網站製作中,表單驗證的功能是很常用的。
有些時候,用一些成型的js控件會比較方便,但是又過於龐大和難以維護(本人的js水平不高)
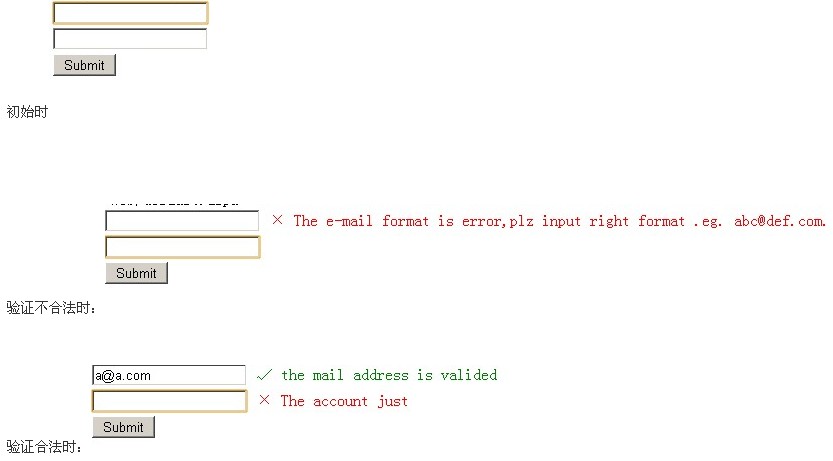
所以乾脆自己寫了一個。至於好不好,靈活不靈活,還請大家指點(先上圖,很難看,請不要介意):
程式碼:
表单验证js代码
var fv =
{
lang: "zh-cn", //错误提示语言
inValidedStr: "=", //初始随意复制,使其长度不为0
mail: function(elementID) //验证邮件地址合法,elementID为input文本输入框的ID
{
if (elementID == null) { return true; }
else
{
var reg = /^[\w-]+(\.[\w-]+)*@[\w-]+(\.[\w-]+)+$/;
if (reg.test(document.getElementById(elementID).value))
{
fv.inValidedStr = fv.inValidedStr.replace(/mail/g, "");
fv.inValidedStr = fv.inValidedStr.replace("=", "");
validMsg(fv.lang, "mail", "mailInfo");
}
else
{
fv.inValidedStr = fv.inValidedStr + "mail";
errorMsg(fv.lang, "mail", "mailInfo");
}
}
},
username: function(elementID) //验证用户名合法 字母数字下划线,长度为6-20
{
if (elementID == null) { return true; }
else
{
var reg = /^[a-zA-Z0-9_]{5,19}$/;
if (reg.test(document.getElementById(elementID).value))
{
fv.inValidedStr = fv.inValidedStr.replace(/username/g, "");
fv.inValidedStr = fv.inValidedStr.replace("=", "");
validMsg(fv.lang, "username", "usernameInfo");
}
else
{
fv.inValidedStr = fv.inValidedStr + "username";
errorMsg(fv.lang, "username", "usernameInfo");
}
}
},
//....可以加其他验证
isValid: function() { return (fv.inValidedStr.length == 0); }
};
//验证成功时的信息 elementID 为信息提示的html单元的id
function validMsg(lang, valueType, elementID)
{
var msgInfo = "";
var isCn = lang == "zh-cn";
switch (valueType)
{
case "mail":
🎜> break;
case "username":
msgInfo = isCn ? " √ 成功" : " √ The account valided ";
🎜> msgInfo = isCn ? " √ 成功" : " √ Valided format!";
🎜> }
document.getElementById(elementID).innerHTML = msgInfo;
document.getElementById(elementID).style.color = "green";
}
//驗證失敗時的資訊
function errorMsg(lang, valueType, elementID)
{
var msg Info = "";
{
case "mail":
error,plz input right format .eg. abc@def.com.";
break;
case"個字符,只能為數字,字母,底線組成" : " × The account just ";
break;
case "password × inValided format!";
break ;
//....對應增加其他狀況
default:
ById(elementID).innerHTML = msgInfo;
document.getElementById(elementID ).style.color = "red";
}
前台代碼(aspx頁):
複製代碼
複製代碼
複製代碼
複製代碼
程式碼如下:
前台aspx頁碼
html> 然後,如果需要其他的驗證,則加入即可。相關正規表示式複製程式碼 程式碼如下:
