最近在翻閱John Resig的大作《Pro JavaScript Techniques》,裡面講到如何做javascript的類型判斷的問題。文中介紹了兩種方式,一種是使用typeof,另一種是使用constructor。略感遺憾的是作為jquery的作者,他盡然沒有介紹jquery所使用的類型判斷方式。不過沒有關係,我在這裡給大家一起總結下。
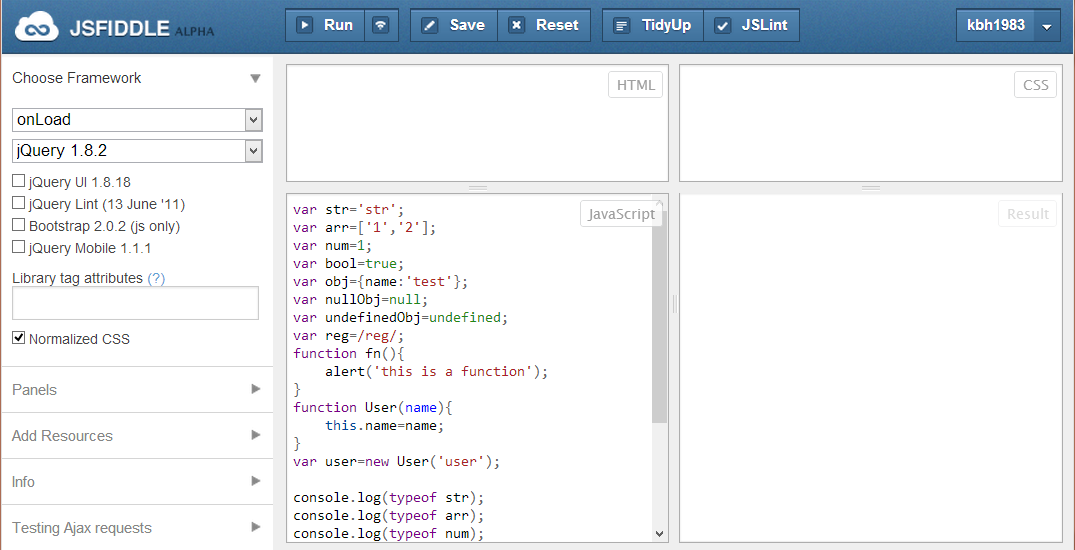
在這裡我首先像大家推薦一個很好用的線上編輯器:http://jsfiddle.net/。他提供了jquery、mootools、prototype和YUI三個主流js框架的各個版本,當你需要編寫簡單的js測試程式的時候可以直接使用它。省去了開啟編輯軟體,創建各種類型文件的步驟。編輯程式碼之後,點擊[Run]按鈕,一切都搞定。

1.typeof
typeof是我們在做類型判斷時最常用的方法,他的優點就是簡單、好記,缺點是不能很好的判斷object、null、array、regexp和自訂物件。
以下是我的測試程式碼:
程式碼如下:
var str ='str';
var arr=['1','2'];
var num=1;
var bool=true;var obj={name:'test'} ;
var nullObj=null;
var undefinedObj=undefined;
var reg=/reg/;
function fn(){
alert('this is a function');
}
this.name=name;
}
var user=new User('user');
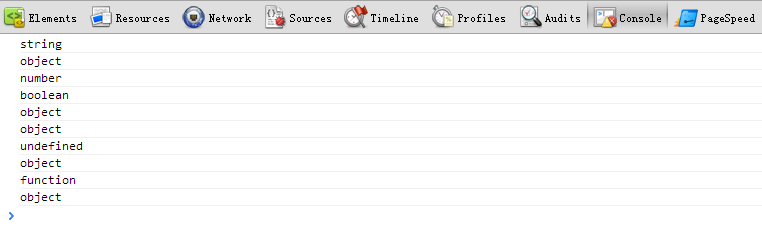
console.log(typeof str);
console.log(typeof arr);
console.log(typeof num);
console.log(typeof bool);
console.log (typeof obj);
console.log(typeof nullObj);
console.log(typeof undefinedObj);
console.log(typeof fn);console.log(typeof user);

