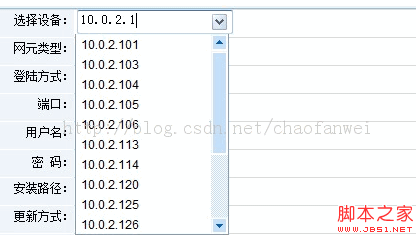
先看效果

功能:點擊下拉框輸入框時,自動顯示下面的下拉列表,而且是根據輸入框中輸入的搜尋添加,自動在後台查找,然後傳到前台,展現頁面。
用的的js:
var $xialaSELECT;
$(document).ready(function(){
initXialaSelect();
initSearch();
});
var temptimeout= null;
var query="";
function searchDev(key){
//if(key == "")return;
query=key;
clearTimeout(temptimeout);
temptimeout= setTimeout(findUnSaved, 500);
}
function findUnSaved()
{
//alert("dd");
//if(1==1 )return;
$.ajax({
type: "post",
data:{'query':query},
url: path "/tList.action",
success : function(data) {
xiala(data);
},
error: function(data) {
alert("載入失敗,請重試!");
}
});
}
function initSearch()
{
//定義一個下拉按鈕層,並配置樣式(位置,定位點坐標,大小,背景圖片,Z軸),追加到文字框後面
$xialaDIV = $('').css('position', 'absolute').css('left', $('#province').position ().left $('#province').width() - 15 'px').css('top',
$('#province').position().top 4 'px'). css('background', 'transparent url(../images/lala.gif) no-repeat top left').css('height', '16px').css('width',
'15px' ).css('z-index', '100');
$('#province').after($xialaDIV);
//滑鼠進入修改背景圖位置
$xialaDIV.mouseover (function(){
$xialaDIV.css('background-position', ' 0% -16px');
});
//鼠移出修改背景圖位置
$xialaDIV. mouseout(function(){
$xialaDIV.css('background-position', ' 0% -0px');
});
//滑鼠按下修改背景圖位置
$ xialaDIV.mousedown(function(){
$xialaDIV.css('background-position', ' 0% -32px');
});
//老鼠釋放修改背景圖位置
$xialaDIV.mouseup(function(){
$xialaDIV.css('background-position', ' 0% -16px');
if($xialaSELECT)
$xialaSELECT.show();
});
$('#province').mouseup(function(){
$xialaDIV.css('background-position', ' 0% -16px');
$xialaSELECT. show();
});
}
var firstTimeYes=1;
//文字方塊的下拉方塊div
function xiala(data){
//first time
if($xialaSELECT)
{
$xialaSELECT.empty();
}
//定義一個下拉框層,並配置樣式(位置,定位點座標,寬度,Z軸),先將其隱藏
//定義五個選項層,並配置樣式(寬度,Z軸一定要比下拉框層高),添加name、value屬性,加入下拉框層
$xialaSELECT. append(data);
if(firstTimeYes == 1)
{
firstTimeYes =firstTimeYes 1;
}else{
$xialaSELECT.show();
}else{
$xialaSELECT.show();
}
}
function initXialaSelect()
{
$xialaSELECT = $('').css('position', 'absolute').css('overflow-y', 'scroll').css('overflow-x','hidden').css('border', '1px solid #809DB9').css('border-top','none').css('left' , '125px').css
('top', $('#province').position().top $('#province').height() 6 'px').css('width' , $('#province').width() 'px').css('z-index', '101').css('width','152px').css('background','#fff ').css('height','200px').css('max-height','600px');
$('#province').after($xialaSELECT);
//選項圖層的滑鼠移入移出樣式
$xialaSELECT.mouseover(function(event){
if ($(event.target).attr('name') == 'option') {
//移入時背景色變深,字色變白
$(event.target).css('background-color', '#000077').css('color', 'white');
$( event.target).mouseout(function(){
//移出是背景色變白,字色變黑
$(event.target).css('background-color', '#FFFFFF') .css('color', '#000000');
});
}
});
//點選位置,判斷彈出的顯示
$xialaSELECT.mouseup( function(event){
//如果是下拉按鈕層或下拉框層,則仍顯示下拉框層
if (event.target == $xialaSELECT.get(0) || event.target == $xialaDIV.get(0)) {
$xialaSELECT.show();
}
else {
//如果是選項層,則改變文字方塊的值
if ($ (event.target).attr('name') == 'option') {
//彈出value觀察
$('#nce').val($(event.target).html() );
$('#d').val($(event.target).attr("d"));
//if seleced host then hidden the dev type
if($( event.target).attr("ass") == 3305)
{
$("#ype").hide();
$("#ost").val(1);
}else{
$("#ype").show();
$("#ost").val(-1);
}
}
/ /如果是其他位置,則將下拉框層
if ($xialaSELECT.css('display') == 'block') {
$xialaSELECT.hide();
}
}
});
$xialaSELECT.hide();
}
var k = 1;
document.onclick = clicks;
function clicks()
{
{
{
{
{
{
{
{
{
{
{
{
{
.cba {
寬度:150px;
高度:18px;
}
.selectlala {
文字對齊:左;
高:20px 左內邊距:5px;
寬度:147px;
字體系列:Arial、verdana、tahoma;
高度:20px;
}
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3漢化版
中文版,非常好用

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)