先從最簡單的開始,假如頁面有一個id為test的div,我們要實現點擊頁面其它地方隱藏該div:
對於這個問題一般有兩種思路,這兩種思路都會利用事件冒泡這一原理,想要詳細了解Javascript事件機制可以看看JavaScript與HTML交互——事件,這不是本文重點,所以這裡只是簡單介紹一下事件冒泡,
事件冒泡
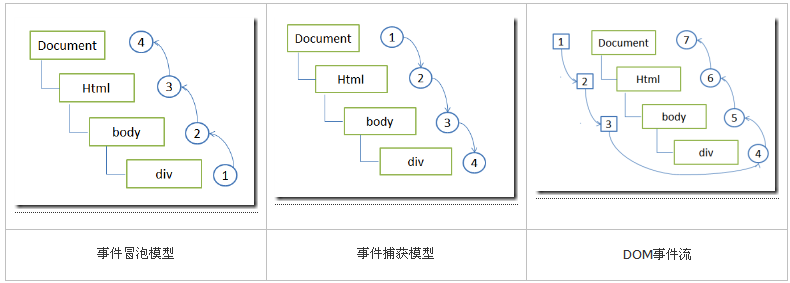
IE的事件冒泡:事件開始時由最具體的元素接收,然後逐級向上傳播到較為不具體的元素
Netscape的事件擷取:較不具體的節點更早接收事件,而最具體的元素最後接收事件,和事件冒泡相反
DOM事件流:DOM2級事件規定事件流包括三個階段,事件捕獲階段,處於目標階段,事件冒泡階段,首先發生的是事件捕獲,為截取事件提供機會,然後是實際目標接收事件,最後是冒泡句階段。
Opera、Firefox、Chrome、Safari都支援DOM事件流,IE不支援事件流,只支援事件冒泡
如有以下html,點選div區域,依照不同的模型事件元素的click事件觸發順序如下圖所示:
🎜>
Click Here

在觸發DOM上的某個事件的時候會產生一個事件對象event,這個對象包含著所有與事件有關的信息,包括產生事件的元素、事件類型等相關信息。所有瀏覽都支援event對象,但支援方式不同。事件物件有一個方法(W3C:stopPropagation)/屬性(IE:cancelBulle=true)可以阻止事件繼續冒泡或捕捉。我們如果想在事件冒泡到某個元素時阻止冒泡可以寫一個這樣的兼容瀏覽器方法:
function stopPropagation(e) {/把事件物件傳送入
if (e.stopPropagation) //支援W3C標準
else //IE8以下瀏覽器
e.cancelBubble = true;
} }
因為所有的瀏覽器都支援事件冒泡,瀏覽器相容性考慮,我們一般綁定事件的時候都會利用事件冒泡而不是事件捕獲。了解了這個之後我們可以看看下面兩種思路了。
第一種思路分兩步驟
第一步:對document的click事件綁定事件處理程序,使其隱藏該div
第二步:對div的click事件綁定事件處理程序,阻止事件冒泡,防止其冒泡到document,而呼叫document的onclick方法隱藏了該div。
程式碼如下:
這樣當點擊頁面非div區域的時候,直接或層層冒泡會呼叫document的onclick方法,隱藏該div,而點擊div或其子元素的時候,事件總是會冒泡的div本身,這時候會阻止事件繼續冒泡,不會呼叫doument的onclick方法致使div被隱藏,從而完成了我們的需求。
我們之前提到,在觸發DOM上的某個事件的時候會產生一個事件對象event,這個對象包含著所有與事件有關的信息,包括產生事件的元素、事件類型等相關信息,思路一中div的click事件處理程序傳入的參數就是這個event物件。存取IE中的event物件有幾種不同的方式,取決於指定事件處理程序的方法。直接為DOM元素新增事件處理程序時,event物件作為window物件的屬性存在。 event物件包含了一個重要屬性:target(W3C)/srcElement(IE),這個屬性標識了觸發事件的原始元素,思路二就是要利用這個屬性。我們可以直接對document的click事件綁定事件處理程序,在事件處理程序中判讀事件來源是否為id==test的div元素或其子元素,如果是則方法return不做操作,如果不是則隱藏該div。
複製代碼
🎜> return;
}
}
$('#test').css('display','none'); //點選的不是div或其子元素
🎜>
這樣當點擊頁面任何地方的時候都會層層冒泡至document的click事件,事件處理程序會判斷事件來源是否為id==test的div或其子元素,如果是方法return,否則隱藏該div,也能夠實現我們的需求。
注意點及優劣
這兩個想法都依賴於事件冒泡,所以我們在處理其它相關元素的click事件的時候一定要注意這一點,避免其他相關元素的click事件處理程序中包含阻止事件冒泡程式碼而影響了該功能。
這兩種方式都很容易理解,貌似思路一更優秀一些,看起來它的處理更簡單一些,不用去層層判斷事件源,直接把click事件綁定在該div上。在這個例子中確實如此,但是有些複雜的頁面就不盡然了,假如我們有一個頁面,上面有數十個div都需要點擊頁面其它地方隱藏這類問題
看起來簡單依舊的樣子,但是我們仔細想想就會發現問題,我們在每個dialog上都綁定了類似的方法,維護如此多的click事件處理程序對內存來說絕對是可開銷,導致我們頁面運作緩慢。而且如果我們可以動態使用ajax創建新dialog問題又來了,新創建的dialog不能實現隱藏功能!因為綁定函數已經執行完了,不會再為新的dialog綁定click事件處理程序,我們只能自己來做這件事。也就是說思路一無法把處理程序附加到可能還未存在於DOM中的DOM元素之上。因為它是直接把處理程序綁定到各個元素上,它不能把處理程序綁定到還未存在於頁面中的元素之上。
這時候就是思路二展示身手的時候了,我們看看思路二在這種時候代碼的書寫
.delegate( selector, eventType, handler(eventObject) )
Description: Attach a handler to one or more events for all elements that match the selector, now or in the future, based on a specific set of root elements.
delegate() 方法為指定的元素(屬於被選元素的子元素)新增一個或多個事件處理程序,並規定當這些事件發生時執行的函數。
使用 delegate() 方法的事件處理程序適用於目前或未來的元素(例如由腳本建立的新元素)。
複製程式碼
透過上面語句我們就可以為所有table的td綁定click事件處理程序。
delegate方法設計意圖在於把處理程序附加到單一元素上或是一小組元素之上,監聽後代元素上的事件而不是循環遍歷並把同一個函數逐個附加到DOM中的多個元素上。把處理程序附加到一個(或是一小組)祖先元素上而不是直接把處理程序附加到頁面中的所有元素上,從而帶來性能上的優化。
透過上面知識我們可以發現jQuery的delegate方法可以方便實現我們隱藏div的需求
複製程式碼
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

禪工作室 13.0.1
強大的PHP整合開發環境

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具





