js綜合應用實例簡單的表格統計_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:23:381197瀏覽
在做問卷的過程中,遇到一個表格的統計問題,算是需要些js的綜合知識,所以就記錄下來。
基本需求如下: 
核心的htm如下:
複製代碼程式碼如下:
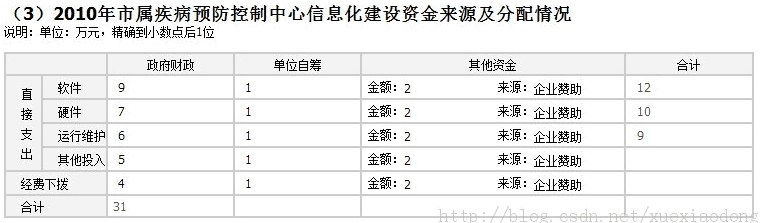
(3)2010年市属疾病预防控制中心信息化建设资金来源及分配情况
说明:单位:万元,精确到小数点后1位
-
政府财政
单位自筹
其他资金
合计直接支出
软件
金额:
来源:
硬件
金额:
来源:
运行维护
金额:
来源:
其他投入
金额:
来源:
经费下拨
金额:
来源:
合計
看到這樣的基本需求,本身並不難,基本思路就是在更新資料後,失去了焦點的同時,更新對應的合計文字方塊。難點在於取得需要累加那些文字方塊的值。
1如果只知道合計的文字方塊ID如何得到需要累積的文字方塊編號呢?
先分析行統計,可以發現,行統計需要的文字方塊和合計的文字方塊都在同一個tr標籤中,而且都有類別digital。例如82row1需要計算的文字方塊text_4780,text_4782,text_4783
都在同一個tr標籤中,而且類別都有digital(這樣就可以排除不需要統計的文字方塊text_4784)。
所以基本的思路就是根據這個關係去尋找需要統計的文本框,例如對於82row1就需要找到文本框text_4780,text_4782,text_4783。
經過測試的基本js代碼如下:複製代碼 代碼如下:
function GetOneRowAllChild(totalId)
{
var idList = [];
var tdList=$("#" totalId).parent('td').parent().children("td" );//取統計文字方塊的父節點td的父節點tr,然後再取tr的子節點,得到同一行的所有td
$.each(tdList, function(i, n){//循環td
var inputs=$(n).children("input[type='text']");//得到td中的文字方塊
if(inputs.length>0)
{
$.each(inputs, function(j, itemInput){ //循環td中的文字方塊
var item=$(itemInput);
if(item.hasClass("digital"))//判斷是不是需要的文字框,排除來源列的文本款
{
var id=item.attr("id");
idList.push(id);
}
});
}
});
//var NameList = idList.join(",");
//alert(NameList);
BindBlur(idList,totalId);
}
function BindBlur(idList,totalId)//綁定失去焦點的事件blur
{
$.each(idList, function(j, item){
var id=item ;
$("#" id).blur( function () { updateSum(idList,totalId) } );
});
}
function updateSum(idList,totalId)//更新統計值
{
var sum=0.0;
$.each(idList, function(j, item){
var id=item;
var value=$("#" id ).val();
if($.isNumeric(value))
{
sum =parseFloat(value);
}
});
$("#" totalId).val(sum);
}
2有了獲取每一行的的文本框的思路後,在考慮每一列的思路,和獲取每一行的思路基本相同,但在修改的過程中,發現還是有很多不同。
經過測試的程式碼如下複製程式碼 程式碼如下:{GetOneColumnAllChild(totalId,index) var idList = [];
var trList=$("#" totalId).parent('td').parent('tr').parent() .children("tr");////取統計文字方塊的父節點td的父節點tr的父節點table,然後再取table的子節點,得到所有tr
$.each(trList, function (i, n){ //遍歷所有的tr
var tdList=$(n).children("td") //
if(tdList.length>0)
{
var inputindex=0;
$.each(tdList, function(j, item){ //遍歷所有的td
// if(j==index)// 由於直接支出 ,導致如果這樣取資料會出錯,因為第一行多了一個td,其他含都比第一行少了一個td
// {
var inputList=$(item).children("input[type='text']");
if(inputList.length>0) {
$.each(inputList, function(k, iteminput){ / /遍歷所有的文字方塊
var item=$(iteminput);
if(item.hasClass("digital")){
inputindex ;
if(inputindex==index){ //支取指定列的文字方塊
idList.push(item.attr("id"));
}
}
});//end inputList
}// end if( inputList.length>0)
});// end tdList
} // if(tdList.length>0)
});//end trList
BindBlur(idList,totalId);
//var NameList = idList.join(",");
//alert(NameList);
}
總結:初次遇見此類問題,真的沒有比較好的思路。這樣雖然初步算是解決了,但靈活性很小,例如每個單元格只能有一個需要統計的文字框,多個就會出錯。不過根據現在最簡單如果進行擴展,就會適應更複雜的狀況。陳述:本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