匹配中文字符的正则表达式: [u4e00-u9fa5]
评注:匹配中文还真是个头疼的事,有了这个表达式就好办了
匹配双字节字符(包括汉字在内):[^x00-xff]
评注:可以用来计算字符串的长度(一个双字节字符长度计2,ASCII字符计1)
匹配空白行的正则表达式:ns*r
评注:可以用来删除空白行
匹配HTML标记的正则表达式:]*>.*?|
评注:网上流传的版本太糟糕,上面这个也仅仅能匹配部分,对于复杂的嵌套标记依旧无能为力
匹配首尾空白字符的正则表达式:^s*|s*$
评注:可以用来删除行首行尾的空白字符(包括空格、制表符、换页符等等),非常有用的表达式
匹配Email地址的正则表达式:w+([-+.]w+)*@w+([-.]w+)*.w+([-.]w+)*
评注:表单验证时很实用
匹配网址URL的正则表达式:[a-zA-z]+://[^s]*
评注:网上流传的版本功能很有限,上面这个基本可以满足需求
匹配帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线):^[a-zA-Z][a-zA-Z0-9_]{4,15}$
评注:表单验证时很实用
匹配国内电话号码:d{3}-d{8}|d{4}-d{7}
评注:匹配形式如 0511-4405222 或 021-87888822
匹配腾讯QQ号:[1-9][0-9]{4,}
评注:腾讯QQ号从10000开始
匹配中国邮政编码:[1-9]d{5}(?!d)
评注:中国邮政编码为6位数字
匹配身份证:d{15}|d{18}
评注:中国的身份证为15位或18位
匹配ip地址:d+.d+.d+.d+
评注:提取ip地址时有用
匹配特定数字:
^[1-9]d*$ //匹配正整数
^-[1-9]d*$ //匹配负整数
^-?[1-9]d*$ //匹配整数
^[1-9]d*|0$ //匹配非负整数(正整数 + 0)
^-[1-9]d*|0$ //匹配非正整数(负整数 + 0)
^[1-9]d*.d*|0.d*[1-9]d*$ //匹配正浮点数
^-([1-9]d*.d*|0.d*[1-9]d*)$ //匹配负浮点数
^-?([1-9]d*.d*|0.d*[1-9]d*|0?.0+|0)$ //匹配浮点数
^[1-9]d*.d*|0.d*[1-9]d*|0?.0+|0$ //匹配非负浮点数(正浮点数 + 0)
^(-([1-9]d*.d*|0.d*[1-9]d*))|0?.0+|0$ //匹配非正浮点数(负浮点数 + 0)
评注:处理大量数据时有用,具体应用时注意修正
匹配特定字符串:
^[A-Za-z]+$ //匹配由26个英文字母组成的字符串
^[A-Z]+$ //匹配由26个英文字母的大写组成的字符串
^[a-z]+$ //匹配由26个英文字母的小写组成的字符串
^[A-Za-z0-9]+$ //匹配由数字和26个英文字母组成的字符串
^w+$ //匹配由数字、26个英文字母或者下划线组成的字符串
在使用RegularExpressionValidator验证控件时的验证功能及其验证表达式介绍如下:
只能输入数字:“^[0-9]*$”
只能输入n位的数字:“^d{n}$”
只能输入至少n位数字:“^d{n,}$”
只能输入m-n位的数字:“^d{m,n}$”
只能输入零和非零开头的数字:“^(0|[1-9][0-9]*)$”
只能输入有两位小数的正实数:“^[0-9]+(.[0-9]{2})?$”
只能输入有1-3位小数的正实数:“^[0-9]+(.[0-9]{1,3})?$”
只能输入非零的正整数:“^+?[1-9][0-9]*$”
只能输入非零的负整数:“^-[1-9][0-9]*$”
只能输入长度为3的字符:“^.{3}$”
只能输入由26个英文字母组成的字符串:“^[A-Za-z]+$”
只能输入由26个大写英文字母组成的字符串:“^[A-Z]+$”
只能输入由26个小写英文字母组成的字符串:“^[a-z]+$”
只能输入由数字和26个英文字母组成的字符串:“^[A-Za-z0-9]+$”
只能输入由数字、26个英文字母或者下划线组成的字符串:“^w+$”
验证用户密码:“^[a-zA-Z]w{5,17}$”正确格式为:以字母开头,长度在6-18之间,
只能包含字符、数字和下划线。
验证是否含有^%&',;=?前台aspx页面代码
< ;form id="form1" runat="server ">
input type="text" name="mail" id="mail" onblur="fv.mail('mail')" />
gt;
>
XXquot;等字元:“[^%&',;=?$x22] ”
只能輸入漢字:“^[u4e00-u9fa5],{0,}$”
驗證信箱位址:「^w [- .]w )*@w ([-.]w )*.w ([-.]w )*$」
驗證網址:「^http:/ / /([w-] .) [w-] (/[w-./?%&=]*)?$”
