到同名標識符為止,找到後不再繼續遍歷,找不到就報錯。
再來看看閉包
程式碼如下:
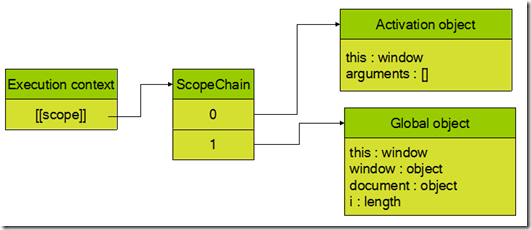
for(var i=0i
這是上篇部落格提到的經典錯誤,每次element點擊alert都是length,這段程式碼中為element綁定的click事件處理程序的作用域鍊是這樣的

由於內部函數(click事件處理程序時刻有呼叫可能),所以其作用域鏈不能被銷毀(更別說本例中i在全域作用域中,只能頁面卸載是銷毀),i的值一直保持for迴圈執行完後的length值,所以每次觸發onclick的時候才會alert length。
for(var i=0i
elements[n].onclick=function(){
alert(n);
}
})(i);
}
為什麼這樣就行了呢,這時候onclick引用的變數變成了n,而由於立即執行函數的原因,每個onclick函數在作用域鏈中分別保持著對應的n(0~length-1) ,這時候就可以了。
最後
其實理解了執行環境和作用域鏈後,閉包翻了變成顯而易見的東西,但是也不能濫用閉包,從上面例子可以看出,閉包會使子函數保持其作用域鏈的所有變數及函數與記憶體中,記憶體消耗量很大,在使用的時候盡量銷毀父函數不再使用的變數。
 從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AMJavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AMJavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

Dreamweaver Mac版
視覺化網頁開發工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

Dreamweaver CS6
視覺化網頁開發工具