2.constructor
程式碼如下:
var str='str';
var str='str';
var arr =['1','2'];
var num=1;
var bool=true;
var obj={name:'test'};
var nullObj=null;
var undefinedObj=undefined;
var reg=/reg/;function fn(){
alert('this is a function');
}
} this.name=name;
}
var user=new User('user');
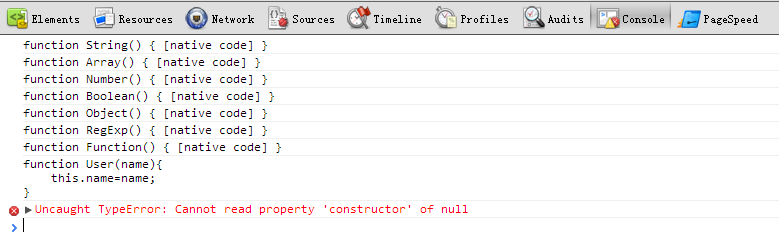
console.log(str.constructor);
console.log(num.constructor);
console.log(bool.constructor);
console.log(obj.constructor);
console.log(user.constructor);
console.log(undefinedObj.constructor);運行結果:
執行到 console.log(nullObj.constructor); 的時候,瀏覽器會錯:Uncaught TypeError: Cannot read property 'constructor' of null。類似的問題也發生在console.log(undefinedObj.constructor); 上面:Uncaught TypeError: Cannot read property 'constructor' of undefined。
3.Object.prototype.toString.call()
var str='str';
var arr=['1','2'];
var num=1;
var bool=true;
var obj ={name:'test'};
var nullObj=null;
var unfineedObj=unknown;
var reg=/reg/;
function fn(){
alert('thisは関数です');
}
function User(name){
this.name=name;
}
var user=new User('user');
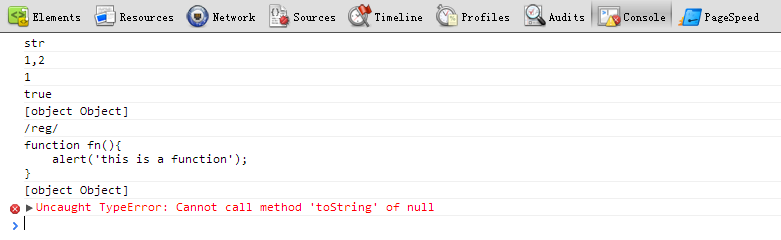
var toString=Object.prototype.toString;
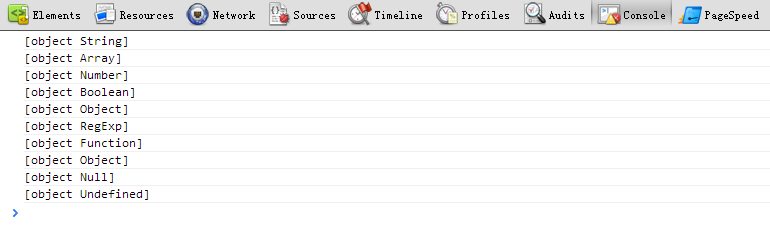
console.log(toString.call(str));
console.log(toString.call(arr));
console.log(toString.call(num));
コンソール。 log(toString.call(bool));
console.log(toString.call(obj));
console.log(toString.call(reg));
console.log(toString.call (fn));
console.log(toString.call(user));
console.log(toString.call(nullObj));
console.log(toString.call(unknownObj));

console.log(toString.call(user)); 返された結果は: [オブジェクト Object] であり、これ以上判断することはできません。
总结
JavaScript で頻繁に使用されるオブジェクト判定方式には、typeof、constructor、Object.prototype.toString.call() が含まれます。typeof は JavaScript 自体がサポートするメソッドであることをよく理解してください。constructor はほとんど使用されませんが、相信大家はこれを使用しています。デモでは、代表的な意思表示も確認できます。 Object.prototype.toString.call() に関しては、XXX.toString() を直接使用できないため、他と XXX.toString() には何らかの問題がある可能性があります。 ?我们在浏览器中运行下面代码:查看运行結果:
 null と unknown は toString() メソッドが存在しないため、問題が発生するため、カウンタを削除しません。その他のオブジェクトについては、toString() によって返される内容と、Object.prototype.toString.call() によって返される内容が使用されます。これは、Object.prototype.toString() メソッドがオブジェクトの型を返すように設計されているためです。String、Array、Boolean、Regexp、Number、Function はいずれも Object から継承されており、同時に Object の原型メソッドも継承されています。 xxx.toString() を実行するときに使用される再書き込み後のメソッドであり、返される結果は自然に Object.prototype.toString.call() の結果と一致しません。
null と unknown は toString() メソッドが存在しないため、問題が発生するため、カウンタを削除しません。その他のオブジェクトについては、toString() によって返される内容と、Object.prototype.toString.call() によって返される内容が使用されます。これは、Object.prototype.toString() メソッドがオブジェクトの型を返すように設計されているためです。String、Array、Boolean、Regexp、Number、Function はいずれも Object から継承されており、同時に Object の原型メソッドも継承されています。 xxx.toString() を実行するときに使用される再書き込み後のメソッドであり、返される結果は自然に Object.prototype.toString.call() の結果と一致しません。
上の例から、この 3 つの方法は、多くの場合、より厳密に承認され、利点が理解され、必要に応じて適切な方法を選択できます。この方法では、大部分の状況を判断できるため、[object Object] が返されたときに、コンストラクターを再度使用して、独自のオブジェクトかどうかを判断します。
var num=1;
var bool=true;
var obj={name:'test'};
var nullObj=null;
var unknownObj=unknown;
var reg =/reg/;
function fn(){
alert('これは関数です');
}
function User(name){
this.name=name;
}
var user=new User('user');
console.log(str.toString());console.log(arr.toString());
console.log(num.toString());
console.log(bool) .toString());
console.log(obj.toString());
console.log(reg.toString());
console.log(fn.toString());
console.log(user.toString());
console.log(nullObj.toString());
console.log(unknownObj.toString());
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3 Linux新版
SublimeText3 Linux最新版