驗證電話號碼:"^((d{3,4})|d { 3,4}-)?d{7,8}$”
正確格式為:“XXXX-XXXXXXX”,“XXXX-XXXXXXX”,“XXX-XXXXXXX”,
“XXX-XXXXXXXX”,“XXXXXXX”,“XXXXXXXX”。
驗證身分證號(15位或18位數字):「^d{15}|d{}18$」驗證今年的12 個月:「^(0?[1-9]| 1[0-2])$”正確格式為:“01”-“09”和“1”“12”
驗證一個月的31天:“^((0?[1-9])| ((1|2)[0-9])|30|31)$”
正確格式為:「01」「09」和「1」「31」。
符合中文字元的正規表示式:[u4e00-u9fa5]
符合雙位元組字元(包括漢字括號):[^x00-xff]符合空行的正規表示式:n[ s | ]*r
符合HTML標記的正規表示式:/.*|/
符合首尾空格的正規表示式:(^s*)| (s*$)
符合Email位址的正規表示式:w ([- .]w )* @w ([-.]w )*.w ([-.]w )*
匹配網址URL的正規表示式:http://([w-] .) [w-] (/[w - ./?%&=]*)?
(1)應用:計算字串的長度(一個雙位元組字元長度計2,ASCII字元計1)
String.prototype.len=function(){return this.replace([^x00- xff]/g,"aa").length;}
(2)應用:javascript中沒有像vbscript那樣的trim函數,我們就可以利用這個表達式來實現
String.prototype.trim = function ()
{
return this.replace( /(^s*)|(s*$)/g, "");
}
(3)應用:利用正規表示式分解和轉換IP位址
function IP2V(ip) // IP位址轉換成對應數值
{
re=/(d ) .(d ).(d ).(d )/g //符合IP位址的正規表示式
if(re.test (ip))
{
return RegExp.$1*Math.pow (255,3)) RegExp.$2*Math.pow(255,2)) RegExp.$3*255 RegExp.$4*1
}
else
{
拋出新錯誤("不是有效的IP 位址!")
}
}
(4)應用:從URL 位址中擷取檔案名稱的javascript 程式
s="http://www.jb51.net/page1 .htm」;
s=s.replace(/(.*/){0,}([^.] ). */ig,"$2") ; //Page1.htm
(5)應用:利用正規表示式限制網頁表單裡的文字方塊輸入內容
用正規表示式限制只能輸入中文:onkeyup= "value="/blog/value.替換(/["^u4E00-u9FA5]/g,'') " onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[ ^u4E00-u9FA5]/g,' '))"
用正規表示式限制只能輸入全角字元: onkeyup="value="/blog/value.replace(/["^uFF00-uFFFF]/g ,'') " onbeforepaste="clipboardData .setData('text',clipboardData.getData('text').replace(/[^uFF00-uFFFF]/g,''))"
用正規限製表達式只能輸入數字:onkeyup="value ="/blog/value.replace(/["^d]/g,'') "onbeforepaste= "clipboardData.setData('text',clipboardData.getData('text') .replace(/[^d]/ g,''))"
用正規表示式限制只能輸入數字和中文:onkeyup="value="/blog/value.replace(/[W]/g ,"'') "onbeforepaste=" ClipboardData.setData('text',clipboardData.getData('text').replace(/[^d]/g,''
 Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AMPython更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AMPython和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

SublimeText3漢化版
中文版,非常好用

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),





