jquery validate在ie8下的bug解決方法_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:15:301169瀏覽
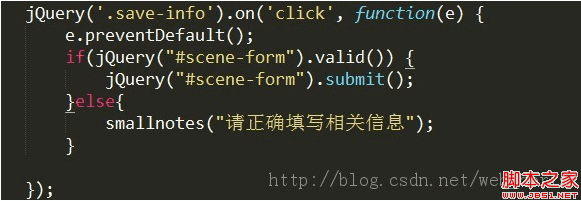
專案用到了jquery的表單校驗插件validate,之前一直都只是做很簡單的校驗,沒有做過稍微複雜的應用,近期專案對應用的要求提高了,一個頁面中有兩個提交按鈕,然後表單校驗是綁定在按鈕的點擊事件上的,如下。 
然後很自然的就用到了插件的valid()函數: 
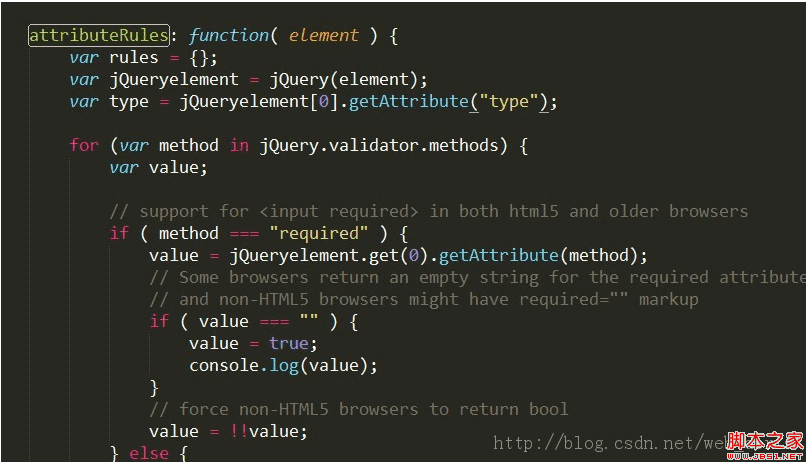
這個確實能達到相要的效果,但是在ie8下竟然有問題,valid ()方法總是返回false,而且所有的字段都會被當成必填字段校驗,糾結了好久,因為jquery的插件代碼都很複雜,所以剛開始看特別費勁,後來一步一步排查,找到問題了,問題出在attributeRules()函數上: 
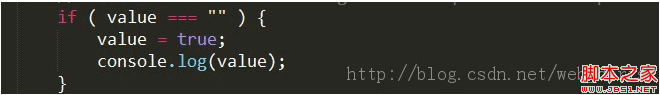
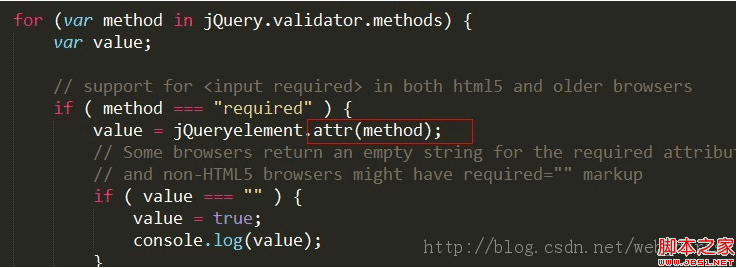
這個函數的作用是:當你把校驗規則寫在頁面上而不是腳本裡面時,同樣可以應用校驗框架。技術上是很合理的,對required的處理也是合理的,但是對於ie8來說,就有點問題了。 ie8會執行以下分支: 
所以,所有的欄位都會被當成必填欄位校驗了。經過測試,最後又兩種方法可以解決:
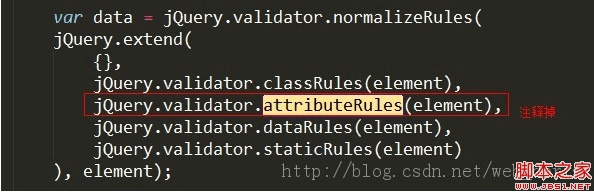
第一種是在rules()方法裡面找到下面這段程式碼,註解掉對attributeRules()的調用,之所以可以這樣做,是因為一般很少會把校驗寫到頁面中去,當然這個肯定不是最佳解決方案,那就看看第二種。 
第二種解決方法需要做兩件事情:首先,需要對attributeRules()方法做一些修改,把getAttribute()方法換成attr()方法。注意getAttribute()是js方法,而attr()是jquery方法,它們的使用物件是不一樣的,其實這樣改完後,ie8下面的bug已經解決了,但是ie7下又出現了這種問題,所以你要用最新的jquery,我測試的時候用的是jquery1.10.2版本。 
哦,對了,最後不要忘記封鎖表單的預設事件。
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

