js之事件冒泡與事件擷取詳細介紹_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:18:341110瀏覽
(1)冒泡型事件:事件依照從最特定的事件目標到最不特定的事件目標(document物件)的順序觸發。
IE 5.5: div -> 身體 -> document
IE 6.0: div -> 身體 -> html -> document
Mozilla 1.0: div -> body -> html -> document -> window
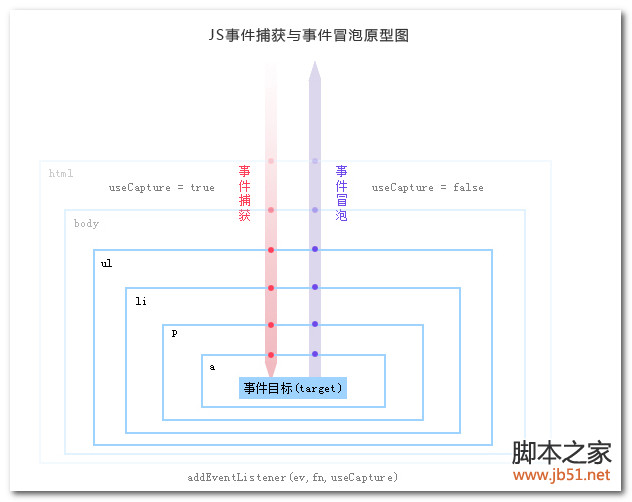
(2)捕獲型事件(event capturing):事件從最不精確的物件(document 物件)開始觸發,然後到最精確(也可以在視窗層級擷取事件,不過必須由開發人員特別指定)。
(3)DOM事件流:同時支援兩種事件模型:捕獲型事件和冒泡型事件,但是,捕獲型事件先發生。兩種事件流會觸及DOM中的所有對象,從document物件開始,也在document物件結束。
DOM事件模型最獨特的性質是,文字節點也會觸發事件(在IE中不會)。
支援W3C標準的瀏覽器在新增事件時用addEventListener(event,fn,useCapture)方法,基底中第3個參數useCapture是一個Boolean值,用來設定事件是在事件擷取時執行,還是事件冒泡時執行。而不相容於W3C的瀏覽器(IE)用attachEvent()方法,此方法沒有相關設置,不過IE的事件模型默認是在事件冒泡時執行的,也就是在useCapture等於false的時候執行,所以把在處理事件時把useCapture設定為false是比較安全,也實現相容瀏覽器的效果。

事件擷取階段:事件從最上一層標籤開始往下查找,直到捕捉到事件目標(target)。
事件冒泡階段:事件從事件目標(target)開始,往上冒泡直到頁面的最上一層標籤。
假設一個元素div,它有一個下級元素p。
元素
這兩個元素都綁定了click事件,如果用戶點擊了p,它在div和p上都觸發了click事件,那這兩個事件處理程序哪一個先執行呢?事件順序是什麼?
兩種模型
以前,Netscape和Microsoft是不同的實作方式。
Netscape中,div先觸發,這就叫做事件擷取。
Microsoft中,p先觸發,這就叫做事件冒泡。
兩種事件處理順序剛好相反。 IE只支援事件冒泡,Mozilla, Opera 7 和 Konqueror兩種都支持,舊版的Opera's 和 iCab兩種都不支援 。
事件擷取
當你使用事件擷取時,父級元素先觸發,子級元素後觸發,即div先觸發,p後觸發。
事件冒泡
當你使用事件冒泡時,子級元素先觸發,父級元素後觸發,即p先觸發,div後觸發。
W3C模型
W3C模型是將兩者進行中和,在W3C模型中,任何事件發生時,先從頂層開始進行事件捕獲,直到事件觸發到達了事件源元素。然後,再從事件來源往上進行事件冒泡,直到到達document。
程式設計師可以自行選擇綁定事件時採用事件捕獲還是事件冒泡,方法就是綁定事件時透過addEventListener函數,它有三個參數,第三個參數若是true,則表示採用事件捕獲,若是false ,則表示採用事件冒泡。
ele.addEventListener('click',doSomething2,true)
true=捕獲
false=冒泡
傳統綁定事件方式
在一個支援W3C DOM的瀏覽器中,像這樣一般的綁定事件方式,是採用的事件冒泡方式。
ele.onclick = doSomething2
IE瀏覽器
如上面所說,IE只支援事件冒泡,不支援事件捕獲,它也不支援addEventListener函數,不會用第三個參數來表示是冒泡還是捕獲,它提供了另一個函數attachEvent。
ele.attachEvent("onclick", doSomething2);
附:事件冒泡(的過程):事件從發生的目標(event.srcElement||event.target)開始,沿著文件逐層向上冒泡,到document為止。
事件的傳播是可以阻止的:
• 在W3c中,使用stopPropagation()方法
• 在IE下設定cancelBubble = true;
在捕獲的過程中stopPropagation();後,後面的冒泡過程也不會發生了~
3.阻止事件的預設行為,例如click 後的跳轉~
• 在W3c中,使用preventDefault()方法;
• 在IE下方設定window.event.returnValue = false;
4.哇,終於寫完了,一邊測試一邊寫的額,不是所有的事件都能冒泡,例如:blur、focus 、load、unload,(這個是從別人的文章裡摘過來的,我沒測試)。

