Jquery實現圖片放大鏡效果的想法及程式碼(自寫)_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:19:411238瀏覽
網路上一大堆限制多,文件也難看懂,而且麻煩~自己寫了個。大笑
演算法:
第一步:
放大圖片的位置=滑鼠所在的容器的寬或高除以容器本身的高度和寬度,求滑鼠在容器中移動的百分比
第二個:
得到百分比之後
x=-(x百分比*圖片的寬度-顯示容器的寬度/2);
y=-(y百分比*圖片的高度-顯示容器的高度/2);
兩個參數,x和y ,就是大圖的位置了,後面加了個顯示容器的大小/2 是為了確保圖片顯示在中間。
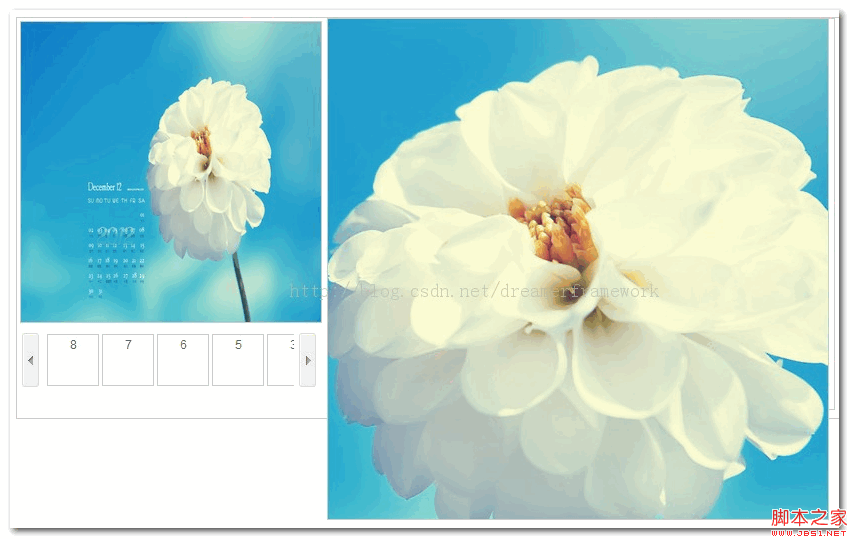
效果圖: 
代碼:
複製代碼 代碼如下:
身體>
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn


