1、防止濫用JavaScript「不管你想透過JavaScript改變哪個網頁的行為,都必須三思而後行。首先要確認:為這個網頁增加這種額外的行為是否確有必要?」
我個人認為,作者的這句話放在當前幾乎無處不用JavaScript來增強Web頁面互動體驗的時代,可以理解為應該適當的使用JavaScript,而不要因為使用了實現酷炫效果的腳本導致網頁載入緩慢或相容性極差而捨本求末,導致使用者無法瀏覽和使用網站。
2.平穩退化平穩退化是指當使用者停用瀏覽器JavaScript或瀏覽器不支援JavaScript(還有嗎)時,應該讓使用者仍然可以正常的瀏覽網站。
剛看到這個問題的時候,感覺這種情況幾乎可以忽略不計,因此看了一些關於這個問題的討論(知乎)以及博文《javascript不可用的問題探究》,並拿博客園首頁做了實驗,即在禁用JavaScript的情況下瀏覽網頁,發現雖然無法評論博客、無法正常顯示分類效果、當然廣告也沒了,但是主要的功能(查看博文、分頁跳轉等)是可以正常使用的。
那麼基本上可以得出結論:在考慮平穩退化的時候,根據需要至少應該保證網站主要功能可以正常使用。對博客園來說,就是查看部落格。
3、停用"javascript:"偽協定和內嵌事件處理函數雖然在HTML中使用這兩種寫法,不會帶來什麼嚴重問題,但是它會阻止平穩退化(網頁行為不一致),並且使腳本的編寫方式混亂,增加了程式碼維護的難度。
4、性能考慮關於性能考慮的最佳實踐,還是非常容易理解的。
「盡量少訪問DOM和盡量減少標記」。少訪問DOM是因為查詢DOM的操作會非常耗費效能。多處函數的重複DOM查詢應該要重構,提取為全域變數或直接作為參數傳遞。減少標記可以減少DOM的規模,從而減少尋找DOM樹中特定元素的時間。
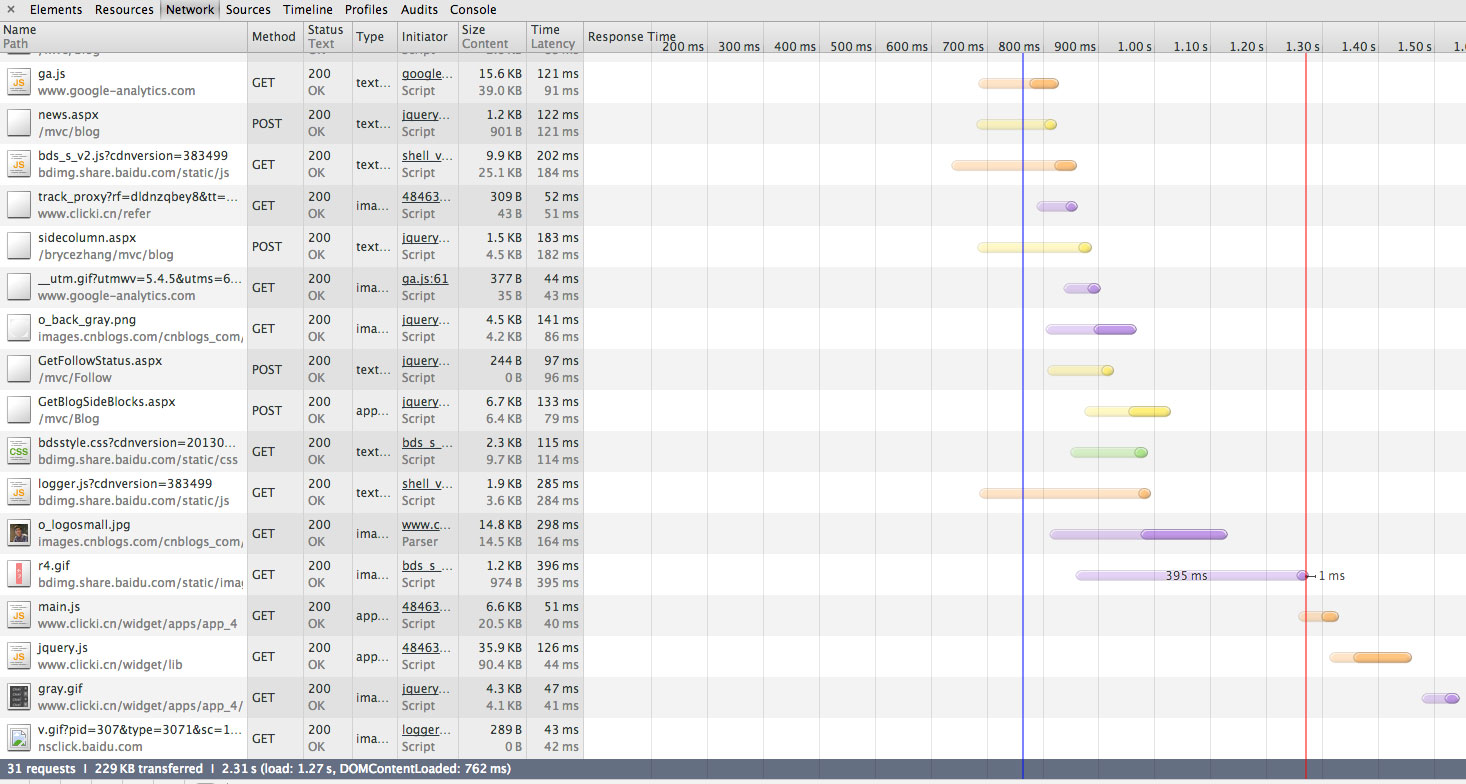
「合併腳本」。合併外部腳本文件,可以減少載入頁面時發送的請求次數。透過觀察Chrome開發者工具Network標籤,可以非常清楚的看到載入網頁的請求次數和時間,下圖為請求我的部落格的情況,第三方的百度分享插件是最慢被載入的,當然整體載入時間還是可以接受的。不過當引用的文件過多過大,或依賴的第三方外掛請求緩慢時,整個頁面就會一直處於載入狀態,給人的感覺就是網頁載入緩慢,體驗就會變差。 
另外,「腳本在標記中的位置對頁面的初次載入時間也有很大的影響」。就像bootstrap的實例中,引用的JS插件統統放在了頁面的尾部,並加了說明。 
因為根據HTTP規範,瀏覽器每次從同一個網域中最多只能同時下載兩個文件,而在腳本下載期間,瀏覽器不會下載其它任何文件,即使是來自不同網域的檔案也不會下載,所有其它的資源都要等腳本載入完畢後才會下載;而通常我們會把腳本檔案放在區塊中,此時該區塊中的腳本會導致瀏覽器無法並行加載其它文件(如圖片或其它腳本)。
把所有<script> 標籤放在文件的末尾,</script>
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)





